Bonjour à tous !
Je reviens encore avec un pb de height=100%.
j'avais déja trouvé une solution a mon problème avant pour un précedent site mais pas moyen de remettre la main sur la solution.
Alors en fait c'est simple j'ai un conteneur avec un fond blanc que je souhaite voir s'afficher en 100% de la hauteur totale.
J'ai un conteneur qui englobe le header , le menu de gauche , le contenu et le footer comme ceci :
conteneur
header
menugauche contenu
footer
fin conteneur
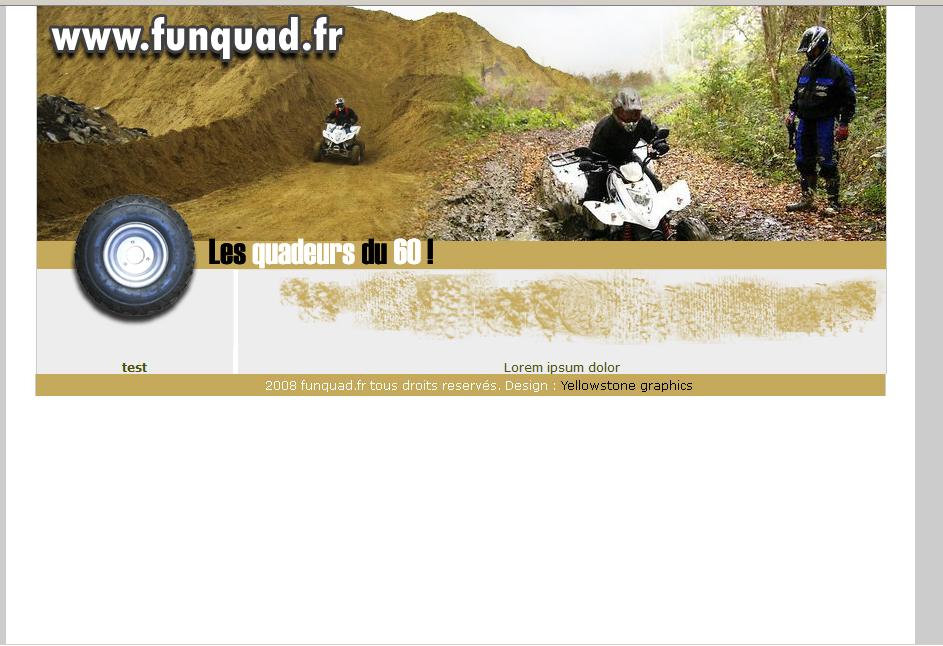
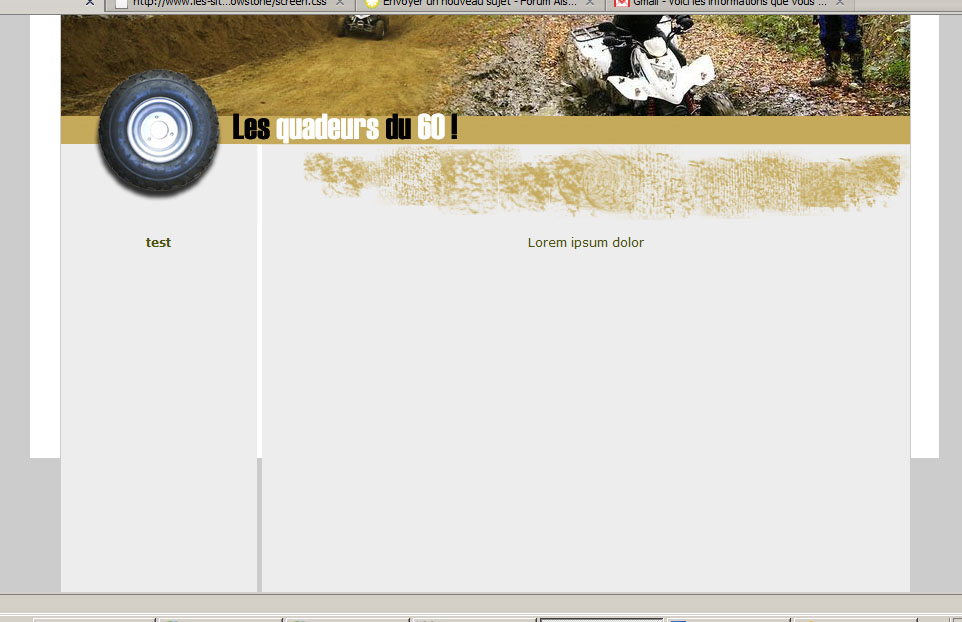
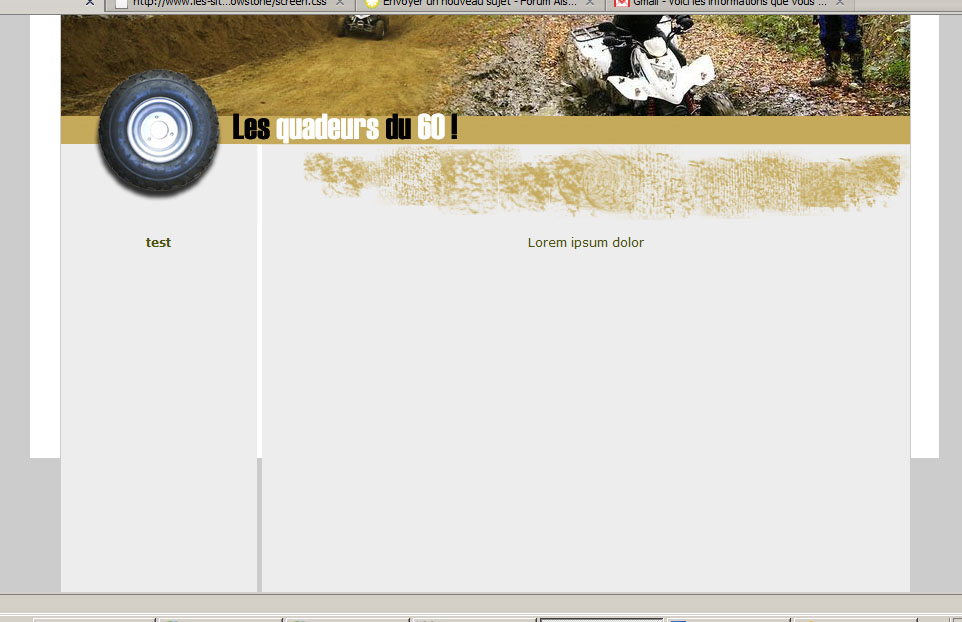
voilà le screenshot de mon problème (identique sur IE), en gros le fond blanc du conteneur ne va pas jusqu'au bout ! :

le css :
le html :
Si quelqu'un pourrait m'éclairer ?
merci d'avance !
Modifié par Shooye (21 Nov 2008 - 16:07)
Je reviens encore avec un pb de height=100%.
j'avais déja trouvé une solution a mon problème avant pour un précedent site mais pas moyen de remettre la main sur la solution.
Alors en fait c'est simple j'ai un conteneur avec un fond blanc que je souhaite voir s'afficher en 100% de la hauteur totale.
J'ai un conteneur qui englobe le header , le menu de gauche , le contenu et le footer comme ceci :
conteneur
header
menugauche contenu
footer
fin conteneur
voilà le screenshot de mon problème (identique sur IE), en gros le fond blanc du conteneur ne va pas jusqu'au bout ! :

le css :
<!--
html {
height:100%;
}
body {
text-align: center; /* pour corriger le bug de centrage IE */
background:#cccccc;
height:100%;
margin:0;
padding:0;
}
#conteneur{
margin-left: auto;
margin-right: auto;
width:909px;
height:100%;
background-color:#FFFFFF;
position: relative;
}
#header {
border-left: thin solid #CCCCCC;
border-right: thin solid #CCCCCC;
margin-left:30px;
margin-right:30px;
width:849px;
height:344px;
}
#menugauche{
float:left;
width:196px;
height:100%;
margin-left:30px;
background:#ededed;
border-left: thin solid #CCCCCC;
color : #4b520c;
font: bold 12px Verdana ;
padding-top:10px;
}
#contenu {
float:left;
margin-left:5px;
width:648px;
border-right: thin solid #CCCCCC;
height:100%;
background:#ededed;
color : #4b520c;
font: 12px Verdana ;
padding-top:10px;
}
#footer {
width:906px;
height:22px;
}
-->
le html :
<body>
<!-- ImageReady Slices (funquad.psd) -->
<div id="conteneur">
<div id="header">
<img id="index_03" src="images/index_03.jpg" width="849" height="344" alt="" />
</div>
<div id="menugauche">
test
</div>
<div id="contenu">
Lorem ipsum dolor
</div>
<div id="footer">
<img id="index_10" src="images/index_10.jpg" width="906" height="22" alt="" />
</div>
</div>
<!-- End ImageReady Slices -->
</body>
</html>
Si quelqu'un pourrait m'éclairer ?
merci d'avance !
Modifié par Shooye (21 Nov 2008 - 16:07)
 ). Voici la syntaxe a utiliser :
). Voici la syntaxe a utiliser :