Bonsoir,
Petit souci avec la taille d'une police qui diffère entre IE7 et FF;
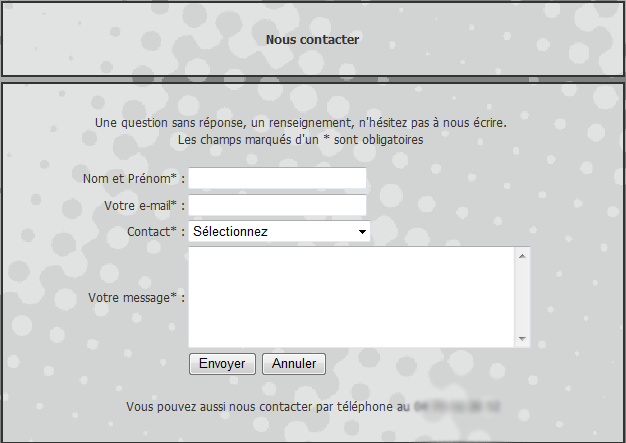
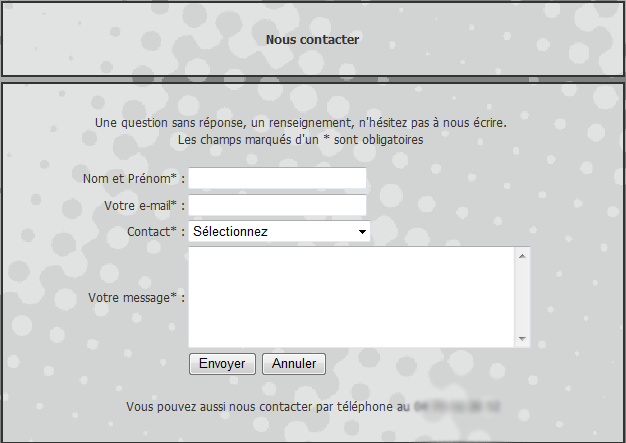
Sous IE7 et Opéra d'ailleurs !!!

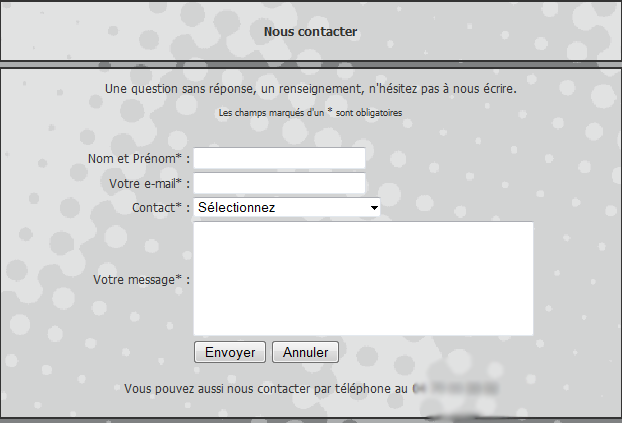
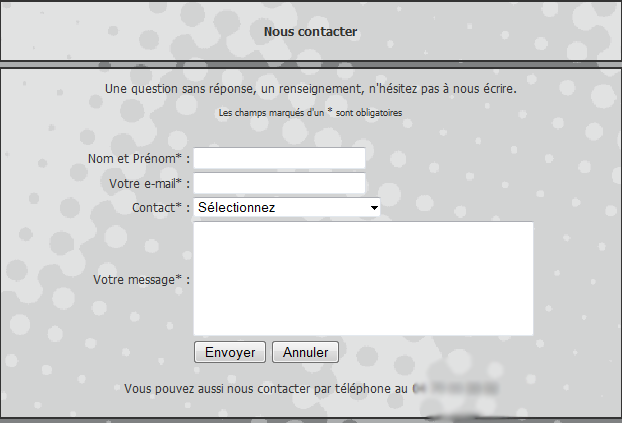
Sous FF et Safari aussi !!!

Je souhaite au final obtenir la vue de FF, mais je pense que IE7 et Opéra ne prennent en compte que le font-size:12px; ....;
... non pas ça;
et le code htm;
Merci pour votre aide...
Modifié par ThyBarth (13 Dec 2008 - 10:17)
Petit souci avec la taille d'une police qui diffère entre IE7 et FF;
Sous IE7 et Opéra d'ailleurs !!!

Sous FF et Safari aussi !!!

Je souhaite au final obtenir la vue de FF, mais je pense que IE7 et Opéra ne prennent en compte que le font-size:12px; ....;
#corps_text
{
margin-left:22%;
margin-top:5px;
padding:10px;
text-align:justify;
font-family:Tahoma, Helvetica, sans-serif;
font-size:12px;
color:#333333;
border:2px solid #333333;
background-image:url(images/fond.png);
background-repeat:repeat;
}... non pas ça;
text_size9 p
{
font-size:9px;
}
et le code htm;
<div id="text_center"><text_size9><p>Les champs marqués d'un * sont obligatoires</p></text_size9></div>Merci pour votre aide...

Modifié par ThyBarth (13 Dec 2008 - 10:17)

