Bonsoir a tous,
J'ai un souci que je n'arrive pas a corriger, je fais appel a vous pour me sauver.
J'ai mon site qui part en sucette sur FF alors que sur IE il est centré, je vous joint les deux images ci dessous .
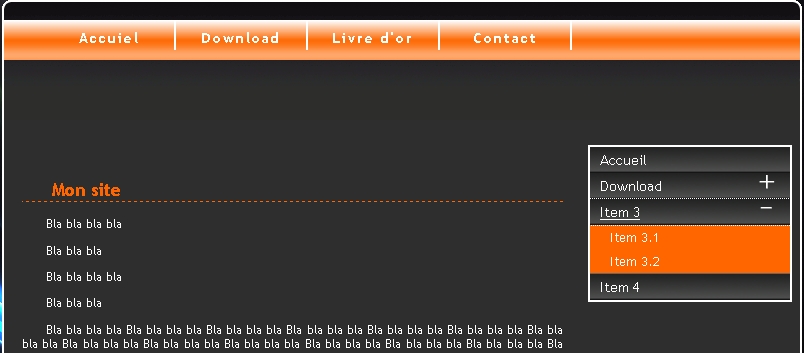
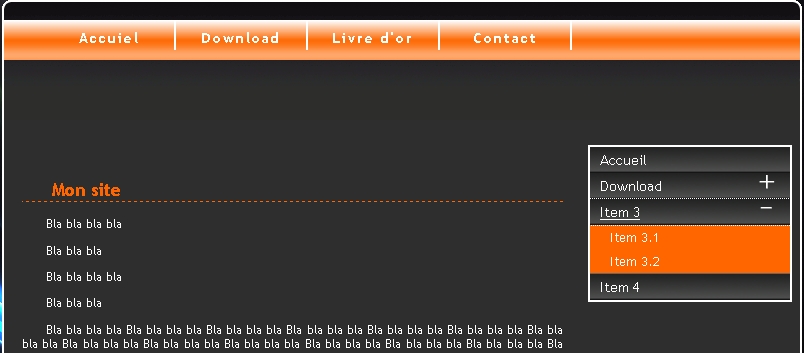
Firfox:

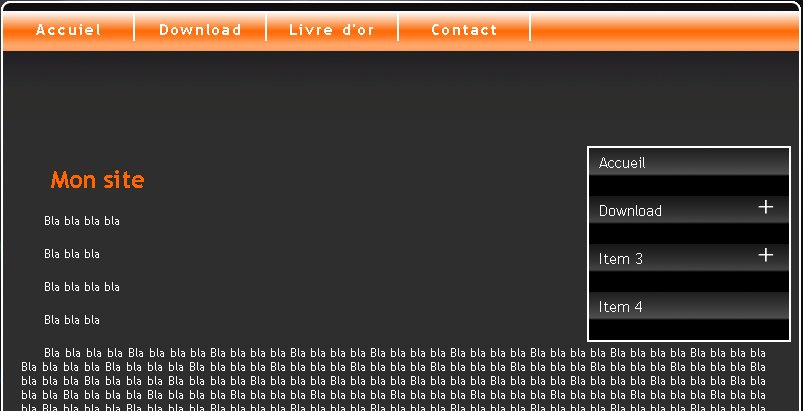
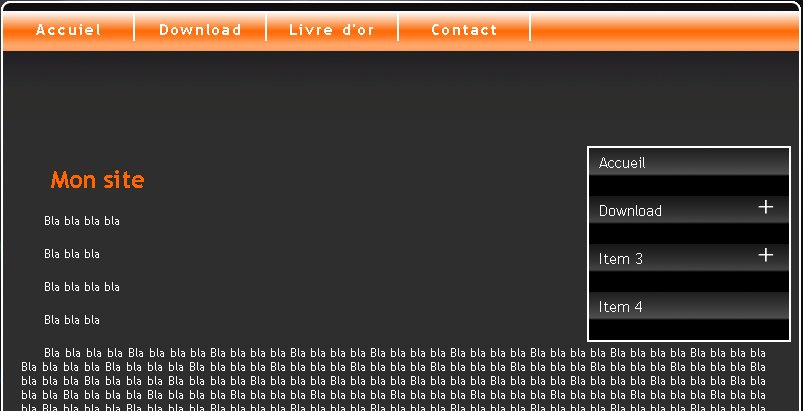
Internet explorer:

D'autres part, je me demander comment supprimer cette bande blanche sous le pied de page? J'ai voulu faire en sorte que mon pied de page reste toujours positionné en bas de page de sort a se qu'il soit toujours en dessous des articles. Visiblement j'ai du merder dans les codage .
Voici mes codes:
CSS:
HTML
Merci a tous pour votre aide
J'ai un souci que je n'arrive pas a corriger, je fais appel a vous pour me sauver.
J'ai mon site qui part en sucette sur FF alors que sur IE il est centré, je vous joint les deux images ci dessous .
Firfox:

Internet explorer:

D'autres part, je me demander comment supprimer cette bande blanche sous le pied de page? J'ai voulu faire en sorte que mon pied de page reste toujours positionné en bas de page de sort a se qu'il soit toujours en dessous des articles. Visiblement j'ai du merder dans les codage .
Voici mes codes:
CSS:
body{
margin: 75px 0 0 0;
padding: 0;
font: 0.9em "Trebuchet MS", helvetica, sans-serif ;
color: black;
background: black;
text-align: center;}
html, body {
height: 100%;
margin: 0;
padding: 0;}
div#conteneur{
width: 759px;
background: #fff;
margin: 0;
text-align: left;
margin-top: 0;}
div#header{
background: url(images/header.gif) no-repeat;
height: 220px;
margin; 0;}
h1#header a{
width: 362px ;
height: 151px ;
display: block ;
background: url(images/Titre.png) no-repeat ;
position: relative ;
left: 350px ;
top: 15px ;
text-indent: -5000px ;}
ul#menu{
height: 35px ;
margin: 0 ;
padding: 0 ;
list-style-type: none ;}
ul#menu li{
float: left ;
text-align: center ;}
ul#menu li a{
width: 140px ;
line-height: 25px ;
font-size: 1.0em ;
font-weight: bold ;
letter-spacing: 2px ;
color: #74be46 ;
display: block ;
text-decoration: none ;
border-right: 2px solid #dea ;}
div#navigation{
float: right;
margin: 20px 15px 0 10px;}
ul#navigation li{
list-style-type: none;
}
ul#navigation li a{
text-decoration: none;
color: #74be46;
}
ul#navigation li a:over{
color: #13bf1c;}
#contenu{
margin: 0 170px 0 30px;}
#contenu h2{
color: #74be46;}
#contenu p{
font-size: 1.0em;
text-align: justify ;
text-indent: 2em ;
line-height: 1.4em ;
}
#piedpage{
background:url(images/herbebis.jpg) no-repeat;
height: 117px;
bottom: 0; left: 0;
width: 100%;
padding-top: 80px;
font-size: 0.8em;
text-align: center;
color: #666666;}
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>Rando & Co : Pour un paysages propre</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-15" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<link rel="stylesheet" type="text/css" media="screen" href="style.css" />
<meta http-equiv="Content-Language" content="fr" />
</head>
<body>
<div id="conteneur">
<!--Menu général-------------->
<div id="header">
<h1 id="header"><a href="http://www.rando&co.org" title="rando&co"><span></span></a></h1>
</div>
<ul id="menu">
<li><a href="index.html" title="Pages d'accueil">Accueil</a></li>
<li><a href="forum.html" title="Rejoignez nous sur le forum">Forum</a></li>
<li><a href="plandusite.html" title="plant du site">Plan du site</a></li>
<li><a href="contact.html" title="Contactez nous">Contact</a></li>
</ul>
<div id="navigation">
<ul id="navigation">
<li id="active"><a href="#" id="current">Acceuil</a></li>
<li><a href="#">Protection de la nature</a></li>
<li><a href="#">Les conseilles écolo</a></li>
<li><a href="#">OGM</a></li>
<li><a href="#">Evennements</a></li>
<li><a href="#">Médias</a></li>
<li><a href="#">Nos actions</a></li>
<li><a href="#">Les membres</a></li>
<li><a href="#">Ma traces écologique</a></li>
</ul>
</div>
<div id="contenu">
<h2>Planet libre [lol]</h2>
<p>balbla bla bla bla bla balbla bla bla bla bla balbla bla bla bla bla balbla bla bla bla bla balbla bla bla bla bla balbla bla bla bla bla balbla bla bla bla bla balbla bla bla bla bla balbla bla bla bla bla balbla bla bla bla bla balbla bla bla bla bla balbla bla bla bla bla <a href="Référencement.html">exemple</a></p>
</div>
<div id="piedpage">Copyright © - Planetlibre-Sep2008 - Texte et images de droit<a href="plan">Plan du site</a><a href="contact">Contact</a><a href="Partenaire.html">Partenaires</a><a href="Référencement.html">Référencement</a></div>
</div>
</body>
</html>
Merci a tous pour votre aide
