Bonjour,
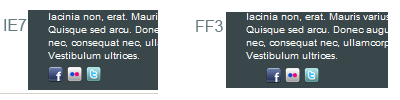
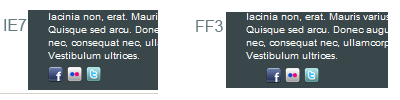
j'ai un soucis de margin-left avec IE7 et FF3. SI vous regardez l'image jointe, sous IE7, les pictos sont alignés parfaitement avec le texte au dessus alors que sous FF3, une marge qui vient d'on ne sait-où s'est incrustée.
Que faire ???

La CSS :
Le Html :
j'ai un soucis de margin-left avec IE7 et FF3. SI vous regardez l'image jointe, sous IE7, les pictos sont alignés parfaitement avec le texte au dessus alors que sous FF3, une marge qui vient d'on ne sait-où s'est incrustée.
Que faire ???

La CSS :
ul.network {
margin-left:20px;
margin-top:5px;
}
li.links_network {
list-style: none;
display:inline;
}Le Html :
<ul class="network">
<li class="links_network"><a href="#" Title="Mon profil Facebook" target="_blank"><img src="wp-content/themes/tybo/images/facebook.png" alt="Mon profil Facebook" height="15" width="15"></a></li>
<li class="links_network"><a href="#" Title="Mon compte Flickr" target="_blank"><img src="wp-content/themes/tybo/images/flickr.png" alt="Mon compte Flickr" height="15" width="15"></a></li>
<li class="links_network"><a href="#" Title="Mon compte Twitter" target="_blank"><img src="wp-content/themes/tybo/images/twitter.png" alt="Mon compte Twitter" height="15" width="15"></a></li>
</ul>
