Je suis en train de réaliser un header pour mon site et j'ai un gros problème de décalage sous FF3.
Mon html est le suivant :
La CSS qui va avec :
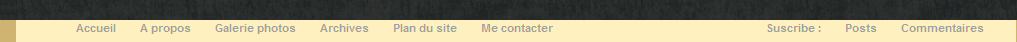
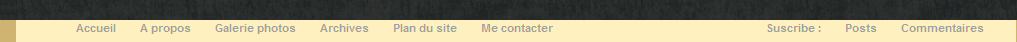
Pour résumer, les intitulés des "liens outils" apparaissent comme sous le div outils.... Cf Image
Quelqu'un a une idée ?
D'avance merci
Modifié par tybo (04 Dec 2008 - 12:06)
Mon html est le suivant :
<body>
<div id="page">
<div id="outils">
<span class="liste_outils">
<ul>
<li><a href="#" title="#">Accueil</a></li>
<li><a href="#" title="#">A propos</a></li>
<li><a href="#" title="#" target="_blank">Galerie photos</a></li>
<li><a href="#" Title="#">Archives</a></li>
<li><a href="#" Title="#">Plan du site</a></li>
<li><a href="#" Title="#">Me contacter</a></li>
</ul>
</span>
<span class="liste_RSS">
<ul>
<li>Suscribe :</li>
<li>Posts</li>
<li>Commentaires</li>
</ul>
</span>
</div>
.....
</div>La CSS qui va avec :
body{
margin: 0 0 0 0;
background-color:#39464a;
background-image:url(images/bkg_body.png);
background-repeat:repeat-x;
font-family:“Lucida Sans Unicode”, sans-serif;
}
#page {
position: absolute;
left:50%;
margin-left: -500px;
width:1000px;
margin-top:0;
}
#outils {
position:absolute;
background-image: url(images/bkg_outils.png);
width:1000px;
height:20px;
}
.liste_outils {
float:left;
width:600px;
height:20px;
}
.liste_RSS {
float:right;
width:300px;
height:20px;
}
.liste_outils li {
display:inline;
color:#a0a09b;
padding-left:20px;
font-size:11px;
font-weight:bold;
height:20px;
}
.liste_outils li a{
color:#a0a09b;
text-decoration:none;
}
.liste_outils li a:hover{
color:#e8a029;
text-decoration:none;
}
.liste_RSS li {
display:inline;
color:#a0a09b;
padding-left:10px;
padding-right:10px;
font-size:11px;
font-weight:bold;
height:20px;
}Pour résumer, les intitulés des "liens outils" apparaissent comme sous le div outils.... Cf Image

Quelqu'un a une idée ?
D'avance merci
Modifié par tybo (04 Dec 2008 - 12:06)





