Bonjour 
Besoin d'aide des experts!
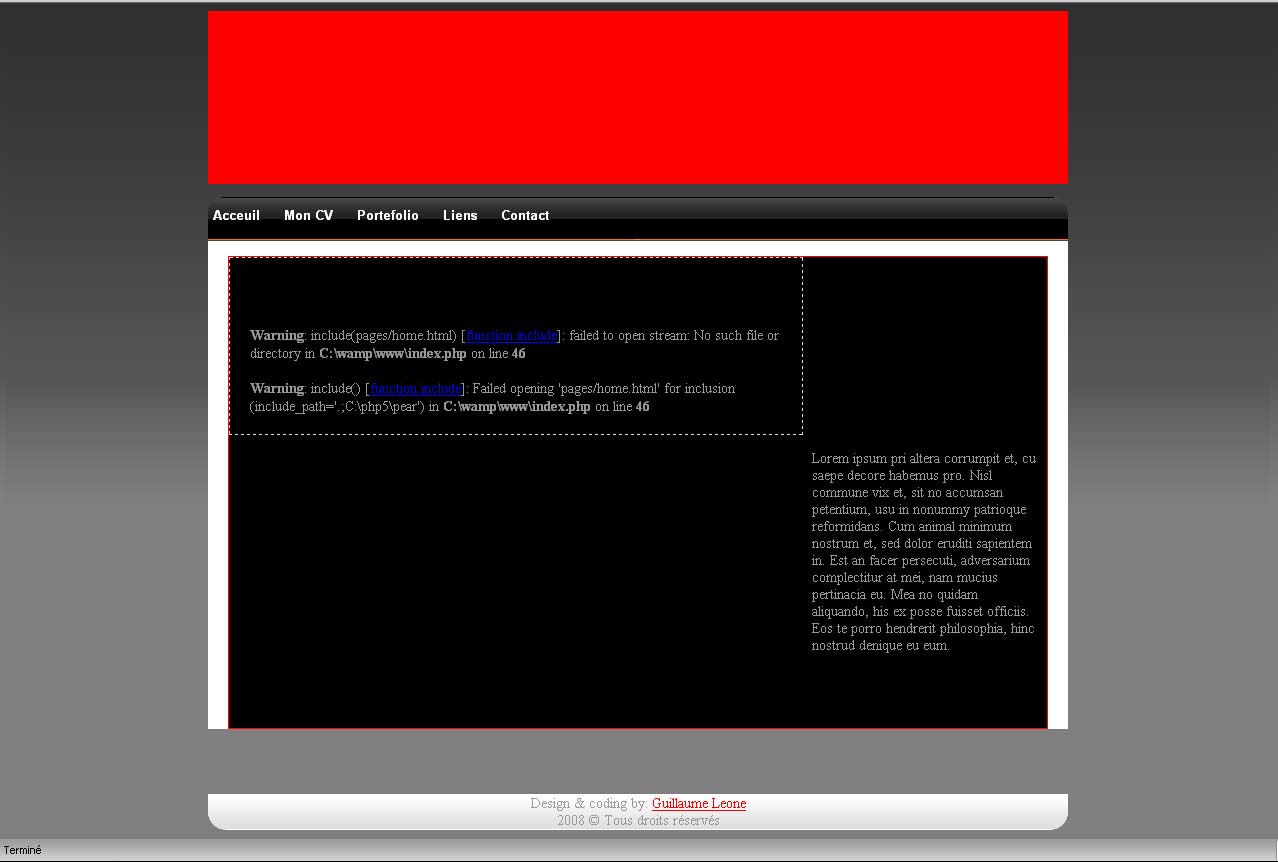
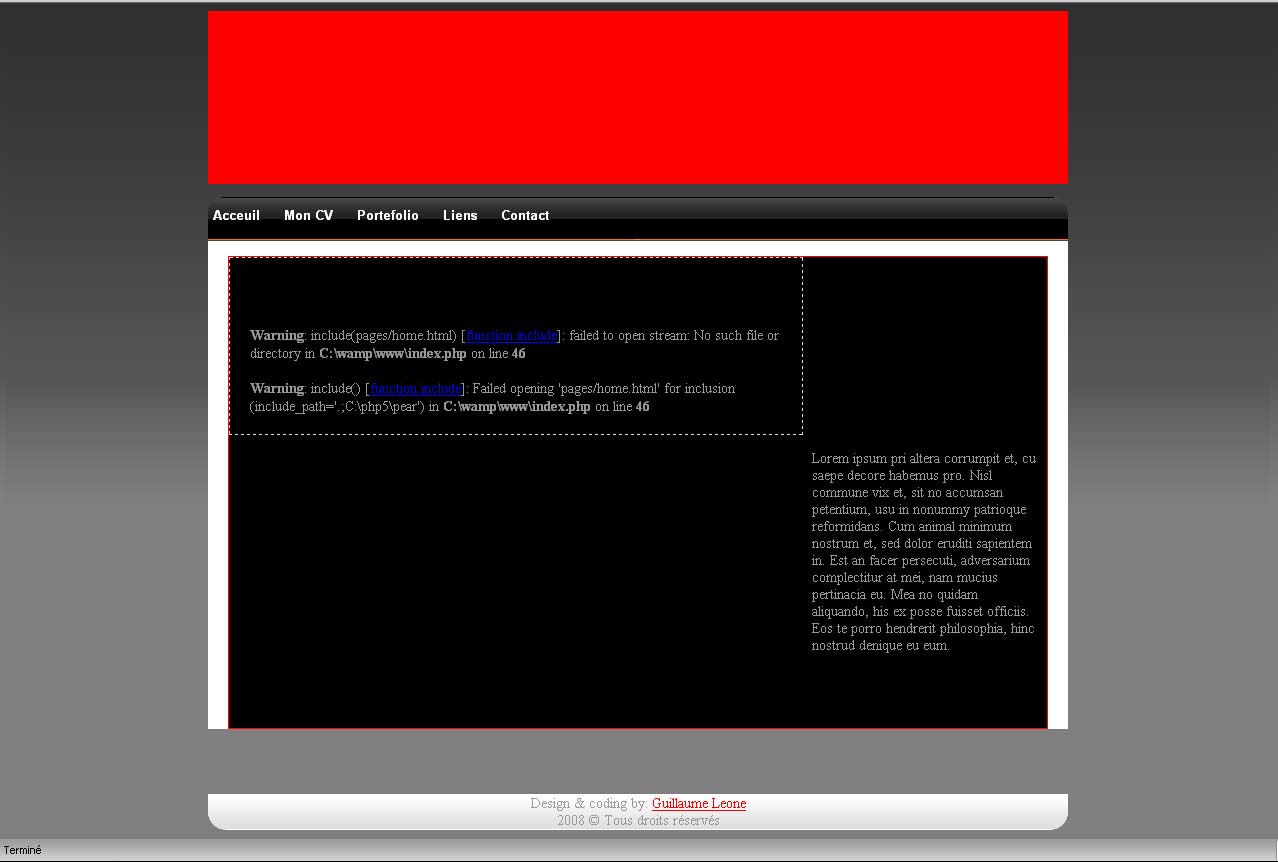
Ma div en dessous de mon menu, je souhaiterai qu'elle se colle automatiquement a ma div collé au bas de ma page.
En image cela donne :

Au niveau du code, j'ai essayé ca :
html:
CSS:
J'ai ajouté une div wrap englobant le center, et je l'ai mis en position absolute. Donc elle s'aligne au coin gauche en dessous de mon menu, mais maintenant je n'arrive pas a lui donner une taille automatique pour qu'elle vienne se coller à la div footer en dessous.
En espérant avoir été clair, je me tiens à votre disposition pour tout complément d'information.
Par avance merci.
Modifié par gu1gui (13 Nov 2008 - 14:04)

Besoin d'aide des experts!
Ma div en dessous de mon menu, je souhaiterai qu'elle se colle automatiquement a ma div collé au bas de ma page.
En image cela donne :

Au niveau du code, j'ai essayé ca :
html:
<div id="global>
....
header
....
menu
....
<div id="wrap">
<div id="center">
<div id="content"> /* pour une colonne gauche*/</div>
<div id="sidebar">/* pour une colonne droite*/</div>
</div> /* fin div center*/
</div> /* fin div wrap*/
<div id="footer"> </div>
</div> /* fin div gobal */
CSS:
#global {
min-height: 100%;
width: 860px;
margin: 0 auto;
position: relative;
font-size:94%;
}
#wrap{
position:absolute;
background:#fff;
}
#center {
overflow: auto;
position:relative;
}
#footer {
position: absolute;
width: 100%;
bottom: 0;
}
#content {
float: left;
width: 65%;
}
#sidebar {
float: right;
width: 30%;
}
J'ai ajouté une div wrap englobant le center, et je l'ai mis en position absolute. Donc elle s'aligne au coin gauche en dessous de mon menu, mais maintenant je n'arrive pas a lui donner une taille automatique pour qu'elle vienne se coller à la div footer en dessous.
En espérant avoir été clair, je me tiens à votre disposition pour tout complément d'information.
Par avance merci.
Modifié par gu1gui (13 Nov 2008 - 14:04)
