Bonjour à tous,
Je suis débutant en CSS et j'essaye de faire quelque chose qui parrait simple mais ...
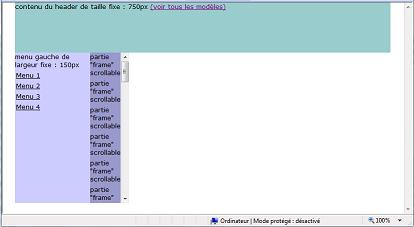
Je suis parti d'un modèle trouvé sur le site :
J'aimerais exactement le même comportement, avec simplement le div "partie frame scrollable" collé au bas de la fenêtre. J'ai testé différentes choses mais j'ai plutôt tendance à saccager la mise en page.
A noter que je veux absolument garder le scoll à l'interieur du div violet et non dans la fenêtre principale.
Quelqu'un a-t-il une solution ?
Merci
Modifié par flzox72 (17 Nov 2008 - 17:07)
Je suis débutant en CSS et j'essaye de faire quelque chose qui parrait simple mais ...
Je suis parti d'un modèle trouvé sur le site :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>4 zones avec scroll</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<style type="text/css">
<!--
/* CSS issu des tutoriels css.alsacreations.com */
html, body {
width: 100%;
height: 100%;
}
body {
margin: 0;
padding: 0;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size: 0.8em;
background-color: #fff; /*couleur de fond blanche*/
}
.conteneur { /*le conteneur global du site, qui sera centré */
width: 100%;
height: 100%;
position: absolute;
background-color: #99CC99;
}
.header {
height: 100px;
background-color: #99CCCC;
}
.menu {
position: absolute;
left:0;
width: 150px;
height: 300px;
background-color:#CCCCFF;
}
.frame {
margin-left: 150px;
width: auto;
height: 300px;
background-color:#9999CC;
overflow: auto;
}
p {margin: 0 0 10px 0;}
.menugauche {
list-style-type: none;
margin: 0;
padding:0;
}
.menugauche li {
margin-bottom: 5px;
}
.menugauche a {
margin: 0 2px;
color: #000000;
text-decoration: underline;
}
.menugauche a:hover {
text-decoration: none;
}
-->
</style>
</head>
<body>
<div class="conteneur">
<div class="header">contenu du header <a href="http://css.alsacreations.com/Modeles-de-mise-en-page-en-CSS">(voir tous les modèles)</a>
</div>
<div class="menu"><p>menu gauche de largeur fixe : 150px</p>
<ul class="menugauche">
<li><a href="">Menu 1</a></li>
<li><a href="">Menu 2</a></li>
<li><a href="">Menu 3</a></li>
<li><a href="">Menu 4</a></li>
</ul>
</div>
<div class="frame">
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
<p>partie "frame" scrollable </p>
</div>
</div>
</body>
</html>
J'aimerais exactement le même comportement, avec simplement le div "partie frame scrollable" collé au bas de la fenêtre. J'ai testé différentes choses mais j'ai plutôt tendance à saccager la mise en page.
A noter que je veux absolument garder le scoll à l'interieur du div violet et non dans la fenêtre principale.
Quelqu'un a-t-il une solution ?
Merci
Modifié par flzox72 (17 Nov 2008 - 17:07)