Bonjour,
Je suis en train de plancher sur un comportement que je ne gère pas. Dans le titre tout est dit...
A savoir que je cherche le problème depuis hier et rien, je dois avoir fais une erreur débile car j'ai déjà fais ça avec justement les conseils d'Alsa, mais là! oO
Mon code:
Le menu:
Le CSS:
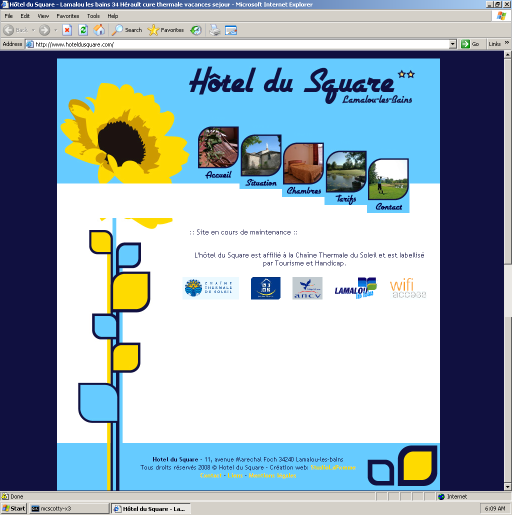
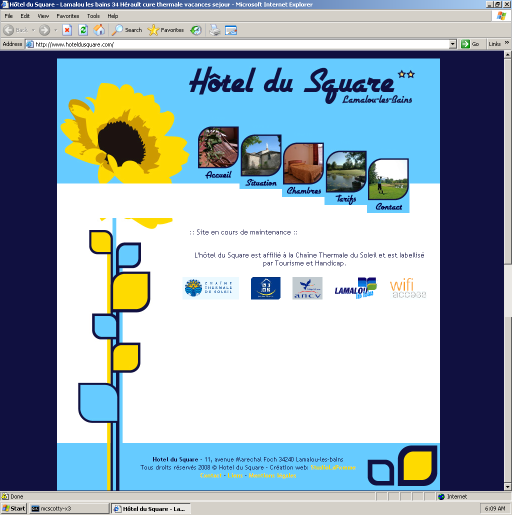
La capture IE6:

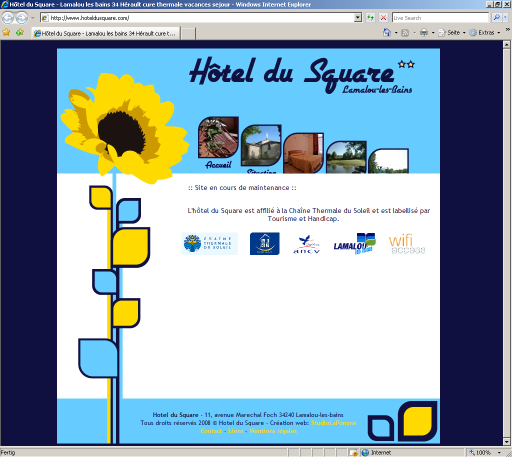
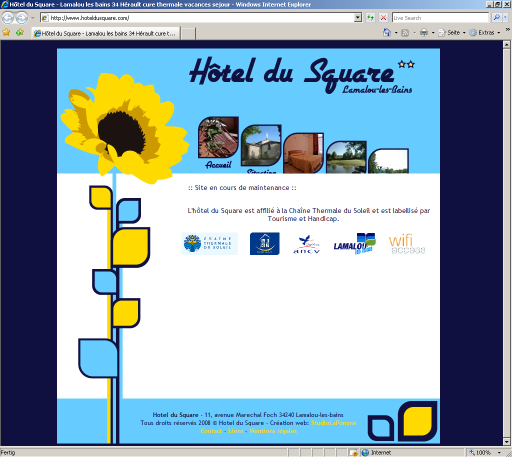
La capture IE7:

Je vous remercie par avance pour votre compassion, je sèche. Et pourtant je sais que ça doit pas être grand chose
Bon appétit,
Antho.
Modifié par LaPomme (28 Nov 2008 - 12:29)
Je suis en train de plancher sur un comportement que je ne gère pas. Dans le titre tout est dit...
A savoir que je cherche le problème depuis hier et rien, je dois avoir fais une erreur débile car j'ai déjà fais ça avec justement les conseils d'Alsa, mais là! oO
Mon code:
Le menu:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
...
<div id="header">
<div id="menu">
<ul id="menu">
<li class="menu m1"><a href="#">Accueil</a></li>
<li class="menu m2"><a href="#">Situation</a></li>
<li class="menu m3"><a href="#">Chambres</a></li>
<li class="menu m4"><a href="#">Tarifs</a></li>
<li class="menu m5"><a href="#">Contact</a></li>
</ul>
</div>
</div>
...
Le CSS:
*{ list-style: none;
margin: 0;
padding: 0;
border: 0;}
#menu ul{ list-style-type: none; margin: 0; padding: 0; border: 0;}
#menu{ display: block; width: 425px; height: 120px; padding: 110px 10px 10px 280px;
text-align: center;}
#menu li a{ float: left; width: 85px; height: 135px; font-size: 8px;}
li.m1 a{ background: transparent url(./images/tmp_m1a.jpg) top left no-repeat;}
li.m1 a:hover, li.m1 a:focus, li.m1 a:active{
background: transparent url(./images/tmp_m1b.jpg) top left no-repeat;}
li.m2 a{ background: transparent url(./images/tmp_m2a.jpg) top left no-repeat;}
li.m2 a:hover, li.m2 a:focus, li.m2 a:active{
background: transparent url(./images/tmp_m2b.jpg) top left no-repeat;}
li.m3 a{ background: transparent url(./images/tmp_m3a.jpg) top left no-repeat;}
li.m3 a:hover, li.m3 a:focus, li.m3 a:active{
background: transparent url(./images/tmp_m3b.jpg) top left no-repeat;}
li.m4 a{ background: transparent url(./images/tmp_m4a.jpg) top left no-repeat;}
li.m4 a:hover, li.m4 a:focus, li.m4 a:active{
background: transparent url(./images/tmp_m4b.jpg) top left no-repeat;}
li.m5 a{ background: transparent url(./images/tmp_m5a.jpg) top left no-repeat;}
li.m5 a:hover, li.m5 a:focus, li.m5 a:active{
background: transparent url(./images/tmp_m5b.jpg) top left no-repeat;}
La capture IE6:

La capture IE7:

Je vous remercie par avance pour votre compassion, je sèche. Et pourtant je sais que ça doit pas être grand chose

Bon appétit,
Antho.
Modifié par LaPomme (28 Nov 2008 - 12:29)

