Bonjour à tous,
C'est ma première demande, et je vous avoue avoir cherché un moment sans vraiment trouver la solution de ce que je voudrai parvenir à faire.
Il s'agit d'un positionnement moins classique que tous les cas basiques : entourer complètement (au moins sur trois bord) un bloc de texte par un autre bloc de texte, sans superposition.
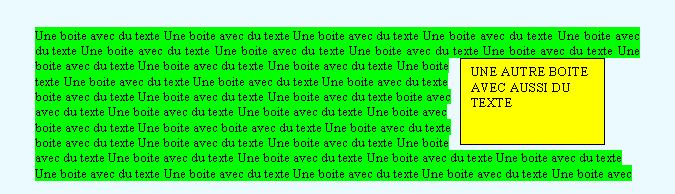
Voici l'exemple :

J'ai trouvé des solutions qui ne sont pas satisfaisantes. La plus courante :
- Définir un bloc 1 pour les trois premières lignes
- Définir un bloc 2 (jaune) et 3 (vert) pour les deux blocs suivant.
Or, comme le texte continue du bloc 1 (vert) au bloc 3 (vert) ce n'est donc pas efficace.
J'avoue bloquer...si jamais vous pouviez m'aider, je vous en remercie vraiment !
Modifié par sourcelab (27 Dec 2008 - 17:52)
C'est ma première demande, et je vous avoue avoir cherché un moment sans vraiment trouver la solution de ce que je voudrai parvenir à faire.
Il s'agit d'un positionnement moins classique que tous les cas basiques : entourer complètement (au moins sur trois bord) un bloc de texte par un autre bloc de texte, sans superposition.
Voici l'exemple :
J'ai trouvé des solutions qui ne sont pas satisfaisantes. La plus courante :
- Définir un bloc 1 pour les trois premières lignes
- Définir un bloc 2 (jaune) et 3 (vert) pour les deux blocs suivant.
Or, comme le texte continue du bloc 1 (vert) au bloc 3 (vert) ce n'est donc pas efficace.
J'avoue bloquer...si jamais vous pouviez m'aider, je vous en remercie vraiment !
Modifié par sourcelab (27 Dec 2008 - 17:52)


