Bonjour,
Voici mon problème :
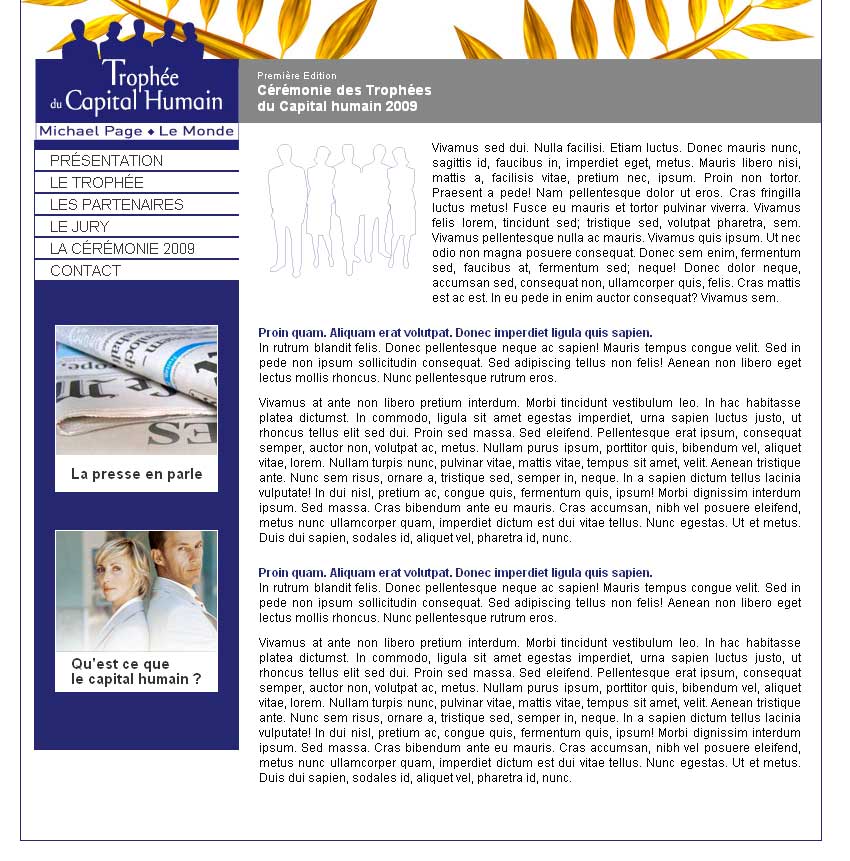
Petit site de présentation classique, menu à gauche, contenu à droite.
Le menu possède un fond bleu, sensé prendre toute la hauteur. J'espérais que le menu adapterait sa hauteur en fonction du contenu (si celui ci est plus grand, donc), grâce à "min-height", mais non, ça ne marche pas, la hauteur du menu reste bloquée à 600px de haut.
Pourriez vous me dire ce que j'ai bien pu laisser passer ?
Merci.
Voici le code :
Et la feuille de style :
J'aurais bien rajouté une image mais je n'en ai pas les droits
Modifié par Ralf (29 Dec 2008 - 12:22)
Voici mon problème :
Petit site de présentation classique, menu à gauche, contenu à droite.
Le menu possède un fond bleu, sensé prendre toute la hauteur. J'espérais que le menu adapterait sa hauteur en fonction du contenu (si celui ci est plus grand, donc), grâce à "min-height", mais non, ça ne marche pas, la hauteur du menu reste bloquée à 600px de haut.
Pourriez vous me dire ce que j'ai bien pu laisser passer ?
Merci.
Voici le code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="styles.css" rel="stylesheet" type="text/css" />
<title>Le Trophée du Capital Humain</title>
</head>
<body>
<div id="global">
<div id="menu_gauche">
<ul id="navigation">
<li><a href="#" class="menu_type">Présentation</a></li>
<li><a href="#" class="menu_type">Le Trophée</a></li>
<li><a href="#" class="menu_type">Les partenaires</a></li>
<li><a href="#" class="menu_type">Le jury</a></li>
<li><a href="#" class="menu_type">La cérémonie 2009</a></li>
<li><a href="#" class="menu_type">Contact</a></li>
<li><a href="#" class="presse">La presse en parle</a></li>
<li><a href="#" class="capital">Qu'est ce que<br />le capital humain ?</a></li>
</ul>
</div>
<div id="contenu">
<div id="intro">
<p>Première Edition</p>
<h1>Cérémonie des Trophées<br />
du Capital humain 2009</h1>
</div>
<div id="texte">
<p><img src="images/silouhettes.gif" class="image_gauche" alt="Silouhettes" width="163" height="143" />Vivamus sed dui. Nulla facilisi. Etiam luctus. Donec mauris nunc, sagittis id, faucibus in, imperdiet eget, metus. Mauris libero nisi, mattis a, facilisis vitae, pretium nec, ipsum. Proin non tortor. Praesent a pede! Nam pellentesque dolor ut eros. Cras fringilla luctus metus! Fusce eu mauris et tortor pulvinar viverra. Vivamus felis lorem, tincidunt sed; tristique sed, volutpat pharetra, sem. Vivamus pellentesque nulla ac mauris. Vivamus quis ipsum. Ut nec odio non magna posuere consequat. Donec sem enim, fermentum sed, faucibus at, fermentum sed; neque! Donec dolor neque, accumsan sed, consequat non, ullamcorper quis, felis. Cras mattis est ac est. In eu pede in enim auctor consequat? Vivamus sem.</p>
<h3>Proin quam. Aliquam erat volutpat. Donec imperdiet ligula quis sapien.</h3>
<p>In rutrum blandit felis. Donec pellentesque neque ac sapien! Mauris tempus congue velit. Sed in pede non ipsum sollicitudin consequat. Sed adipiscing tellus non felis! Aenean non libero eget lectus mollis rhoncus. Nunc pellentesque rutrum eros.</p>
<p>Vivamus at ante non libero pretium interdum. Morbi tincidunt vestibulum leo. In hac habitasse platea dictumst. In commodo, ligula sit amet egestas imperdiet, urna sapien luctus justo, ut rhoncus tellus elit sed dui. Proin sed massa. Sed eleifend. Pellentesque erat ipsum, consequat semper, auctor non, volutpat ac, metus. Nullam purus ipsum, porttitor quis, bibendum vel, aliquet vitae, lorem. Nullam turpis nunc, pulvinar vitae, mattis vitae, tempus sit amet, velit. Aenean tristique ante. Nunc sem risus, ornare a, tristique sed, semper in, neque. In a sapien dictum tellus lacinia vulputate! In dui nisl, pretium ac, congue quis, fermentum quis, ipsum! Morbi dignissim interdum ipsum. Sed massa. Cras bibendum ante eu mauris. Cras accumsan, nibh vel posuere eleifend, metus nunc ullamcorper quam, imperdiet dictum est dui vitae tellus. Nunc egestas. Ut et metus. Duis dui sapien, sodales id, aliquet vel, pharetra id, nunc.</p>
<h3>Proin quam. Aliquam erat volutpat. Donec imperdiet ligula quis sapien.</h3>
<p>In rutrum blandit felis. Donec pellentesque neque ac sapien! Mauris tempus congue velit. Sed in pede non ipsum sollicitudin consequat. Sed adipiscing tellus non felis! Aenean non libero eget lectus mollis rhoncus. Nunc pellentesque rutrum eros.</p>
<p>Vivamus at ante non libero pretium interdum. Morbi tincidunt vestibulum leo. In hac habitasse platea dictumst. In commodo, ligula sit amet egestas imperdiet, urna sapien luctus justo, ut rhoncus tellus elit sed dui. Proin sed massa. Sed eleifend. Pellentesque erat ipsum, consequat semper, auctor non, volutpat ac, metus. Nullam purus ipsum, porttitor quis, bibendum vel, aliquet vitae, lorem. Nullam turpis nunc, pulvinar vitae, mattis vitae, tempus sit amet, velit. Aenean tristique ante. Nunc sem risus, ornare a, tristique sed, semper in, neque. In a sapien dictum tellus lacinia vulputate! In dui nisl, pretium ac, congue quis, fermentum quis, ipsum! Morbi dignissim interdum ipsum. Sed massa. Cras bibendum ante eu mauris. Cras accumsan, nibh vel posuere eleifend, metus nunc ullamcorper quam, imperdiet dictum est dui vitae tellus. Nunc egestas. Ut et metus. Duis dui sapien, sodales id, aliquet vel, pharetra id, nunc.</p>
<p><br />
</p>
</div>
</div>
</div>
</body>
</html>
Et la feuille de style :
/*-------------------------------------------------------RESET CSS--------------------------------------------------*/
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td {
border:0pt none;
font-family:inherit;
font-size:100%;
font-style:inherit;
font-weight:inherit;
margin:0pt;
outline-color:invert;
outline-style:none;
outline-width:0pt;
padding:0pt;
vertical-align:baseline;
}
table {
border-collapse:separate;
border-spacing:0pt;
}
caption, th, td {
font-weight:normal;
text-align:left;
}
blockquote:before, blockquote:after, q:before, q:after {
content:"";
}
blockquote, q {
quotes:"" "";
}
strong {
font-weight:bold;
}
em {
font-style:italic;
}
* {
margin:0pt;
padding:0pt;
}
/*------------------------------------------------FIN DU RESET CSS---------------------------------------------------------*/
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 62.5%;
}
#accueil {/*page d'accueil en image*/
height: 755px;
width: 754px;
position: absolute;
margin-left: -377px;
left: 50%;
margin-top: -377px;
top: 50%;
}
#global {
background-image: url(images/palmes.jpg);
width: 800px;
position: absolute;
margin-left: -400px;
left: 50%;
border: 1px solid #262771;
background-repeat: no-repeat;
background-position: right top;
}
#texte {
margin-left:218px;
padding: 20px;
font-size: 1.2em;
margin-top:120px;
}
#texte p {
text-align: justify;
margin-bottom: 10px;
}
#contenu {}
#intro {
background-color: #868788;
margin-top:59px;
height:54px;
color: #FFFFFF;
padding-top:10px;
padding-left:18px;
position: absolute;
left: 218px;
top: 0px;
width:564px;
}
.image_gauche {
float: left;
margin-right: 10px;
margin-bottom: 10px;
}
h1 {
font-size: 1.4em;
font-weight: bold;
}
h3 {
font-weight: bold;
color: #262771;
margin-top: 20px;
}
/*------------------------------------------------MENU---------------------------------------------------------*/
#menu_gauche {
background-image: url(images/logo_trophee.jpg);
background-repeat: no-repeat;
width: 218px;
float:left;
position: relative;
}
#navigation {
min-height:600px;
height:auto !important;
height:600px;
background-color: #262771;
margin-top: 150px;
list-style-type: none;
text-transform: uppercase;
margin-left: 13px;
font-size: 1.5em;
font-weight: 100;
border-left-width: 1px;
border-left-style: solid;
border-color: #262771;
}
#navigation li {
}
#navigation li a {
color: #333333;
text-decoration: none;
background-color: #FFFFFF;
display: block;
}
#navigation li a:hover {
background-color: #9293b8;
color: #FFFFFF;
}
.menu_type {
border-bottom-width: 2px;
border-bottom-style: solid;
border-color: #262771;
height:20px;
line-height: 1.4em;
text-indent: 15px;
}
.presse, .capital {/*Les deux images en bas du menu*/
display: block;
width: 146px;
border: 1px solid #FFFFFF;
position: absolute;
left:34px;
background-color: #b0b1b3;
background-repeat: no-repeat;
text-transform: none;
font-weight: bold;
line-height:1em;
padding-left:15px;
}
.presse {
background-image: url(images/presse.jpg);
top: 325px;
padding-top:140px;
height:25px;
}
.presse:hover {
background-image: url(images/presse.jpg);
background-position: -161px 0px;
}
.capital {
background-image: url(images/capital.jpg);
top: 530px;
padding-top:125px;
height:35px;
}
.capital:hover {
background-image: url(images/capital.jpg);
background-position: -161px 0px;;
}
/*------------------------------------------------FIN DU MENU---------------------------------------------------------*/
J'aurais bien rajouté une image mais je n'en ai pas les droits

Modifié par Ralf (29 Dec 2008 - 12:22)