Bonjour,
j'ai un problème avec le positionnement d'un background

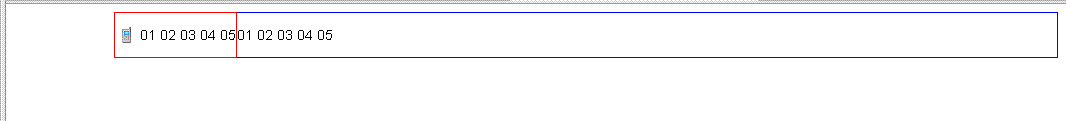
Vous constaterez que :
1/ [CORRECTION >] p.portable n'a PAS de padding-left dans le div.perso
2/ les deux images background (le téléphone) se superposent...
Quelqu'un pourrait-il m'aider sur ce coup ?
Merci d'avance
@ bientôt
Modifié par Tchupacabra (16 Dec 2008 - 11:54)
j'ai un problème avec le positionnement d'un background
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Problème de background avec float:left</title>
<style type="text/css">
div.infos {
margin-left:100px;
}
div.pro {
border:1px solid red;
float:left;
}
div.perso {
border:1px solid blue;
}
p.portable {
background:url(/images/phone.png) 4px center no-repeat;
padding-left:25px;
}
</style>
</head>
<body>
<div class="infos">
<div class="pro">
<p class="portable">01 02 03 04 05</p>
</div>
<div class="perso">
<p class="portable">01 02 03 04 05</p>
</div>
</div>
</body>
</html>Vous constaterez que :
1/ [CORRECTION >] p.portable n'a PAS de padding-left dans le div.perso
2/ les deux images background (le téléphone) se superposent...
Quelqu'un pourrait-il m'aider sur ce coup ?
Merci d'avance
@ bientôt
Modifié par Tchupacabra (16 Dec 2008 - 11:54)
 je voulais dire :
je voulais dire : 

