Bonjour tout le monde !
Je suis en cour de création d'un site Internet et je suis confrontés à un problème récurent de navigateur. Firefox et Internet Explorer.
Sous firefox, tout marche nickel, mon texte est centré correctement dans mon div. En revanche IE ne tient pas compte des marges. Il ne met pas d'espace entre mon texte et mes barres en haut et en bas.J'ai fait pas mal de tuto, sur différents forum, mais je n'arrive pas à solutionner le problème.....Merci de m'aider et d'éclairer ma lanterne ! !
Voici le code xhtml de ma page contact:
Le code css :
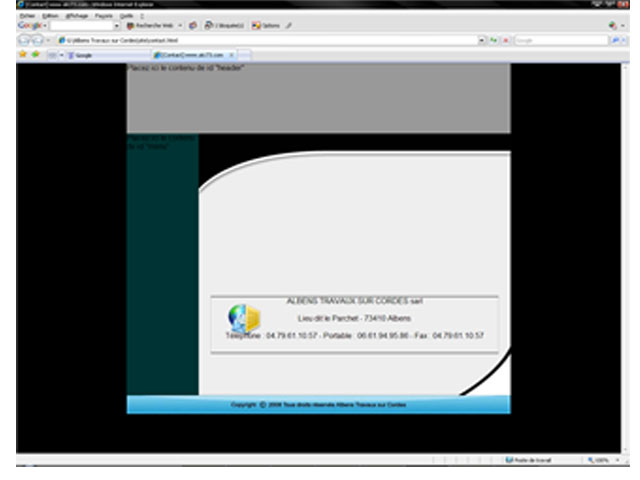
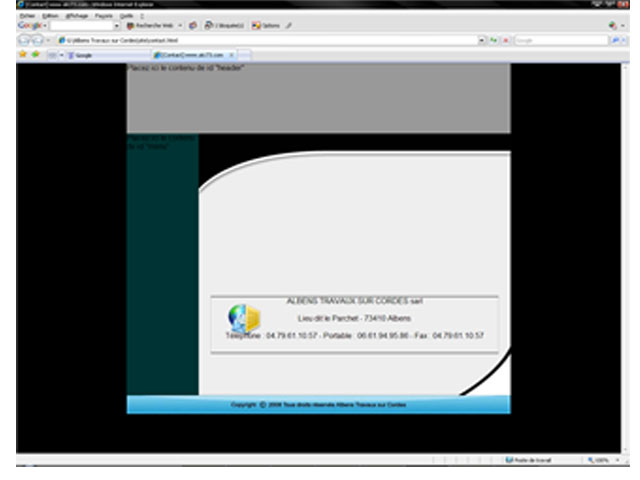
Voici l'image sous IE :

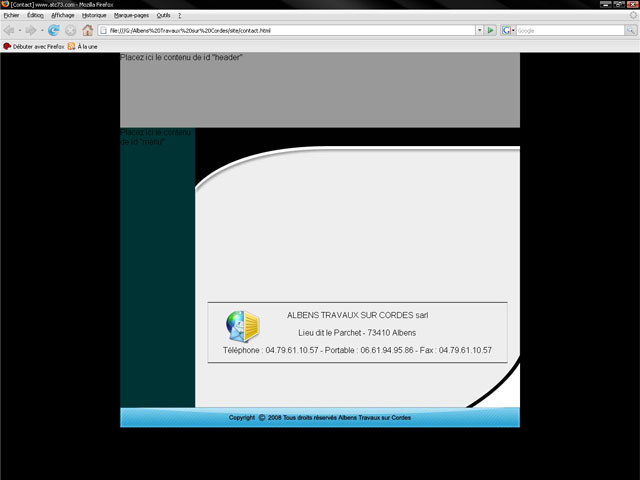
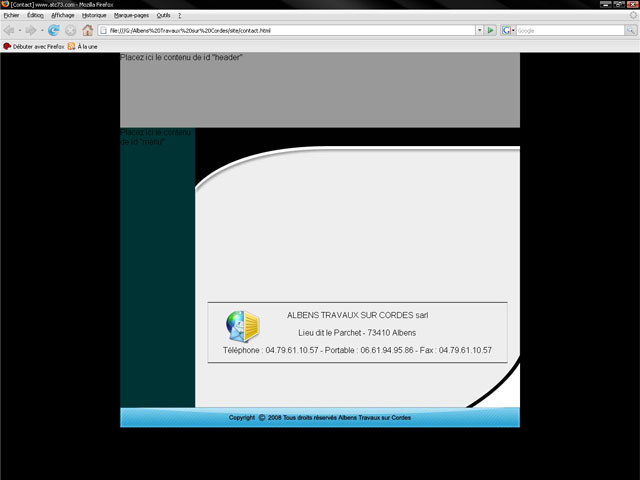
Et sous firefox :

Modifié par nemeton73 (20 Nov 2008 - 08:50)
Je suis en cour de création d'un site Internet et je suis confrontés à un problème récurent de navigateur. Firefox et Internet Explorer.
Sous firefox, tout marche nickel, mon texte est centré correctement dans mon div. En revanche IE ne tient pas compte des marges. Il ne met pas d'espace entre mon texte et mes barres en haut et en bas.J'ai fait pas mal de tuto, sur différents forum, mais je n'arrive pas à solutionner le problème.....Merci de m'aider et d'éclairer ma lanterne ! !
Voici le code xhtml de ma page contact:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>[Contact] www.atc73.com</title>
<link href="styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="page">
<!--Debut header -->
<div id="header">Placez ici le contenu de id "header"</div>
<!--Fin header -->
<!--Debut menu -->
<div id="menu">Placez ici le contenu de id "menu"</div>
<!--Fin menu -->
<!--Debut conteneur -->
<div id="conteneur">P
<div id="contact"></div>
<div id="contact2">
<p>ALBENS TRAVAUX SUR CORDES sarl </p>
<p> Lieu dit le Parchet - 73410 Albens</p>
<p>Téléphone : 04.79.61.10.57 - Portable : 06.61.94.95.86 - Fax : 04.79.61.10.57 </p>
</div>
<p></p>
</div>
<!--Fin conteneur -->
<!--Debut pied -->
<div id="pied">
<div id="copyright"></div>
</div>
<!--Fin pied -->
</div>
</body>
</html>
Le code css :
#page {
background-color: #FFFFFF;
padding: 0px;
height: 600px;
width: 800px;
margin-right: auto;
margin-left: auto;
}
#page #header {
background-color: #999999;
margin: 0px;
padding: 0px;
height: 150px;
width: 800px;
}
#menu {
width: 150px;
height: 560px;
margin: 0px;
padding: 0px;
float: left;
background-color: #003333;
}
#conteneur {
margin: 0px;
padding: 0px;
height: 560px;
width: 650px;
float: right;
background-image: url(images/conteneur.jpg);
}
#pied {
clear: both;
padding: 0px;
height: 40px;
width: 800px;
text-align: center;
margin: 0px;
background-image: url(images/pied.jpg);
}
body {
font-family: Arial, Helvetica, sans-serif;
background-color: #000000;
padding: 0px;
height: 600px;
width: 800px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
}
/*Debut css page index*/
#image1 {
height: 240px;
width: 640px;
background-image: url(images/image1.gif);
margin: 0px;
padding: 0px;
}
#image2 {
background-image: url(images/image2.gif);
margin: 0px;
padding: 0px;
height: 240px;
width: 640px;
}
#piedindex {
height: 50px;
width: 640px;
margin: 0px;
padding: 0px;
text-align: center;
top: 0px;
bottom: 10px;
}
#pageindex {
height: 530px;
width: 640px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
padding-top: 40px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
#image2 #entrer {
text-align: center;
height: auto;
width: 150px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 245px;
padding-top: 145px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
font-weight: bold;
font-family: "Final Frontier";
text-decoration: none;
}
#piedindex #menuindex {
margin: auto;
height: 25px;
width: 640px;
padding-top: 15px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
text-align: center;
font-family: "Times New Roman", Times, serif;
font-weight: lighter;
color: #FFFFFF;
}
/*Fin css page index*/
#contact #header {
margin: auto;
padding: 0px;
height: 150px;
width: 800px;
background-color: #CCCCCC;
}
#page #conteneur #contact {
padding: 0px;
height: 220px;
width: 600px;
margin-top: 110px;
margin-right: auto;
margin-bottom: auto;
margin-left: auto;
}
#page #conteneur #contact2 {
margin: auto;
padding: 0px;
height: 120px;
width: 600px;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
border-top-width: 1px;
border-bottom-width: 1px;
border-top-style: solid;
border-bottom-style: solid;
border-top-color: #000000;
border-bottom-color: #000000;
background-image: url(images/contact2.jpg);
background-repeat: no-repeat;
}Voici l'image sous IE :

Et sous firefox :

Modifié par nemeton73 (20 Nov 2008 - 08:50)

