bonsoir,
heu si , voyons , display:inline-block; est compatible IE en tout cas pour les element de type inline. Il a d'ailleurs la particularité de conferé le layout.
On peut donc reproduire cet etat sur des element de type block.et ils doivent au préalable etre repassés en inline (pour perdre le retour a la ligne spécifique aux element de type block),pour ensuite conferé ce layout avec la regle:zoom:1;
et enfin obtenir un comportement inline-block; similaire au autre navigateurs.
Pour ff2 et inferieur on peut s'appuyer sur une regle prprietaire plutot etrange au premier abord.
display:-moz-inline-stack; qui comme elle l'indique (en anglais) semble vouloir empiler son contenu.
On peut contourner ce defaut d'empilage en inserant un conteneur supplementaire , jouant ainsi un role tampon .
Le resultat , n'est pas a 100% identique Mais il s'en approche beaucoup , il sera maitrisé par une largeur .
Enfin on aura besoin de commentaire conditionnel pour IE .
en fin de compte on a :
<div class="inline-block">
<div class="tamponFF2">
<p>les contenus</p>
</div>
</div>
le css :
.inline-block {
display:-moz-inlin-stack;/* FF , zapper par les autres navigatueurs */
display:inline-block; /* Les versions de ff qui ne comprennent pas cette regle , applique la précedente */
}
.tamponFF2 {
display:block;
width: xx ; /* Une largeur doit etre imposée a ce niveau */
}
<edit>css en CC pour IE :
<!--[ if lte IE 7]>
<style>
div.inline-block {
display:inline;
zoom:1;
}
</style>
<![ endif]-->
Les conditions requises sont assez rigides pour le moment et la gestion
de la largeur par le biais ccs est imposé , selon le navigateur (IE6 , FF2) ,
elle sera prise comme min-width, ailleurs se sera width ! ,
si dans un navigatueur le contenu impose une largeur minimale ce n'est pas forcement le cas dans un autre ,
Les marges entre les elements different aussi
( l'un applique l'espace d'un caractère , l'autre non ,... etc ...) . Pas de réelle fluidité au rendez-vous .
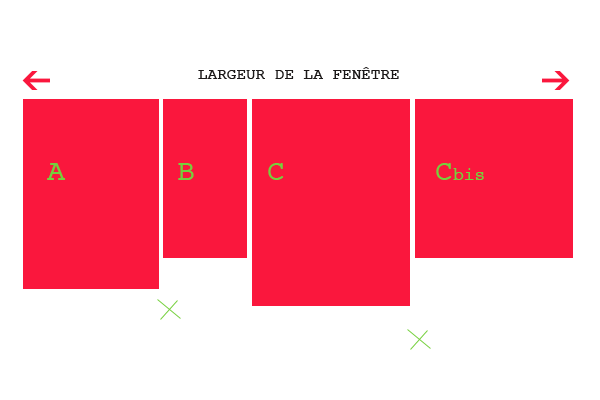
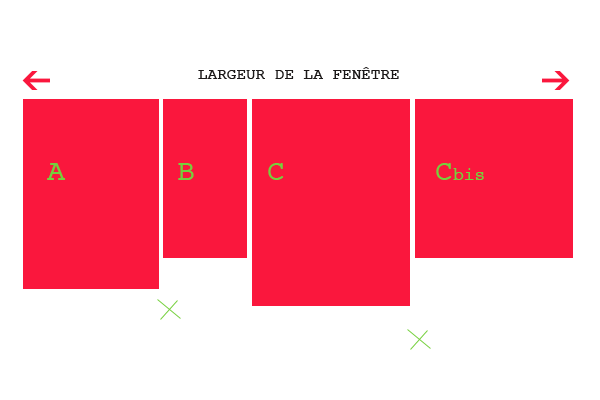
Un test pour jugé du retour de ligne :
http://gcyrillus.free.fr/essai/block-en-ligne-retour-alignement-top.html
Maintenant pas sur que cela conviennent a ce que tu recherche .
Un autre topic du genre ou l'on voit plus franchement la limite qu'impose FF2 :
http://forum.alsacreations.com/topic-4-37593-1-Probleme-dalignement-de-vignettes-et-legendes.html
avec un test de cette mise en page :
http://gcyrillus.free.fr/essai/page_de_test-vignette.html
(Voir le rendu d'alignement des vignettes dans FF2 ou inf et FF3 , et IE 7 ou 6 ).
Un js , estimant la largeur cumuler des flottant et appliquant un clear sitot la largeur de la page depassé ,
Un min-height (a la louche) sur les flottants est peut-etre "un mieux que rien" en css .
... et tout ça pour repeter que Les navigateurs actuels ne peuvent tous mettre en application la solution la plus logique.
Modifié par gcyrillus (01 Dec 2008 - 01:37)