Bonjour,
Je m'attèle à la rénovation de notre site en implémentant les standards XHTML/CSS.
Je trouvé le site Alsacreations extrêmement bien fait pour le quasi-débutant que je suis avec les <DIV>.
J'ai bidouillé à partir des gabarit de Alsacreations et je suis PRESQUE
arrivé à mes fins sauf que ...
(Dans la suite les numéros de modèles sont en référence à la page :
http://css.alsacreations.com/Modeles-de-mise-en-page-en-CSS
)
Ce que je cherche à faire c'est un en-tête et des menus toujours visibles et un texte dont la hauteur s'adapte à la taille de fenêtre du navigateur et que l'on puisse faire défiler.
Donc je voulais avoir l'apparence du modèle 10 en combinant les effets des
modèles n°13 et 14 (header/menu fixes)
Le n°12 ne convient pas car il limite la hauteur du texte : pénalisant si on
a un grand écran.
Je n'ai pas réussi à combiner 13 et 14 (le scroll disparait ou de
multiples scrollbar apparaissent ou le header ne reste pas fixe... en
plus dans le 13 le header a une hauteur variable car définie en %). Par
contre en partant de 10 et en utilisant les positions fixes j'ai obtenu
l'apparence que voulait.
Mais la scrollbar est sur la fenêtre du navigateur...
SAUF QUE : quand on se positionne dans le texte à l'aide d'un lien vers
une ancre (dans mon exemple cliquer sur les liens du pied de page), le
div #centre se positionne sur l'ancre mais en haut de la zone de visualisation et non pas au niveau de départ du #centre (à 80px du haut).
J'ai mis mon travail ici :
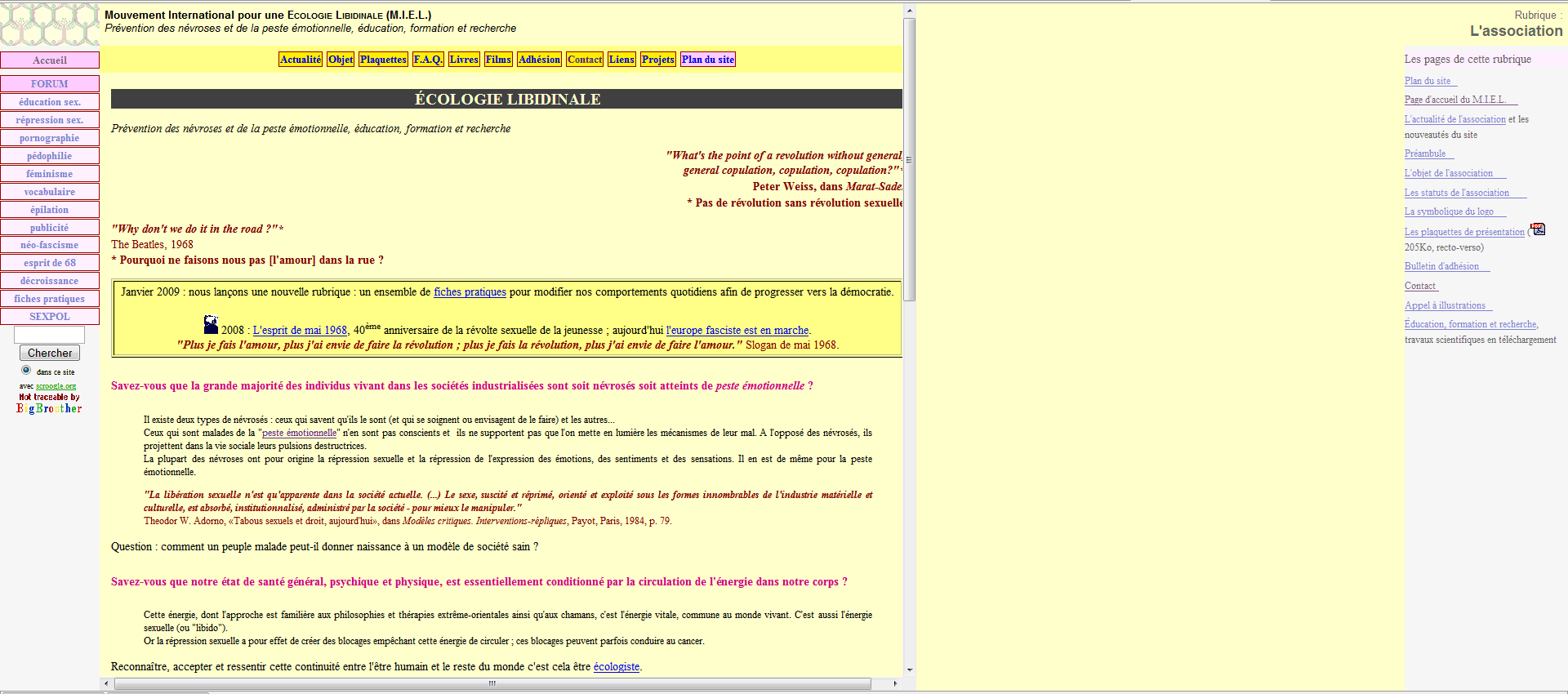
http://www.ecologielibidinale.org/modele10b.htm
ça marcherait surement si la scrollbar était sur le #centre (comme
modèles 13 et 14) mais je n'ai pas réussi à obtenir cela sans fixer la hauteur du #centre mais alors pb du n°12)
Ce problème n'est pas du aux éléments fixed (on peut d'ailleurs les enlever pour voir plus clair)
J'ai trituré les positionnements (fixed,absolute...) dans tous les sens mais je n'ai pas trouvé de solution.
Voilà si quelqu'un trouve la solution, je pense que cela ferait un nouveau modèle intéressant à ajouter sur votre site .
.
Modifié par Monique (22 Jan 2009 - 21:54)
Je m'attèle à la rénovation de notre site en implémentant les standards XHTML/CSS.
Je trouvé le site Alsacreations extrêmement bien fait pour le quasi-débutant que je suis avec les <DIV>.
J'ai bidouillé à partir des gabarit de Alsacreations et je suis PRESQUE
arrivé à mes fins sauf que ...

(Dans la suite les numéros de modèles sont en référence à la page :
http://css.alsacreations.com/Modeles-de-mise-en-page-en-CSS
)
Ce que je cherche à faire c'est un en-tête et des menus toujours visibles et un texte dont la hauteur s'adapte à la taille de fenêtre du navigateur et que l'on puisse faire défiler.
Donc je voulais avoir l'apparence du modèle 10 en combinant les effets des
modèles n°13 et 14 (header/menu fixes)
Le n°12 ne convient pas car il limite la hauteur du texte : pénalisant si on
a un grand écran.
Je n'ai pas réussi à combiner 13 et 14 (le scroll disparait ou de
multiples scrollbar apparaissent ou le header ne reste pas fixe... en
plus dans le 13 le header a une hauteur variable car définie en %). Par
contre en partant de 10 et en utilisant les positions fixes j'ai obtenu
l'apparence que voulait.
Mais la scrollbar est sur la fenêtre du navigateur...
SAUF QUE : quand on se positionne dans le texte à l'aide d'un lien vers
une ancre (dans mon exemple cliquer sur les liens du pied de page), le
div #centre se positionne sur l'ancre mais en haut de la zone de visualisation et non pas au niveau de départ du #centre (à 80px du haut).
J'ai mis mon travail ici :
http://www.ecologielibidinale.org/modele10b.htm
ça marcherait surement si la scrollbar était sur le #centre (comme
modèles 13 et 14) mais je n'ai pas réussi à obtenir cela sans fixer la hauteur du #centre mais alors pb du n°12)
Ce problème n'est pas du aux éléments fixed (on peut d'ailleurs les enlever pour voir plus clair)
J'ai trituré les positionnements (fixed,absolute...) dans tous les sens mais je n'ai pas trouvé de solution.

Voilà si quelqu'un trouve la solution, je pense que cela ferait un nouveau modèle intéressant à ajouter sur votre site
 .
. Modifié par Monique (22 Jan 2009 - 21:54)



 ) : en voyant ta page je crois bien que tu viens de réinventer le web des années 90 et les pages persos de Lycos !!! En bref des frames et un css minimaliste. Pour comprendre ce qui me fait dire ça je te joins un aperçu (portable 16/9) :
) : en voyant ta page je crois bien que tu viens de réinventer le web des années 90 et les pages persos de Lycos !!! En bref des frames et un css minimaliste. Pour comprendre ce qui me fait dire ça je te joins un aperçu (portable 16/9) :