Bonjour à tous,
j'essaye d'adapter un tuto pour faire un 3 colonnes adaptables en hauteur, j'ai trouver ce tuto à cette adresse http://icp.ge.ch/sem/cms-spip/spip.php?article170 (Template fluide en 3 colonnes de : Ultra-Fluide)
J'ai adapté ces codes à mon site, cependant, un ptit souci entre IE et Firefox persiste.
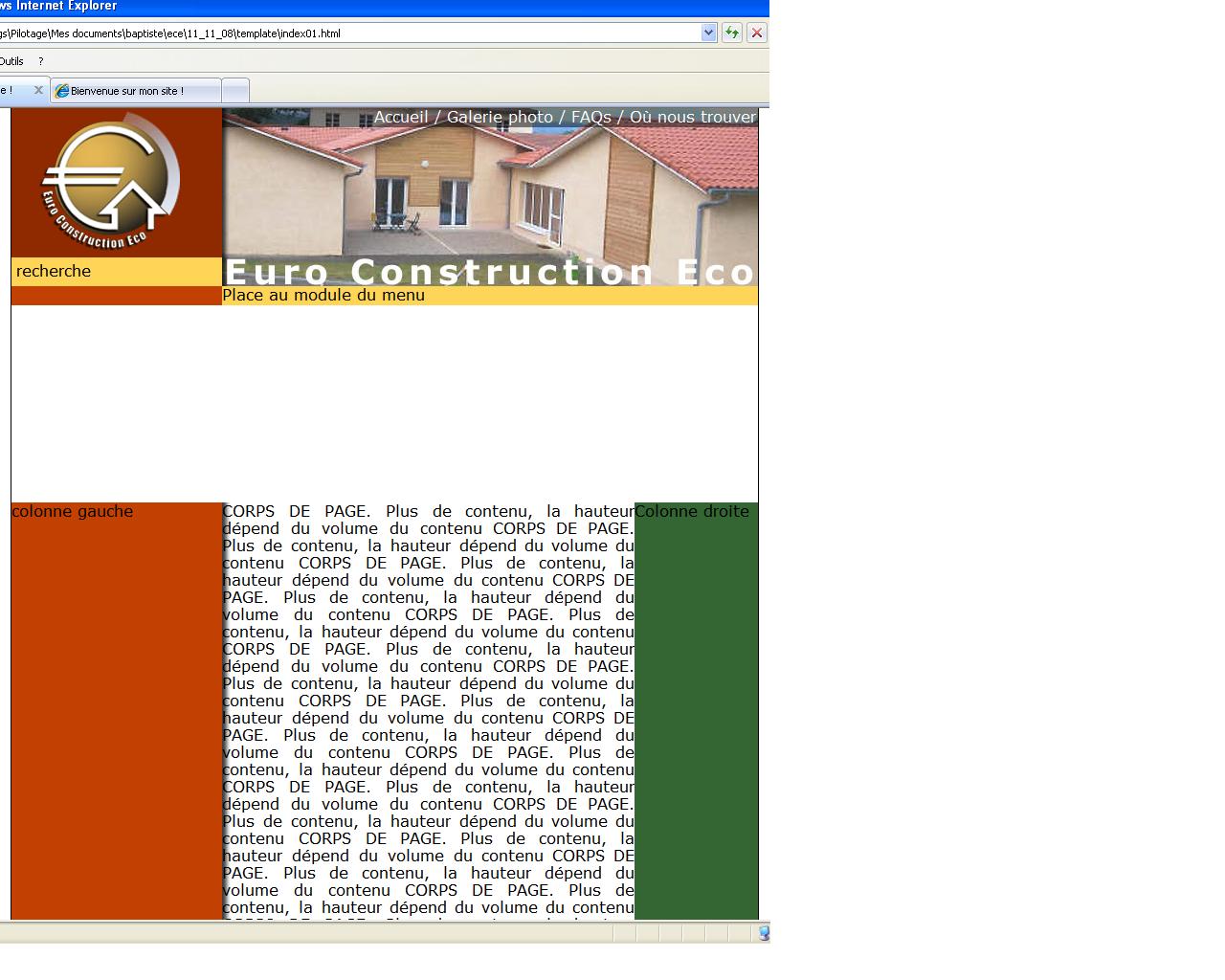
Dans IE : j'ai un décalage des 3 colonnes sur la hauteur de 206 px dû à un postion : relative; top: 206px...
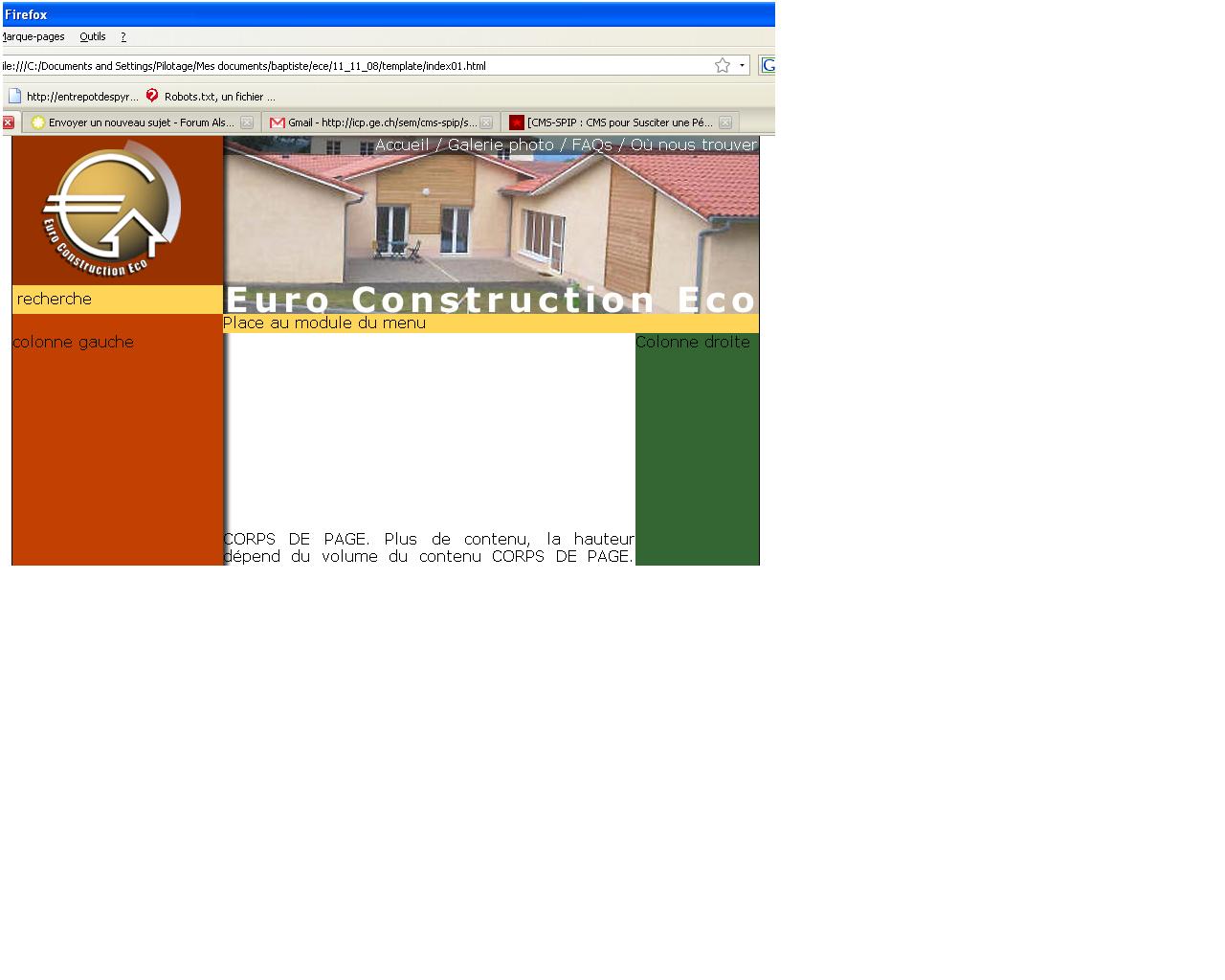
Dans Firefox : j'ai ce même décalage mais uniquement sur la div censé contenir mon contenu texte. Le texte est placé à top:206px ; Or mes deux autres colonnes sont bien placées.
Je vous mets deux images pour que mes explications soient plus explicitent.
IE

FFox

Je vous mets également mon CSS :
Mon HTML
Dés que je touche à cette class,
.container{
position: relative;
top: 206px;
left: 0px;
width: 780px;
/*border-left: 1px solid black;*/
/*border-right: 1px solid black;*/
/*right:15px;*/
/*margin-right:-15px;*//*à vérifier*/
}
J'arrive à obtenir un résultat satisfaisant sur un des deux navigateurs, mais pas simultanément sur les deux navigateurs.
Faut il ajouter un hack pour l'un des deux navigateurs pour obtenir la même chose sur l'un ou sur l'autre ???
D'avance merci de mon coté je continue mes expérimentations.
@+
j'essaye d'adapter un tuto pour faire un 3 colonnes adaptables en hauteur, j'ai trouver ce tuto à cette adresse http://icp.ge.ch/sem/cms-spip/spip.php?article170 (Template fluide en 3 colonnes de : Ultra-Fluide)
J'ai adapté ces codes à mon site, cependant, un ptit souci entre IE et Firefox persiste.
Dans IE : j'ai un décalage des 3 colonnes sur la hauteur de 206 px dû à un postion : relative; top: 206px...
Dans Firefox : j'ai ce même décalage mais uniquement sur la div censé contenir mon contenu texte. Le texte est placé à top:206px ; Or mes deux autres colonnes sont bien placées.
Je vous mets deux images pour que mes explications soient plus explicitent.
IE
FFox
Je vous mets également mon CSS :
body
{
width: 780px;
margin: auto; /* Pour centrer notre page */
font-family: Verdana, Arial, Serif;
color: black;
}
.bordure_drte_gche{
width: 780px;
border-left: 1px solid black;
border-right: 1px solid black;
}
#logo_ece{
width: 220px;
height: 156px;
float: left;
}
#xtra{
vertical-align: top;
width: 560px;
height: 156px;
background-image: url(../images/maison_ece.jpg);
vertical-align: top;
float:left;
}
.police_xtra{
color: white;
text-align: right;
padding-right: 2px;
}
#recherche{
background-color: rgb(255, 213, 87);
padding-left: 5px;
padding-top:5px;
width: 215px;
height: 25px;
float: left;
}
#ece_txt{
width: 560px;
height: 30px;
background-image: url(../images/euro_construction_eco.jpg);
float:left;
}
#marge_jaune{
width: 220px;
height:20px;
background-color: rgb(194, 65, 2);
float: left;
}
#menu{
width: 560px;
height:20px;
background-color: rgb(255, 213, 87);
float: left;
}
.container{
position: relative;
top: 206px;
left: 0px;
width: 780px;
/*border-left: 1px solid black;*/
/*border-right: 1px solid black;*/
/*right:15px;*/
/*margin-right:-15px;*//*à vérifier*/
}
* html body .container {
height:100%;
overflow:hidden;
}
*/
/* IE-mac ne voit pas les lignes qui suivent \*/
* html body .container {
height:0px;
overflow:visible;
}
/* fin du text caché pour IE/mac */*/
.centre{
position:relative;
top:0px;
width:auto;
margin:0px;
/*float:left;*/
}
.corps {
position:relative;
top: 0px;
min-height:300px;
margin-left:220px;
margin-right:129px;
background-image: url(../images/filet_ombre.gif);
background-repeat: repeat-y;
}
* html body .corps {
height:300px;
}
.div-min-height {
position:relative;
height:300px;
width:0px;
float:left;
}
.div-min-height-bottom {
position:relative;
height:0px;
clear:left;
}
.col_gche{
position:absolute;
top:0px;
left:0px;
height:100%;
width:220px;
background-color: rgb(194, 65, 2);
/*float: left;*/
}
.col_drte{
position:absolute;
top:0px;
right:15px;
width:129px;
height: 100%;
margin-right:-15px;
background-color: rgb(51, 102, 51);
/*float: right;*/
}
#footer{
font: 12px verdana,arial,sans-serif ;
text-indent: 75px;
padding-top: 2px;
width: 780px;
background-image: url(../images/footer_ece.jpg);
clear:both;
}
Mon HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Bienvenue sur mon site !</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" media="screen" type="text/css" title="css_ece" href="css/css_ece01.css" />
</head>
<body>
<div class="bordure_drte_gche">
<!-- DEBUT HEADER -->
<div id="logo_ece"><image src="images/logo_ece.png" alt="Accueil" title="Accueil" width="220px" height="156px"/></div><!--LOGO ECE -->
<div id="xtra"><!-- menu XTRA -->
<div class="police_xtra">Accueil / Galerie photo / FAQs / Où nous trouver</div>
</div><!-- fin XTRA -->
<div><!-- DEBUT RECHERCHE -->
<div id="recherche">recherche</div>
<div id="ece_txt"></div>
</div><!-- FIN RECHERCHE -->
<!-- FIN HEADER -->
<div><!-- DEBUT CORPS-->
<div id="marge_jaune"><br style="clear:both; visibility:hidden;" /></div>
<div id="menu">
<div>Place au module du menu</div><!-- Peut être inutile lors de l'insertion du module A VERIFIER -->
</div>
<!-- 3 COLONNES EXTENSIBLES SUR LA MEME HAUTEUR -->
<div class="container"><!-- CONTAINER -->
<div class="col_gche">colonne gauche</div> <!-- COLONNE GAUCHE -->
<div class="centre"><!-- CENTRE -->
<div class="corps">
<div class="div-min-height"></div>
<div style="text-align: justify">
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
CORPS DE PAGE. Plus de contenu, la hauteur dépend du volume du contenu
</div>
<div class="div-min-height-bottom"></div>
</div>
</div>
<div class="col_drte">Colonne droite</div> <!-- COLONNE DROITE -->
<div id="footer">ECE Euro Construction Eco - Route de Tarsac - 32400 RISCLE - 05 62 69 34 41</div>
</div><!-- FIN CONTAINER -->
</div><!-- FIN CORPS -->
</div>
</body>
</html>
Dés que je touche à cette class,
.container{
position: relative;
top: 206px;
left: 0px;
width: 780px;
/*border-left: 1px solid black;*/
/*border-right: 1px solid black;*/
/*right:15px;*/
/*margin-right:-15px;*//*à vérifier*/
}
J'arrive à obtenir un résultat satisfaisant sur un des deux navigateurs, mais pas simultanément sur les deux navigateurs.
Faut il ajouter un hack pour l'un des deux navigateurs pour obtenir la même chose sur l'un ou sur l'autre ???
D'avance merci de mon coté je continue mes expérimentations.
@+