Bonjour à tous !
Je viens de m'inscrire pour poser ma question, je sais qu'ici on pourra m'aider à résoudre mon problème.
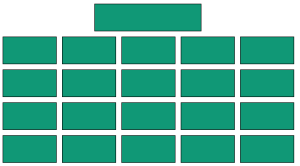
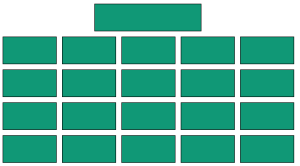
Je voudrais créer pour mon boulot une page contenant une mosaïque qui aurait l'allure suivante:

Avec un HTML qui aurait cette allure là:
Sauf qu'avec le CSS suivant:
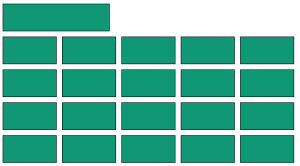
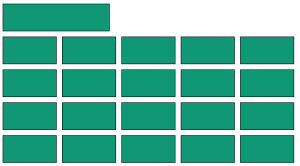
...j'obtiens naturellement la chose suivante:

Des text-align: center dans la class "line" ne changent rien.
Donc ma question est : est-il possible de centrer toutes les cellules de ce tableau? De sorte que même si dans une ligne, j'ai 2 cellules, les deux soient également centrées.
Merci d'avance pour votre réponse !
Modifié par NomogoLoula (10 Dec 2008 - 17:02)
Je viens de m'inscrire pour poser ma question, je sais qu'ici on pourra m'aider à résoudre mon problème.

Je voudrais créer pour mon boulot une page contenant une mosaïque qui aurait l'allure suivante:

Avec un HTML qui aurait cette allure là:
<div id="ligne1" class="line">
<div id="cell0" class="cell"></div>
</div>
<div id="ligne2" class="line">
<div id="cell1" class="cell"></div>
<div id="cell2" class="cell"></div>
<div id="cell3" class="cell"></div>
<div id="cell4" class="cell"></div>
<div id="cell5" class="cell"></div>
</div>
<div id="ligne3" class="line">
<div id="cell6" class="cell"></div>
<div id="cell7" class="cell"></div>
<div id="cell8" class="cell"></div>
<div id="cell9" class="cell"></div>
<div id="cell10" class="cell"></div>
</div>
<div id="ligne4" class="line">
<div id="cell11" class="cell"></div>
<div id="cell12" class="cell"></div>
<div id="cell13" class="cell"></div>
<div id="cell14" class="cell"></div>
<div id="cell15" class="cell"></div>
</div>
<div id="ligne5" class="line">
<div id="cell16" class="cell"></div>
<div id="cell17" class="cell"></div>
<div id="cell18" class="cell"></div>
<div id="cell19" class="cell"></div>
<div id="cell20" class="cell"></div>
</div>Sauf qu'avec le CSS suivant:
.cell
{
float: left;
border: solid 1px #000000;
background-color: #109876;
margin: 5px;
}
.line
{
clear: both;
}
...j'obtiens naturellement la chose suivante:

Des text-align: center dans la class "line" ne changent rien.
Donc ma question est : est-il possible de centrer toutes les cellules de ce tableau? De sorte que même si dans une ligne, j'ai 2 cellules, les deux soient également centrées.
Merci d'avance pour votre réponse !

Modifié par NomogoLoula (10 Dec 2008 - 17:02)
