Hello amis des standards. Voilà, j'ai beau retourner Google dans tous les sens, pas moyen de trouver une solution, donc je commence à me demander si c'est possible. Je veux faire ça :

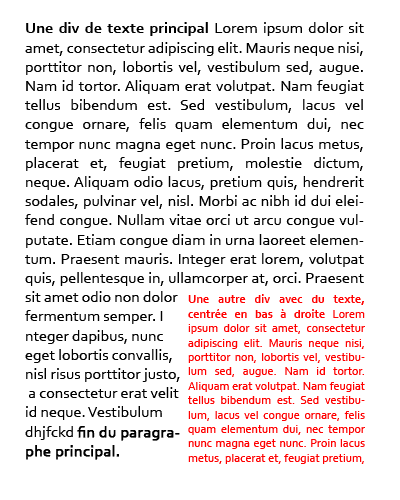
C'est à dire, avoir une div de texte alignée en bas à droite dans une autre div de texte. Typiquement donc, la petite div est en float:right, mais je ne connais pas d'avance la hauteur du texte dans la grosse div.
Voila ou j'en suis pour le moment, mais la petite div reste désespérement en dessous du texte:
Moi j'suis qu'un pauvre dev Flash qui essaye de faire du W3C-compliant
Merci d'avance et bonnes fêtes !

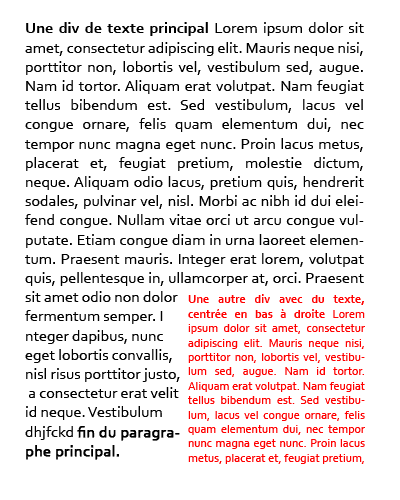
C'est à dire, avoir une div de texte alignée en bas à droite dans une autre div de texte. Typiquement donc, la petite div est en float:right, mais je ne connais pas d'avance la hauteur du texte dans la grosse div.
Voila ou j'en suis pour le moment, mais la petite div reste désespérement en dessous du texte:
<div id="para">
Texte principal
<div id="annotation">
petit texte imbriqué
</div>
</div>
#para
{
width:500px;
float:left;
text-align: justify;
}
#annotation
{
float:right;
display:inline;
top: -200px;
width:200px;
height:200px;
}
Moi j'suis qu'un pauvre dev Flash qui essaye de faire du W3C-compliant

Merci d'avance et bonnes fêtes !


 )
)