Bonjour à tous,
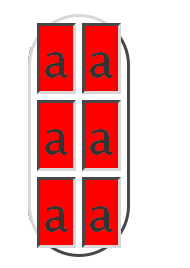
Voilà j'essaie de faire un tableau à bord arrondis, mais sans utiliser d'images. Pour cela j'utilise "border-radius" comme dans l'exemple ci-dessous :
<i>
<table style="-moz-border-radius:2em" border=1 border-collapse=separate>
<tr><td style=" background-color:red">a</td><td style="background-color:red">a</td></tr>
<tr><td style=" background-color:red">a</td><td style="background-color:red">a</td></tr>
<tr><td style=" background-color:red">a</td><td style="background-color:red">a</td></tr>
</table>
</i>

Les bords du tableau sont arrondis, mais il y a un problème car le background ne suis pas les contours. Si qqn a une réponse à ce problème ça m'interrese.
Merci.
Modifié par gary59 (10 Nov 2008 - 15:48)
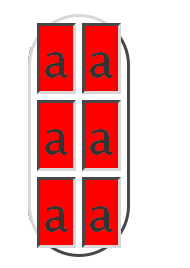
Voilà j'essaie de faire un tableau à bord arrondis, mais sans utiliser d'images. Pour cela j'utilise "border-radius" comme dans l'exemple ci-dessous :
<i>
<table style="-moz-border-radius:2em" border=1 border-collapse=separate>
<tr><td style=" background-color:red">a</td><td style="background-color:red">a</td></tr>
<tr><td style=" background-color:red">a</td><td style="background-color:red">a</td></tr>
<tr><td style=" background-color:red">a</td><td style="background-color:red">a</td></tr>
</table>
</i>

Les bords du tableau sont arrondis, mais il y a un problème car le background ne suis pas les contours. Si qqn a une réponse à ce problème ça m'interrese.
Merci.
Modifié par gary59 (10 Nov 2008 - 15:48)