Bonjour,
J'ai un probleme de pied de page (footer). j'ai lu des articles à ce propos etc...
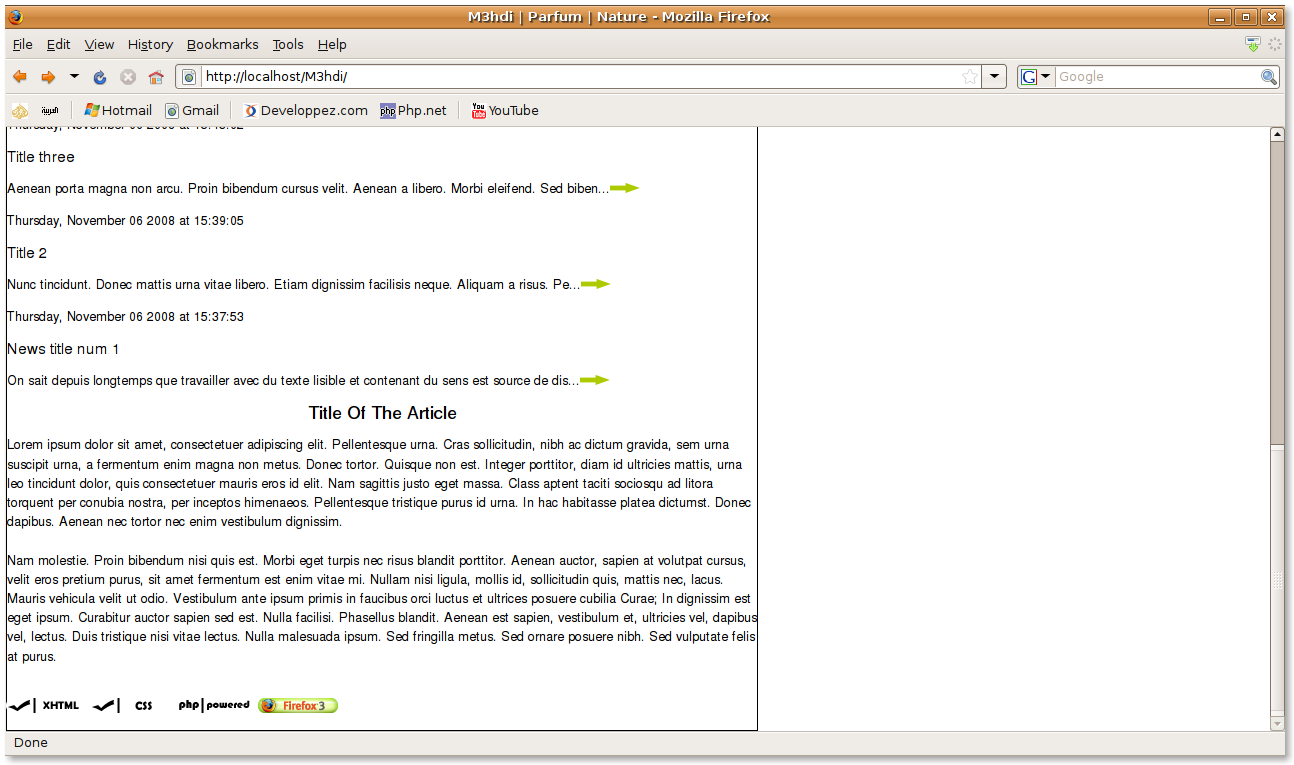
Objectif : la div "footer" doit etre collée tout en bas (collée à la barre de status).
Problème : la div "footer" se place au milieu de la div "wrapper".
Voici mon code xhtml :
Et voilà mon code css :
Modifié par M3hdi (10 Nov 2008 - 17:54)
J'ai un probleme de pied de page (footer). j'ai lu des articles à ce propos etc...
Objectif : la div "footer" doit etre collée tout en bas (collée à la barre de status).
Problème : la div "footer" se place au milieu de la div "wrapper".
Voici mon code xhtml :
...
<body>
<div id="wrapper">
<div id="header"></div>
<div id="content-wrapper">Trop de blabla avec des div dedans</div>
<div id="footer">copyright et validations etc ...</div>
</div>
</body>
...
Et voilà mon code css :
...
#footer {
position: absolute;
bottom: 0;
}
Modifié par M3hdi (10 Nov 2008 - 17:54)