bonjour à tous je suis nouvelle sur le site et j´espere ici trouver une solution pour mon site:
voici le code css de celui ci:
et ici le code html
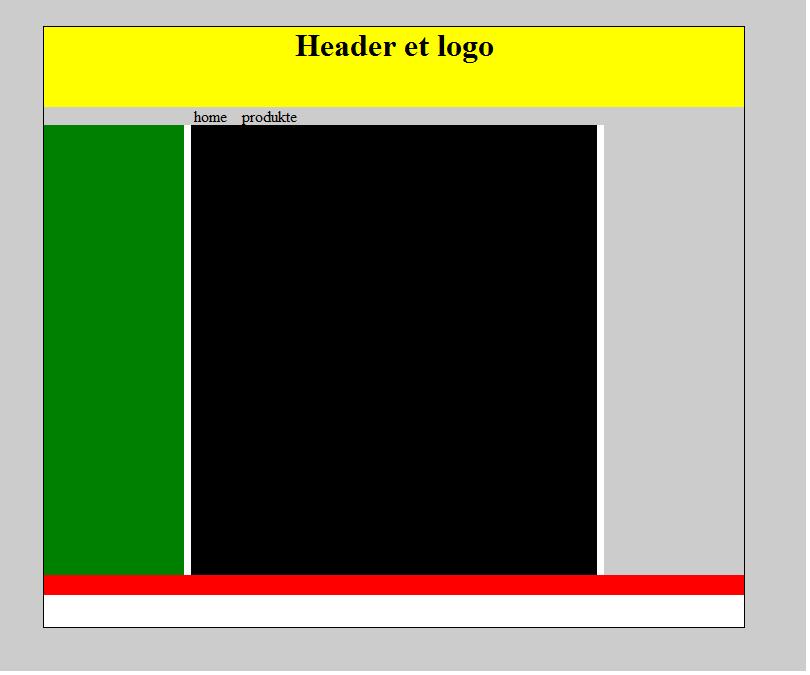
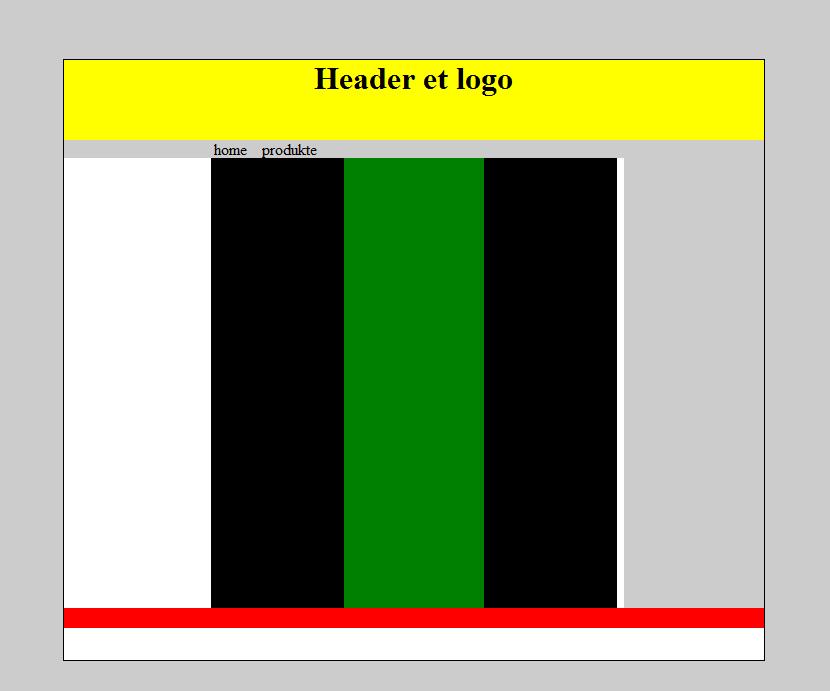
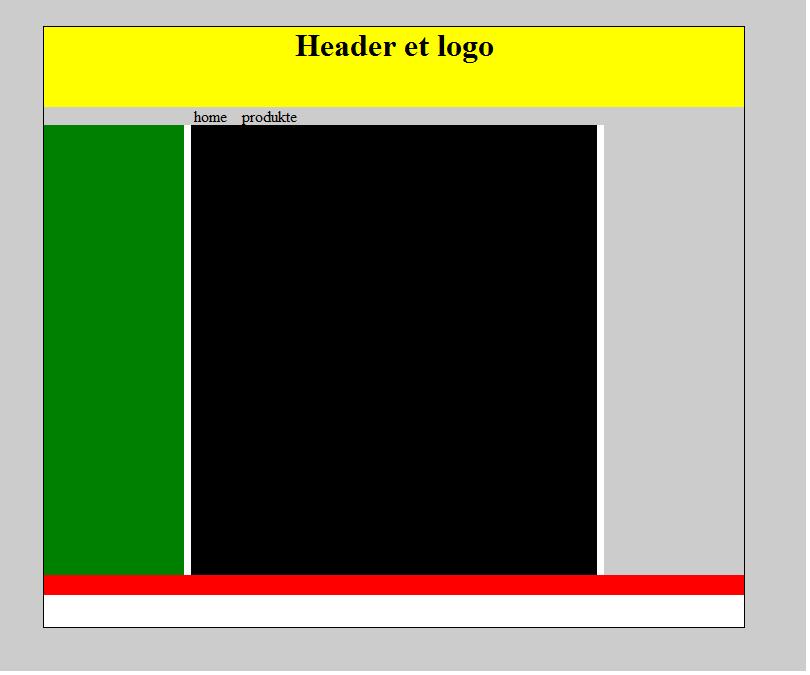
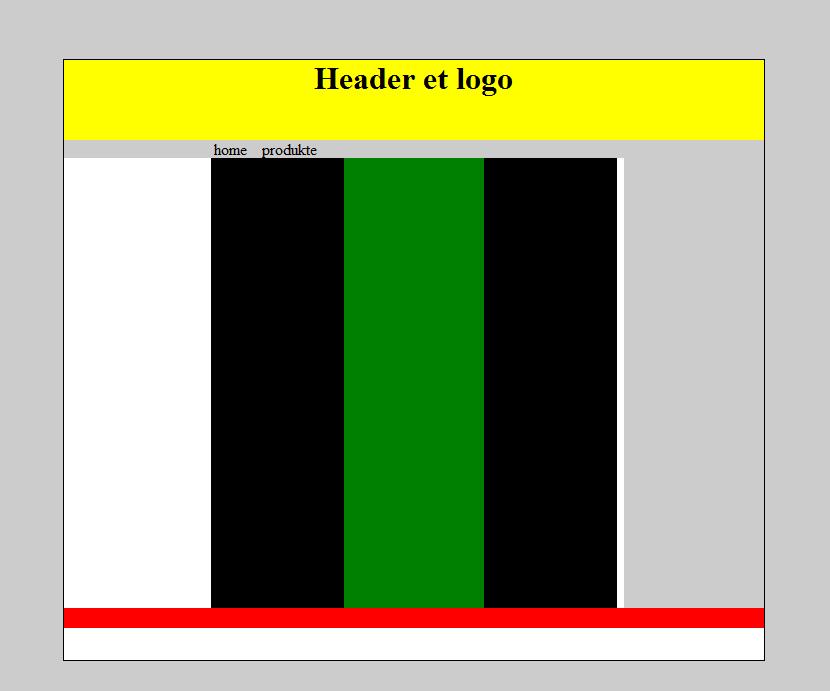
j´ai fait un screenshot des 2 affichages:


pour faire une difference j´ai marquée
le menu de gauche en vert
la page pricipale en noir
le menu de droit en gris
comme vous le constater l´affichage sous internet explorer ne respecte rien de tout cela.
je vous remercie beaucoup pour votre aide
tres amicalement.
dpeuwe
voici le code css de celui ci:
html, body, div, p, h1, h2, h3, h4, h5, h6, blockquote, ol, ul, li, dl, dt, dd, td, form, fieldset, a, img, button {
border-style: none;
border-color: inherit;
border-width: 0;
padding: 0;
margin: 0;
height: 69px;
}
html, body
{
background-color : #cccccc;
height: 100%;
text-align : center;
}
#barreheader {
margin-top:0px;
height: 80px;
background-color:Yellow;
}
#contenugeneral
{
position:absolute;
left: 50%;
top: 30%;
width: 700px;
height: 600px;
margin-top: -150px; /* moitié de la hauteur */
margin-left: -350px; /* moitié de la largeur */
border: 1px solid #000;
background-color:white;
}
#barremenu
{
height:18px;
background-color:#cccccc;
padding:0px;
border:0px solid #000000;
}
#menuhome
{
float:left;
text-align:center;
margin-left:150px;
margin-right:5px;
}
div#menuhome a{text-decoration: none;
}
div#menu ul
{
text-align:left;
padding-left:10px;
width: 80px;
}
#menu
{
width:80px;
float:left;
}
div#menu ul li
{
position:relative;
list-style: none; /*on enleve les icones de liste */
/*border-bottom:1px solid; ajout d'une bordure de separation d'element:*/
height:20px;
}
div#menu ul ul {
position: absolute;
top: 0;
display:none;
left: 60px; /*100px correspond au décalage a droite, on décale de la taille du ul de base*/
}
div#menu li a {text-decoration: none; /* plus de soulignement pour les liens */ }
div#menu ul.niveau1 li.sousmenu:hover ul.niveau2
{
display:block;
}
#menugauche {
float:left;
position:absolute;
width: 20%;
height:450px;
background-color:green;
}
html>body #centre {
height:450px;
margin-left:21%;
margin-right:21%;
background-color:black;
}
#droite {
float:right;
width: 20%;
height:450px;
background-color: #cccccc;
}
html>body #bas {
clear : both;
height:20px;
background-color: red;
/*visibility : hidden;
display : none;*/
}
#suchebox {
position:absolute;
height:100px;
margin-top:20px;
margin-left:10px;
text-align:right;
}
et ici le code html
<form id="form1" >
<div id = "contenugeneral"><!--debut cadre general -->
<div id ="barreheader"><h1>Header et logo</h1> <!--debut header--> </div> <!--fin header-->
<div id="barremenu"><!--debut barremenu du haut -->
<div id="menuhome"><a href="" style="color:black" onmouseover="this.style.color='#FFFF66'"onmouseout="this.style.color='#000'">home</a></div>
<div id="menu">
<ul class="niveau1">
<li class="sousmenu"><a href=""style="color:black" onmouseover="this.style.color='#FFFF66'"onmouseout="this.style.color='#000'" >produkte</a>
<ul class="niveau2">
<li><br /></li>
<li><a href="" style="color:black" onmouseover="this.style.color='#cccccc'" onmouseout="this.style.color='#000'">schuhe</a></li>
<li><a href=""style="color:black"onmouseover="this.style.color='#cccccc'"onmouseout="this.style.color='#000'">Damenuhren</a></li>
<li><a href=""style="color:black"onmouseover="this.style.color='#cccccc'"onmouseout="this.style.color='#000'">Damenkette</a></li>
</ul>
</li>
</ul>
</div>
</div><!--fin barremenu du haut-->
<div id="menugauche"><!--debut menu de gauche-->
<div id="suchebox">
<asp:TextBox ID="txtsuche" Width="60px" TextMode="SingleLine" BorderStyle="Solid"/>
<asp:Button ID="btnsuche" Text="suche"/>
</div>
</div><!--fin menu de gauche-->
<div id="droite"><!--menu de droite--></div>
<div id="centre"> <!--debut menu du milieu-->
</div><!--fin menu du milieu-->
<div id="bas"><!--debut footer-->
</div><!--fin footer-->
</div> <!--fin cadre general -->
</form>
</body>
</html>
j´ai fait un screenshot des 2 affichages:


pour faire une difference j´ai marquée
le menu de gauche en vert
la page pricipale en noir
le menu de droit en gris
comme vous le constater l´affichage sous internet explorer ne respecte rien de tout cela.
je vous remercie beaucoup pour votre aide
tres amicalement.
dpeuwe
