Salut tout le monde,
Je suis en train de développer un site Internet avec un menu horizontal... Je suis très content du résultat sauf sur Internet Explorer... Voilà mon problème :
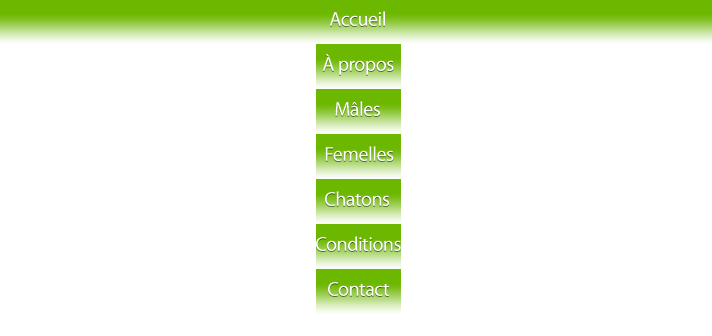
Sous IE:

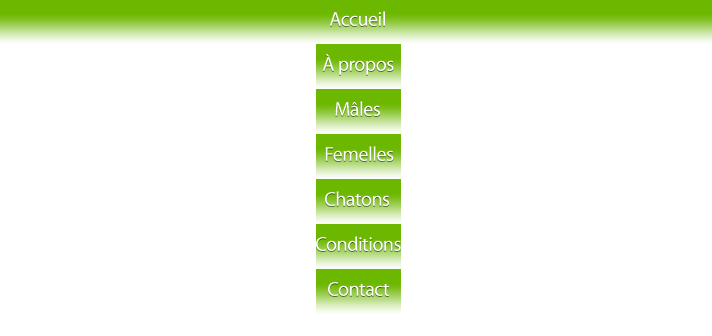
Sous FF:

Le code :
Page html :
Page CSS :
Modifié par MiluX (28 Dec 2008 - 22:20)
Je suis en train de développer un site Internet avec un menu horizontal... Je suis très content du résultat sauf sur Internet Explorer... Voilà mon problème :
Sous IE:

Sous FF:

Le code :
Page html :
...
<link rel="stylesheet" href="style.css" />
<!--[if lt IE 7]>
<style type="text/css">
#menus a {
display:inline-block;
}
#menus {
text-align:center;
}
#menus ul li {
width: 100px;
display:inline;
/* necessaire pour un menu horizontal */
}
</style>
<![endif]-->
</head>
<body>
<div id="menus">
<ul id="menu">
<li><a href="?page=accueil" title="Accueil" class="accueil"> </a></li>
<li><a href="?page=apropos" title="À propos" class="apropos"> </a></li>
<li><a href="?page=males" title="Mâles" class="males"> </a></li>
<li><a href="?page=femelles" title="Femelles" class="femelles"> </a></li>
<li><a href="?page=chatons" title="Chatons" class="chatons"> </a></li>
<li><a href="?page=conditions" title="Conditions" class="conditions"> </a></li>
<li><a href="?page=contact" title="Contact" class="contact"> </a></li>
</ul>
</div>
...Page CSS :
...
#menus {
width: 100%;
background: url(images/bg1.png) repeat-x;
height: 45px;
text-align: center;
display: table;
}
#menus ul {
margin:0 auto;
list-style-type:none;
height:45px;
display:table;
}
#menus ul li {
display:table-cell;
vertical-align: middle;
}
...
Modifié par MiluX (28 Dec 2008 - 22:20)




 ... et ça je ne pouvais pas le savoir ...
... et ça je ne pouvais pas le savoir ... 