Bonjour, voilà j'ai suivi le tuto création d'un site à deux colonne (http://css.alsacreations.com/xmedia/exemples/design_css2/etape6.html), mais lorsque que je prolonge mon menu sa déborde en bas et devinez quoi comme par hasard c'est IE qui fous la M*@^!.
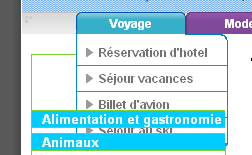
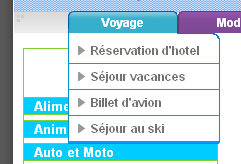
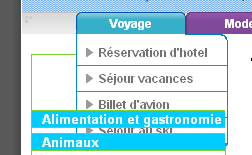
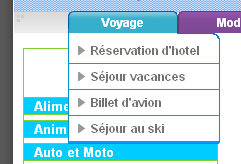
Une image vaut mieux qu'un long discours
Bug Sous IE

Version correct (Navigateurs qui respecte les standarts)

Voilà donc je vous donne mon code Xhtml
Et le CSS
design.css
ie.css
EDIT : j'ai essayer d'ajouter overflow: visible; mais sa n'a rien fait
Merci d'avance
Modifié par romanus (03 Dec 2008 - 14:24)
Une image vaut mieux qu'un long discours
Bug Sous IE

Version correct (Navigateurs qui respecte les standarts)

Voilà donc je vous donne mon code Xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Création d'un design à 2 colonnes - 1. Le code XHTML</title>
<link href="design.css" rel="stylesheet" type="text/css" />
<!--[if gte IE 6]>
<link href="ie.css" rel="stylesheet" type="text/css" />
<![endif]-->
</head>
<body>
<div id="global">
<div id="Entete">
</div>
<div id="Menu">
</div>
<!--Bug Ie Espace-->
<div id="EspaceIE"></div>
<div id="center">
<div id="content">
<div class="Compar">
<h2>> Idée cadeaux pour Noël</h2>
<p>Retrouvez nos conseil et promos pour faire plaisir pendant Noël à toute la famille</p>
</div>
<div class="Compar">
<h2>> Cat</h2>
<p>Blabla</p>
<p>balablallala</p>
<p> </p>
<p>aa</p>
<p>aa</p>
</div>
</div>
<div id="sidebar">
<h3>Catégories</h3>
<ul id="Cat">
<li><a href="" title="">Alimentation et gastronomie</a></li>
<li><a href="" title="">Animaux</a></li>
<li><a href="" title="">Auto et Moto</a></li>
<li><a href="" title="">Beauté, Santé et Bien-être</a></li>
<li><a href="" title="">Bébés, Enfants et Jouets</a></li>
<li><a href="" title="">Développement photo</a></li>
<li><a href="" title="">Divers</a></li>
<li><a href="" title="">DVD, CD et Livres</a></li>
<li><a href="" title="">Fleurs</a></li>
<li><a href="" title="">High-Tech</a></li>
<li><a href="" title="">Informatique</a></li>
<li><a href="" title="">Internet et Télévision</a></li>
<li><a href="" title="">Jeux</a></li>
<li><a href="" title="">Lingerie et Erotique</a></li>
<li><a href="" title="">Maison et Déco</a></li>
<li><a href="" title="">Mode et Bijoux</a></li>
<li><a href="" title="">Photos, Vidéos et Son</a></li>
<li><a href="" title="">Sport</a></li>
<li><a href="" title="">Téléphonie mobile</a></li>
<li><a href="" title="">Voyages et Vacances</a></li>
<li><a href="" title="">Voyages et Vacances</a></li>
<li><a href="" title="">Voyages et Vacances</a></li>
</ul>
</div>
<div id="milieu">
<h3>Top Boutiques</h3>
<p> </p>
<h3>Derniers Comparatifs</h3>
<p> </p>
<h3>Derniers Comparatifs</h3>
<p> </p>
</div>
</div>
<div id="footer">
2007-2008 © copyright.... </div>
</div>
</body>
</html>
Et le CSS
design.css
@charset "utf-8";
/* CSS Document */
html, body {
height: 100%;
margin-bottom:0px;
margin-top:0px;
background-color: #595959 ;
font-family: Arial, Verdana, Lucida, Geneva, Helvetica, sans-serif;
font-size:90%;
}
div#global {
min-height: 100%;
width: 1015px;
padding: 0;
margin: 0 auto;
margin-bottom:0px;
margin-top:0px;
position: relative;
padding: 0px;
background: url(img/bg-body.png) center repeat-y;
}
div#center {
padding-bottom: 50px;
overflow: auto;
padding-left:0px;
padding-right:25px;
width:950px;
margin:auto;
}
div#footer {
position: absolute;
width: 100%;
bottom: 0;
}
div#content {
float: right;
width: 480px;
}
div#sidebar {
float: left;
width: 193px;
margin-right:5px;
border: 1px solid #7fcf2e;
border-bottom: 1px solid #7fcf2e;
margin-top:15px;
}
div#sidebar h3 {
text-align:center;
margin-top:15px;
}
div#milieu {
width:250px;
float:left;
margin:auto;
margin-left:20px;
}
div#Entete {
color: #000;
height: 166px;
padding-left:15px;
padding-right:15px;
background-image:url(img/header.png);
}
div#header h1 {
margin: 0;
}
div#footer {
position: absolute;
width: 100%;
bottom: 0;
text-align:center;
height:18px;
background-image:url(img/fond-menu.png);
}
/******** Catégories ********/
ul#Cat {
margin: 0;
padding: 0;
list-style: none;
}
ul#Cat li a {
display: block;
height: 16px;
line-height: 16px;
background: url(img/fond_lien.png) no-repeat left top #00CCFF;
padding-left: 10px;
margin: 5px 0;
border-top: 1px solid #7fcf2e;
border-bottom: 1px solid #7fcf2e;
text-decoration:none;
color:#FFFFFF;
font-weight:bold;
}
ul#Cat li a:hover {
background-position: left bottom;
background-color:#FFFFFF;
color:#0066FF;
}
/*********Menu***********/
div#Menu {
background-image:url(img/fond-menu.png);
height:22px;
margin:0px;
padding:0px;
}
ie.css
@charset "utf-8";
/* css pour ie6 et sup */
body {
position: relative;
}
div#EspaceIE {
height:20px;
margin:0px;
}
#global {
height: 740px;
}
div#sidebar {
margin-top:0px;
}
#content {
display: inline;
}
EDIT : j'ai essayer d'ajouter overflow: visible; mais sa n'a rien fait

Merci d'avance
Modifié par romanus (03 Dec 2008 - 14:24)
