Bonjour à tous,
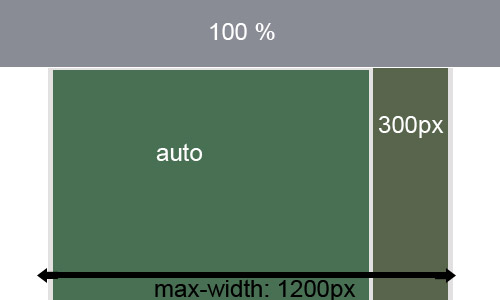
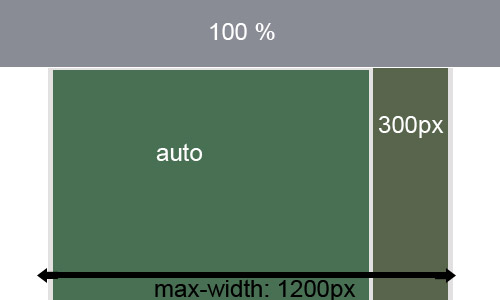
Voici la problématique, créer un template fluide intelligent, avec une colonne (largeur fixe) à droite, et donc le contenu à gauche.
Pour des raisons d'optimisation du référencement, je souhaite que dans mon code se soit le bloc de gauche (Contenu) qui soit déclaré avant la colonne de droite.

Problèmes rencontrés :
- Si je place le Contenu en width: auto; il prend toute la place et la colonne se retrouve en dessous.
- Si je met le Contenu en width: 70%; (par exemple), le bloc ne reste pas collé à la colonne entre la résolution 1024 et la 1280.
En gros, lorsque l'on place le code html de la colonne avant le contenu ca fonctionne, car le contenu prend la place qu'il reste. Mais pas l'inverse.
J'espère avoir bien expliqué le souci et que quelqu'un saura m'apporter une solution, car aujourd'hui vous savez que le référencement est la clé.
Merci d'avance,
Pierre
Voici la problématique, créer un template fluide intelligent, avec une colonne (largeur fixe) à droite, et donc le contenu à gauche.
Pour des raisons d'optimisation du référencement, je souhaite que dans mon code se soit le bloc de gauche (Contenu) qui soit déclaré avant la colonne de droite.
<div id="contenu"></div>
<div id="colonne_droite"></div>

Problèmes rencontrés :
- Si je place le Contenu en width: auto; il prend toute la place et la colonne se retrouve en dessous.
- Si je met le Contenu en width: 70%; (par exemple), le bloc ne reste pas collé à la colonne entre la résolution 1024 et la 1280.
En gros, lorsque l'on place le code html de la colonne avant le contenu ca fonctionne, car le contenu prend la place qu'il reste. Mais pas l'inverse.
J'espère avoir bien expliqué le souci et que quelqu'un saura m'apporter une solution, car aujourd'hui vous savez que le référencement est la clé.
Merci d'avance,
Pierre