Bonjour,
J'ai un soucis avec un <cite> et un <div> cote à cote dans un <li>
En fait, je travaille sur un livre d'or et j'ai prévu mon code comme cela:
ensuite le css:
et
Je souhaite que le tout soit en fluide et que le cite fasse env 20 % de la largeur totale (le esret pour le div) avec la même apparence sur tous navigateurs.
Mon soucis actuellement vient du fait que le div passe sous le cite si le contenu est trop important (sous FF only) (Le contenu du div peut être multiples: images, text, liens, etc...)
Sinon la sémantique vous parait-elle correcte dans le cas présent ?
Merci à ceux qui pourrons m'aider.
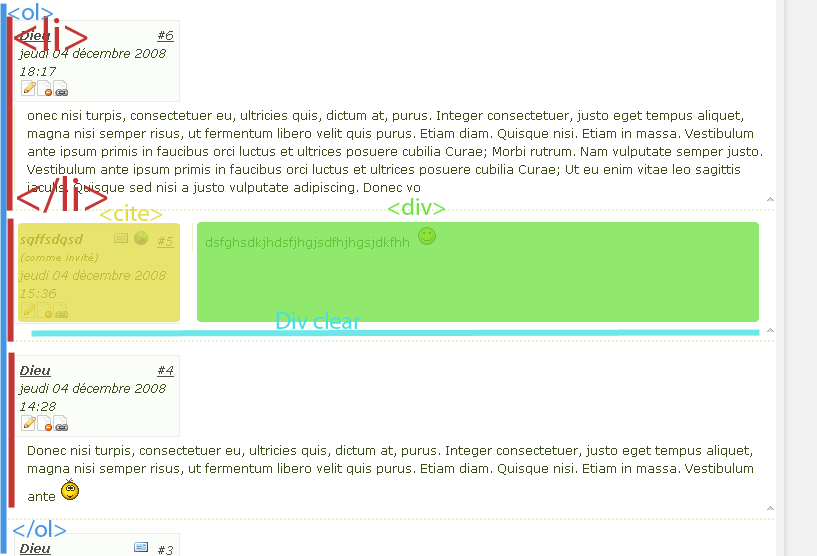
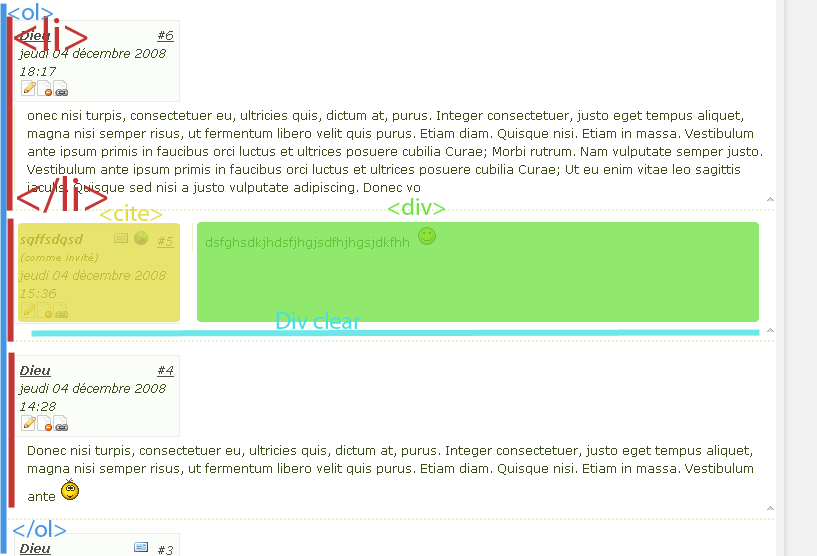
Je mets un screen pour vous donnner une idée
J'ai un soucis avec un <cite> et un <div> cote à cote dans un <li>
En fait, je travaille sur un livre d'or et j'ai prévu mon code comme cela:
<ol>
<li>
<cite>
...............
<span>......</span>
<span>......</span>
</cite>
<div>
.....
</div>
<div style="clear:both"> </div>
</li>
</ol>ensuite le css:
ol {
margin:0;
padding:0;
width:auto;
height:auto;
list-style:none;
}
li {
margin: 1em 0;
}et
cite {
float: left;
text-align:left;
width:20%;
overflow: hidden;
height: 1%;
}
div {
border-left: 1px solid #000;
float:left;
margin: 0 0 0 1em;
padding:0 0 0 1em;
}Je souhaite que le tout soit en fluide et que le cite fasse env 20 % de la largeur totale (le esret pour le div) avec la même apparence sur tous navigateurs.
Mon soucis actuellement vient du fait que le div passe sous le cite si le contenu est trop important (sous FF only) (Le contenu du div peut être multiples: images, text, liens, etc...)
Sinon la sémantique vous parait-elle correcte dans le cas présent ?
Merci à ceux qui pourrons m'aider.
Je mets un screen pour vous donnner une idée

 Mais ça reste correct tout de même, je pense.)
Mais ça reste correct tout de même, je pense.)
 j'ai pensé liste de message un peu comme les commentaires.
j'ai pensé liste de message un peu comme les commentaires.