Bonjour,
Je suis en train de créer, pour la première fois, une newsletter en html. Malheureusement j'ai quelques problèmes sur la mise en forme et le fait que les clients mail ont un rendu de mes styles complètement différents d'un client a l'autre.
Voila mon code :
Le probleme est le suivant :
- gmail semble enlever toute mise en forme, sauf qu'il garde les tags table
- egalement, gmail semble garder mes mises en forme sur mes balise <h2>, <h3> etc. mais pas sur mes balises de classe .ycwname et .ycwsubname
- yahoo quant a lui fait un peu mieux mais par exemple ne met pas du tout en forme mes polices de caractères. Tout est transformé en "Times New Roman".
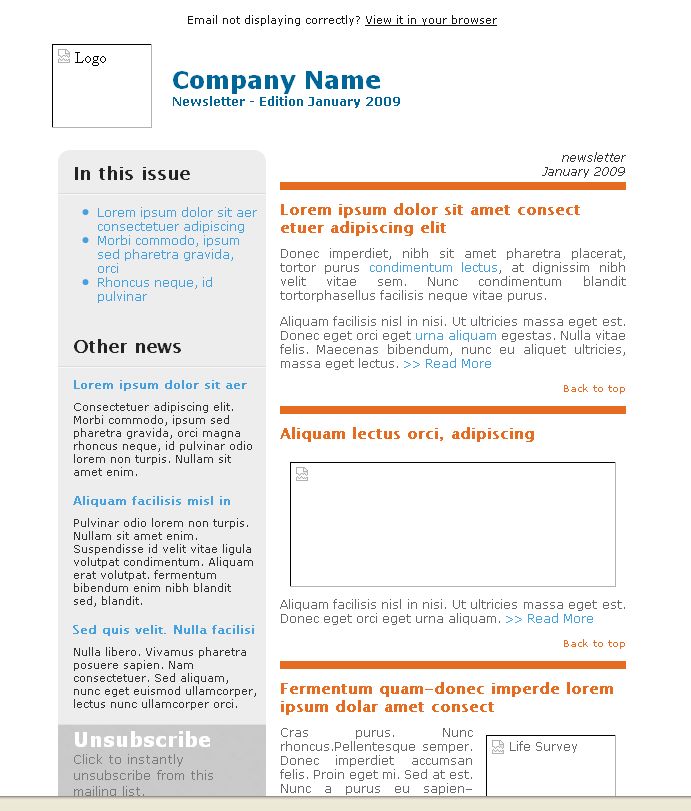
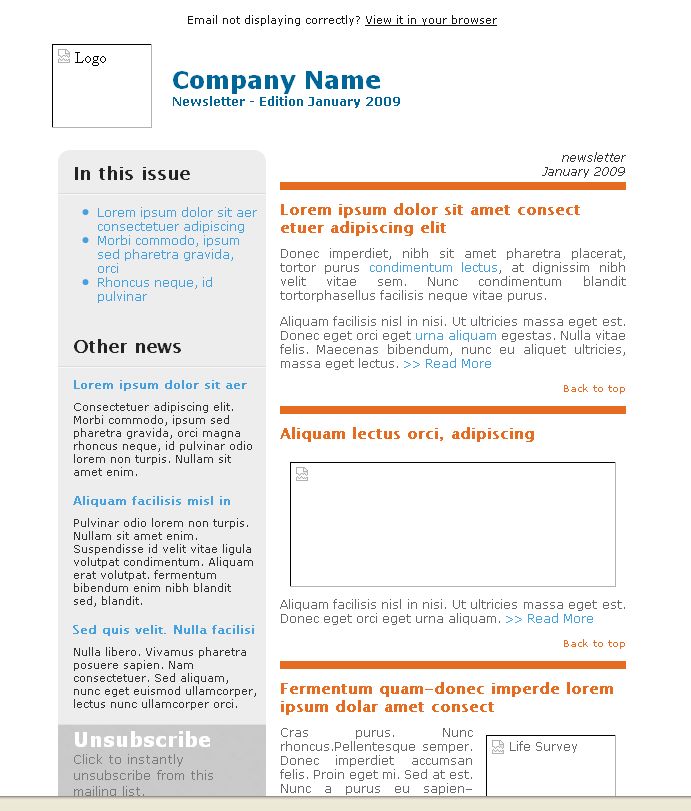
Je mets en pièce attachée la mise en forme que devrait avoir ma newsletter.
Merci de votre aide et de tout conseil par rapport a comment rendre les styles CSS dans une newsletter.
Web Traveller

Je suis en train de créer, pour la première fois, une newsletter en html. Malheureusement j'ai quelques problèmes sur la mise en forme et le fait que les clients mail ont un rendu de mes styles complètement différents d'un client a l'autre.
Voila mon code :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Company name - Newsletter January 2009</title>
</head>
<body>
<style>
body {
margin: 0;
padding: 0;
}
.ycwname {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 24px;
font-weight: bold;
color: #006699;
text-align: left;
padding: 0;
margin: 0;
}
.ycwsubname {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
color: #006699;
text-align: left;
padding: 0;
margin: 0;
}
td.permission {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: normal;
color: #151515;
text-align: center;
padding: 20px 0 10px 0;
}
td.permission a {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: normal;
color: #151515;
}
td.header {
background-color: #888888;
height: 119px;
}
td.header h1 {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 28px;
font-weight: normal;
color: #ffffff;
line-height: 26px;
display: inline;
}
td.header h1 span {
color: #000000;
}
table.sidebar td {
background-color: #ededed;
padding: 0 8px 0 15px;
}
table.sidebar td.sideheader {
background-image: url('images/sidebar-bg-header.gif');
background-repeat: no-repeat;
background-position: top center;
}
table.sidebar td.midheader {
background-image: url('images/sidebar-bg.gif');
background-repeat: no-repeat;
background-position: top center;
}
table.sidebar td.other {
padding: 8px 8px 0 15px;
}
table.sidebar h3 {
margin: 0;
padding: 0;
display: inline;
font-family: 'Lucida Sans Unicode', 'Lucida Grande', 'LucidaGrande','Lucida Sans', Geneva, Arial, sans-serif;
font-size: 18px;
font-weight: bold;
color: #242424;
}
table.sidebar h4 {
margin: 0 0 8px 0;
padding: 0;
font-family: 'Lucida Sans Unicode', 'Lucida Grande', 'LucidaGrande','Lucida Sans', Geneva, Arial, sans-serif;
font-size: 12px;
font-weight: bold;
color: #44a0df;
}
table.sidebar td ul {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: normal;
color: #44a0df;
margin: 10px 0 0 24px;
padding: 0;
}
table.sidebar td ul li a {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: normal;
color: #44a0df;
text-decoration: none;
}
table.sidebar p {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: normal;
color: #313131;
margin: 0 0 14px 0;
padding: 0;
}
table.sidebar td.actions {
background-color: #cacaca;
height: 76px;
}
table.sidebar td.first {
background-image: url('images/sidebar-actions-bg.gif');
background-repeat: no-repeat;
background-position: top center;
background-color: #cacaca;
}
table.sidebar td.actions h3 {
margin: 0;
padding: 0;
}
table.sidebar td.actions h3 a {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 20px;
font-weight: bold;
color: #ffffff;
text-decoration: none;
text-transform: none;
}
table.sidebar td.actions p {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 13px;
font-weight: normal;
color: #7a7a7a;
margin: 0;
padding: 0;
}
table.sidebar td.end {
background-image: url('images/sidebar-end-bg.gif');
background-repeat: no-repeat;
background-position: top center;
background-color: #ededed;
height: 94px;
}
td.mainbar {
border-bottom: 8px solid #e56c20;
}
td.mainbar h2 {
font-family: 'Lucida Sans Unicode', 'Lucida Grande', 'LucidaGrande','Lucida Sans', Geneva, Arial, sans-serif;
font-size: 15px;
font-weight: bold;
color: #e56c20;
margin: 0 0 10px 0;
padding: 10px 0 0 0;
border-top: 8px solid #e56c20;
}
td.mainbar p.date {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: normal;
font-style: italic;
color: #333333;
text-align: right;
margin: 0 0 4px 0;
padding: 0;
}
td.mainbar p {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: normal;
text-align: justify;
color: #666666;
margin: 0 0 12px 0;
padding: 0;
}
td.mainbar a {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: normal;
color: #44a0df;
text-decoration: none;
}
td.mainbar p.top {
text-align: right;
}
td.mainbar p.top a {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 10px;
font-weight: normal;
color: #e56c20;
}
td.footer {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: normal;
color: #999999;
padding: 0 0 20px 0;
}
td.footer span {
color: #006699;
}
</style>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center">
<table width="580" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="permission" align="center">
<p>Email not displaying correctly? <a href="">View it in your browser</a></p>
</td>
</tr>
<!--- <tr>
<td class="header" height="119" align="right" valign="bottom">
<img src="images/header.jpg" width="580" height="119" />
</td>
</tr> --->
</table>
<table width="580" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="120" height="100">
<img src="images/logo.gif" width="100" height="84" alt="Logo">
</td>
<td align="left">
<p class="ycwname">Company Name<br />
<span class="ycwsubname">newsletter - Edition January 2009</span></p>
</td>
</tr>
</table>
<table width="580" border="0" cellspacing="14" cellpadding="0">
<tr>
<td align="left" valign="top">
<table width="208" border="0" cellspacing="0" cellpadding="0" class="sidebar">
<tr>
<td height="45" class="sideheader">
<h3>In this issue</h3>
</td>
</tr>
<tr>
<td>
<ul>
<li><a href="#">Lorem ipsum dolor sit aer consectetuer adipiscing</a></li>
<li><a href="#">Morbi commodo, ipsum sed pharetra gravida, orci</a></li>
<li><a href="#">Rhoncus neque, id pulvinar</a></li>
</ul>
<br />
</td>
</tr>
<tr>
<td height="45" class="midheader">
<h3>Other news</h3>
</td>
</tr>
<tr>
<td class="other">
<h4>Lorem ipsum dolor sit aer</h4>
<p>Consectetuer adipiscing elit. Morbi commodo, ipsum sed pharetra gravida, orci magna rhoncus neque, id pulvinar odio lorem non turpis. Nullam sit amet enim.</p>
<h4>Aliquam facilisis misl in</h4>
<p>Pulvinar odio lorem non turpis. Nullam sit amet enim. Suspendisse id velit vitae ligula volutpat condimentum. Aliquam erat volutpat. fermentum bibendum enim nibh blandit sed, blandit.</p>
<h4>Sed quis velit. Nulla facilisi</h4>
<p>Nulla libero. Vivamus pharetra posuere sapien. Nam consectetuer. Sed aliquam, nunc eget euismod ullamcorper, lectus nunc ullamcorper orci.</p>
</td>
</tr>
<tr>
<td class="actions first">
<h3><a href="#">Unsubscribe</a></h3>
<p>Click to instantly unsubscribe from this mailing list.</p>
</td>
</tr>
<tr>
<td class="actions">
<h3><a href="#">Send to a friend</a></h3>
<p>Send this email to someone you think may be interested.</p>
</td>
</tr>
<tr>
<td class="end" height="94"> </td>
</tr>
</table>
</td>
<td align="left" valign="top" width="324" class="mainbar">
<p class="date">"Working Together" newsletter<br />January 2009</p>
<h2>Lorem ipsum dolor sit amet consect etuer adipiscing elit</h2>
<p>Donec imperdiet, nibh sit amet pharetra placerat, tortor purus <a href="http://some-site.com/">condimentum lectus</a>, at dignissim nibh velit vitae sem. Nunc condimentum blandit tortorphasellus facilisis neque vitae purus.</p>
<p>Aliquam facilisis nisl in nisi. Ut ultricies massa eget est. Donec eget orci eget <a href="http://some-site.com/">urna aliquam</a> egestas. Nulla vitae felis. Maecenas bibendum, nunc eu aliquet ultricies, massa eget lectus. <a href="http://some-site.com/">>> Read More</a></p>
<p class="top"><a href="#top">Back to top</a></p>
<h2>Aliquam lectus orci, adipiscing</h2>
<img src="images/glendalough.jpg" width="326" height="125" style="padding: 10px;" />
<p>Aliquam facilisis nisl in nisi. Ut ultricies massa eget est. Donec eget orci eget urna aliquam. <a href="http://some-site.com/">>> Read More</a></p>
<p class="top"><a href="#top">Back to top</a></p>
<h2>Fermentum quam-donec imperde lorem ipsum dolar amet consect</h2>
<p><img src="images/hands.jpg" width="130" height="130" alt="Life Survey" align="right" style="padding: 10px;" /> Cras purus. Nunc rhoncus.Pellentesque semper. Donec imperdiet accumsan felis. Proin eget mi. Sed at est. Nunc a purus eu sapien–lacinia fermentum. Donec iaculis Sed at est. Nunc a purus eu sapien–lacinia fermentum quam. Donec imperdiet, nibh sit amet pharetra placerat, tortors condimentum. <a href="http://some-site.com/">>> Read More</a></p>
<p class="top"><a href="#top">Back to top</a></p>
</td>
</tr>
</table>
<table width="580" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="footer" align="center" valign="top"><span>©2009 blablabla</span><br />blablabla blablabla blablablablablabla blablabla blablabla</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Le probleme est le suivant :
- gmail semble enlever toute mise en forme, sauf qu'il garde les tags table
- egalement, gmail semble garder mes mises en forme sur mes balise <h2>, <h3> etc. mais pas sur mes balises de classe .ycwname et .ycwsubname
- yahoo quant a lui fait un peu mieux mais par exemple ne met pas du tout en forme mes polices de caractères. Tout est transformé en "Times New Roman".
Je mets en pièce attachée la mise en forme que devrait avoir ma newsletter.
Merci de votre aide et de tout conseil par rapport a comment rendre les styles CSS dans une newsletter.
Web Traveller