Bonsoir,
Je pense que mon CSS est bon mais voilà, je rencontre un petit problème de centrage horizontal d'images sur une partie de mon site.
mais voilà, je rencontre un petit problème de centrage horizontal d'images sur une partie de mon site.
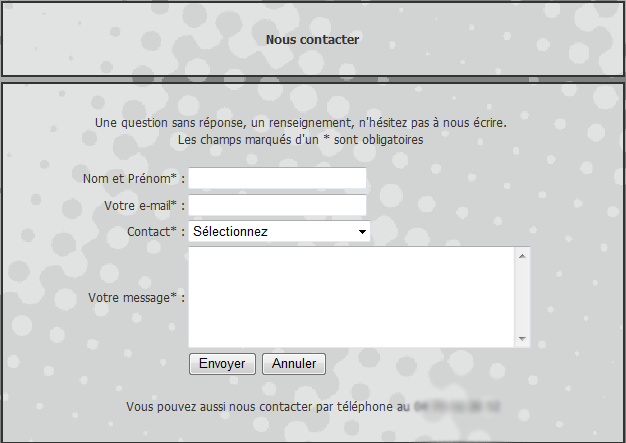
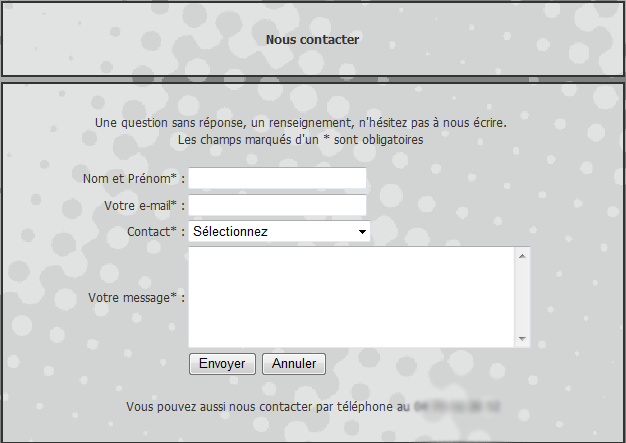
 sous IE7
sous IE7
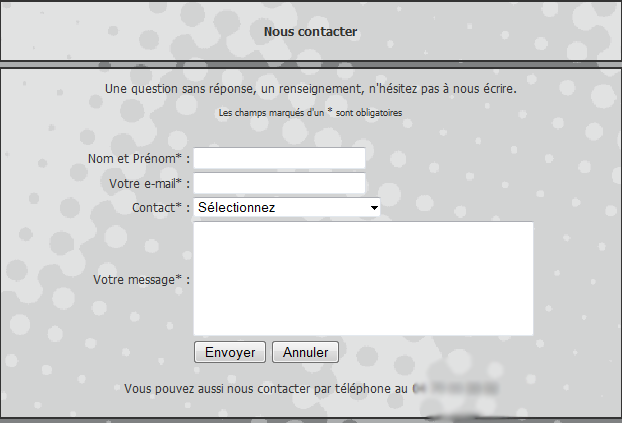
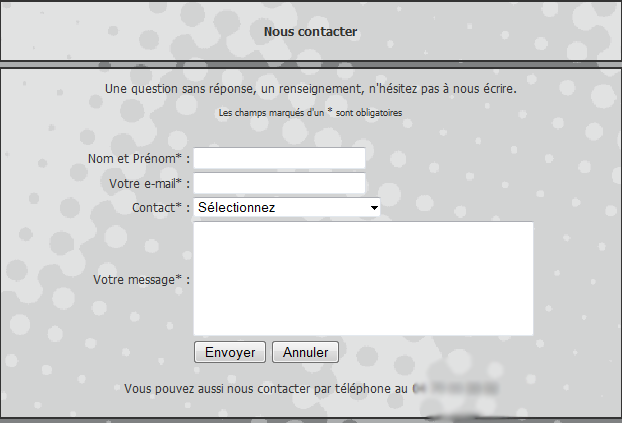
 sous FF
sous FF
Voici la partie du CSS concernant ces images :
Et la partie html :
Merci pour votre aide, parce que là je bute complètement...
Modifié par ThyBarth (12 Dec 2008 - 18:12)
Je pense que mon CSS est bon
 mais voilà, je rencontre un petit problème de centrage horizontal d'images sur une partie de mon site.
mais voilà, je rencontre un petit problème de centrage horizontal d'images sur une partie de mon site. sous IE7
sous IE7 sous FF
sous FFVoici la partie du CSS concernant ces images :
.sous_menu4
{
margin-top:5px;
border:2px solid #333333;
background-image:url(images/fond.png);
padding:10px;
font-family:Tahoma, Helvetica, sans-serif;
font-size:12px;
color:#333333;
text-align:center;
}
.sous_menu5
{
margin-top:5px;
border:2px solid #333333;
background-image:url(images/fond.png);
padding:10px;
font-family:Tahoma, Helvetica, sans-serif;
font-size:12px;
color:#333333;
text-align:center;
}
.sous_menu6
{
margin-top:5px;
border:2px solid #333333;
background-image:url(images/fond.png);
padding:10px;
font-family:Tahoma, Helvetica, sans-serif;
font-size:12px;
color:#333333;
text-align:center;
}Et la partie html :
<div class="sous_menu5">
<p>CENTRE DU<br>ROCHER BLANC<br>- LES BREVIERES -<br>
73320 TIGNES<br>
Tél. : 04 79 06 40 25</p>
<p><a href="http://www.rocherblanc.fr" target="_blank"><img src="images/le_rocher_blanc.png" border="0" alt="rocherblanc.fr"></a></p><p><img src="images/rocherblanc_text.png" border="0"></p>
</div>
<div class="sous_menu6"><p>HÔTEL LE PAQUIS<br>- LE ROSSET -<br>
73320 TIGNES<br>Tél. : 04 79 06 37 33</p>
<p><a href="http://www.hotel-lepaquis.fr/accueil/index.php" target="_blank"><img src="images/paquis.png" border="0" alt="hotel-lepaquis.fr"></a></p>
</div>
<div class="sous_menu3">
<p><a href="http://www.trikke.com" target="_blank"><img src="images/logos_trikke_text.png" border="0" alt="Trikke.com"></a></p>
</div>
<div class="sous_menu4">
<p>Rejoignez la communauté des Trikke™ Fans sur trikketalk.fr</p>
<p><a href="http://www.trikketalk.fr" target="_blank"><img src="images/trikketalk_logo.png" border="0" alt="TrikkeTalk"></a></p></div>Merci pour votre aide, parce que là je bute complètement...

Modifié par ThyBarth (12 Dec 2008 - 18:12)
