Bonjour à tous,
Je me permets de poster un nouveau message dans ce forum (après avoir cherché une heure, j'ai pas envie de déranger pour rien) car je me souviens que la dernière fois j'avais eu une aide précieuse ici même !
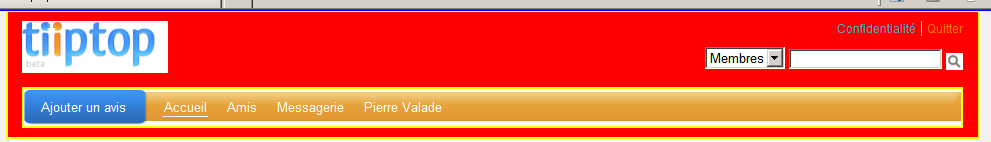
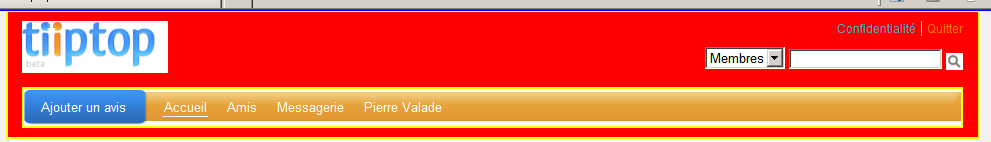
Voila la version avec IE 7 (ou IE 6) :

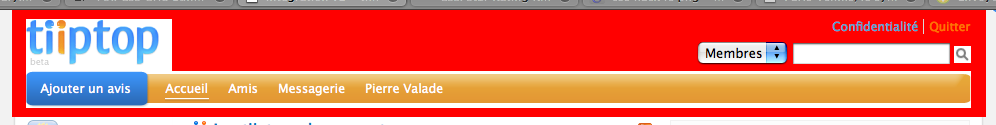
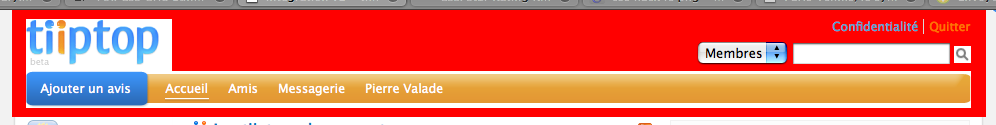
Et la version avec Firefox (Safari le rend de la même manière).

J'ai mis exprès le div de fond en rouge ... l'espacement curieux est celui est le logo et la barre de menu. J'ai l'impression que IE prend en compte une sorte d'argument line-height.... pour ajouter une marge...
J'utilise la boîte à outils CSS de Yahoo. Avez-vous une idée d'où peut venir cet espace ?
Et le css :
Je vous remercie par avance.
Pierre
Modifié par way66 (18 Nov 2008 - 09:28)
Je me permets de poster un nouveau message dans ce forum (après avoir cherché une heure, j'ai pas envie de déranger pour rien) car je me souviens que la dernière fois j'avais eu une aide précieuse ici même !
Voila la version avec IE 7 (ou IE 6) :

Et la version avec Firefox (Safari le rend de la même manière).

J'ai mis exprès le div de fond en rouge ... l'espacement curieux est celui est le logo et la barre de menu. J'ai l'impression que IE prend en compte une sorte d'argument line-height.... pour ajouter une marge...
J'utilise la boîte à outils CSS de Yahoo. Avez-vous une idée d'où peut venir cet espace ?
<div id="hd">
<div id="hd-top" class="debug">
<div id="hd-logo">
<a href="/v2/home.html"><img src="/v2/images/logo.png" alt="Accueil" /></a>
</div> <!-- logo -->
<ul id="hd-nav-links">
<li id="privacy"><a href="">Confidentialité</a></li>
<li id="logout"><a href="">Quitter</a></li>
</ul> <!-- hd-nav-links -->
<form id="hd-search" action="searchs/friends.html">
<select id="source" name="source">
<option value="User">Membres</option>
<option value="Movie">Film</option>
<option value="Book">Livre</option>
<option value="Video">Vidéo</option>
<option value="Article">Article</option>
</select>
<input type="text" size="20" name="q" id="q" value="" onfocus="" class="" />
<input class="submit" type="image" src="/images/common/search.png?1224861870"/>
</form> <!-- hd-search -->
<div id="hd-menu-wrapper" class="debug">
<div id="hd-menu-add">
<a href="/v2/reviews/add.html" class="button">Ajouter un avis</a>
<div class="hd-menu-add-dropdown">
<ul>
<li><a href="/v2/reviews/add_movie.html">Film</a></li>
<li><a href="">Livre</a></li>
<li><a href="">Vidéo</a></li>
<li><a href="">Article</a></li>
</ul>
</div>
</div>
<ul id="hd-menu-nav">
<li class="current"><a>Accueil</a></li>
<li>
<a href="/v2/user/friends.html">Amis</a>
<div class="hd-menu-nav-dropdown">
<ul>
<li><a href="/v2/user/friends.html">Tous mes amis</a></li>
<li><a href="/v2/user/invite.html">Inviter des amis</a></li>
<!-- <li><a href="/v2/user/find.html">Rechercher des amis</a></li> -->
</ul>
</div>
</li>
<li>
<a href="/v2/messages/inbox.html">Messagerie</a>
<div class="hd-menu-nav-dropdown">
<ul>
<li><a href="/v2/messages/inbox.html">Boîte de réception</a></li>
<li><a href="/v2/messages/new.html">Nouveau message</a></li>
<li><a href="/v2/messages/recommendations.html">Recommandations</a></li>
<li><a href="/v2/messages/questions.html">Questions</a></li>
</ul>
</div>
</li>
<li>
<a href="/v2/users/profile.html">Pierre Valade</a>
<div class="hd-menu-nav-dropdown">
<ul>
<li><a href="/v2/users/profile.html">Mon profil</a></li>
<li><a href="/v2/users/reviews.html">Mes avis</a></li>
<!-- <li><a href="/v2/user/discussions.html">Mes discussions</a></li> -->
<li><a href="/v2/user/preferences.html">Préférences</a></li>
</ul>
</div>
</li>
</ul>
</div> <!-- hd-menu-wrapper -->
</div> <!-- hd top -->
</div> <!-- hd -->Et le css :
#hd-top { padding: 9px 15px 9px 14px; }
#hd-logo { float: left; }
#hd-nav-links { float: right; }
#hd-nav-links li { float: left; margin-left: 5px; font-size: 93%; }
#hd-nav-links #privacy { border-right: 1px solid #D9D9D9; padding: 0 5px; margin-bottom: 8px; }
#hd-nav-links #privacy a { color: #4DA2D3; }
#hd-nav-links #logout a { color: #FD7404; }
#hd-search { float: right; clear: right; }
#hd-search .submit { vertical-align: middle; }
#hd-menu-wrapper { clear: both; background: url(/v2/images/bg-menu-header.png); height: 37px; }
#hd-menu-add { float: left; }
#hd-menu-add a, #hd-menu-nav a { font-size: 95%; color: #fff; display: block; padding: 0; }
#hd-menu-add a.button { width: 120px; text-align: center; padding: 10px 0; }
#hd-menu-add div.hd-menu-add-dropdown { visibility: hidden; margin: 0 0 0 16px; }
#hd-menu-add a:hover, #hd-menu-nav a:hover { text-decoration: none; }
#hd-menu-add:hover div.hd-menu-add-dropdown, #hd-menu-add a:hover div.hd-menu-add-dropdown { visibility: visible; }
#hd-menu-nav { margin-left: 10px; float: left; }
#hd-menu-nav li { float: left; padding: 10px 1px 10px 1px; margin: 0 9px 0 9px; }
#hd-menu-nav li div { visibility: hidden; }
#hd-menu-nav li.current { background: url(/v2/images/bg-menu-hover.png) repeat-x; } /*#hd-menu-nav li:hover, */
#hd-menu-nav li:hover div, #hd-menu-nav li a:hover div { visibility: visible; }
#hd-menu-wrapper .hd-menu-nav-dropdown { margin: 0; padding: 0px 0px; position: absolute; top: 92px; z-index: 10; background-color: #FFF; border: solid #e39634; border-width: 0 1px 1px; }
#hd-menu-wrapper .hd-menu-nav-dropdown ul li { margin: 0; padding: 0; font-size: 93%; float: none; }
#hd-menu-wrapper .hd-menu-nav-dropdown ul li a { font-weight: normal; padding: 7px 25px 7px 15px; display: block; color: #5684BD; }
#hd-menu-wrapper .hd-menu-nav-dropdown ul li a:hover { background-color: #e39634; color: #FFF; text-decoration: none; }
#hd-menu-wrapper .hd-menu-add-dropdown { width: 100px; padding: 0px 0px; position: absolute; top: 94px; z-index: 10; background-color: #FFF; border: solid #2b6bb8; border-width: 0 1px 1px; }
#hd-menu-wrapper .hd-menu-add-dropdown ul li { margin: 0; padding: 0; float: none; }
#hd-menu-wrapper .hd-menu-add-dropdown ul li a { text-align: left; width: auto; font-weight: normal; font-size: 93%; padding: 7px 11px 7px 10px; display: block; color: #5684BD; }
#hd-menu-wrapper .hd-menu-add-dropdown ul li a:hover { padding: 7px 11px 7px 10px; background-color: #2b6bb8; color: #FFF; text-decoration: none; }
Je vous remercie par avance.
Pierre
Modifié par way66 (18 Nov 2008 - 09:28)