Bonjour à tous,
j'ai un ptit souci pour aligner deux div sur la même ligne.
Bien que ma page s'affiche correctement sur IE7 et Firefox, je n'obtient pas le même résultat sur IE6.
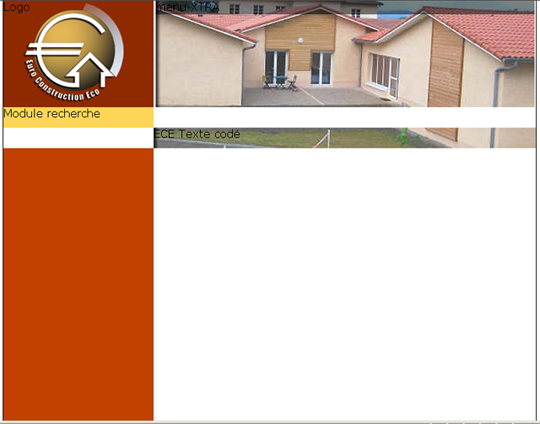
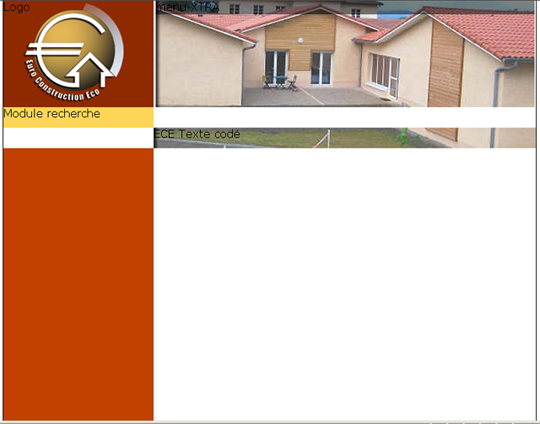
Je vous joins une image de ce qui cloche. (IE 6)

Voici le code de ma page html :
Et voici mon css :
Rentrons dans le vif du sujet.
j'aimerai que tout mes div remonte d'un cran de manière à ne plus avoir les lignes blanches.
J'ai tout essayé des floats successifs à gauche à droite etc..., un clear dans une balise pour stopper les float mais rien n'y fait.
Le seul compromis pour avoir deux div l'un à coté de l'autre a été de réduire la taille de mon id xtra à 255 px au lieu de 260.
Mais comme vous le constater sur l'image, j'ai toujours une marge autour de xtra. Dés que je mets 260 px elle décroche et descend de la hauteur de mon image comme s'il y avait un retour chariot.
On obtient le même résultat qu'avec "module recherche" et "texte codé" comme sur l'image.
Je suis un peu perdu car j'ai tout essayé...
si quelqu'un pouvait m'orienter sur une piste se serait sympa.
Merci @ tous et excusé moi de la longueur du message...
j'ai un ptit souci pour aligner deux div sur la même ligne.
Bien que ma page s'affiche correctement sur IE7 et Firefox, je n'obtient pas le même résultat sur IE6.
Je vous joins une image de ce qui cloche. (IE 6)

Voici le code de ma page html :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Bienvenue sur mon site !</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" media="screen" type="text/css" title="css_ece" href="css/css_ece.css" />
</head>
<body>
<!-- DEBUT HEADER -->
<div id="header">
<div id="logo_ece">Logo</div><!--LOGO ECE -->
<div id="xtra">menu XTRA</div><!-- menu XTRA -->
<div id="recherche">Module recherche</div><!-- Module RECHERCHE -->
<div id="ece_txt">ECE Texte codé</div><!-- Euro Construction Eco TXT-->
</div>
<!-- FIN HEADER -->
<!-- DEBUT CORPS DE PAGE -->
<div id="corps">
<div id="col_gche"></div><!-- COLONE GAUCHE -->
<div id="conteneur"><!-- CONTENEUR CENTRAL -->
<div id="menu_haut">menu haut</div>
<div id="centre">centre</div>
<div id="col_drte">colonne droite</div>
</div><!-- FIN CONTENEUR CENTRAL -->
</div>
<!-- FIN CORPS DE PAGE -->
<div id="footer">footer</div> <!-- FOOTER -->
</body>
</html>
Et voici mon css :
body
{
width: 780px;
margin: auto; /* Pour centrer notre page */
font-family: Verdana, Arial, Serif;
color: black;
}
#header{
width: 780px;
border-left: 1px solid black;
border-right: 1px solid black;
}
#logo_ece{
width: 220px;
height: 156px;
background-image: url(../images/logo_ece.png);
float: left;
}
#xtra{
width: 555px;
height: 156px;
background-image: url(../images/maison_ece.jpg);
margin-left: 220px;
}
#recherche{
background-color: rgb(255, 213, 87);
width: 220px;
height: 30px;
float: left;
}
#ece_txt{
/*position: absolute;*/
/*left: 460px;*/
/*top: 156px;*/
margin-left: 220px;
width: 560px;
height: 30px;
background-image: url(../images/maison_ece_01.jpg);
}
#corps{
width: 780px;
height: 600px;
border-left: 1px solid black;
border-right: 1px solid black;
}
#col_gche{
width: 220px;
height:600px;
background-color: rgb(194, 65, 2);
float: left;
}
#conteneur{
height: 600px;
margin-left: 220px;
background-image: url(../images/filet_ombre.gif);
background-repeat: repeat-y;
}
#menu_haut{
width: 560px;
background-color: rgb(255, 213, 87);
}
#centre{
width: 431px;
float: left;
}
#col_drte{
width: 129px;
height: 582px;
margin-left: 431px;
margin-top: 0px;
background-color: rgb(51, 102, 51);
}
#footer{
width: 780px;
border-left: 1px solid black;
border-right: 1px solid black;
border-bottom: 1px solid black;
background-image: url(../images/footer_ece.jpg);
}
Rentrons dans le vif du sujet.
j'aimerai que tout mes div remonte d'un cran de manière à ne plus avoir les lignes blanches.
J'ai tout essayé des floats successifs à gauche à droite etc..., un clear dans une balise pour stopper les float mais rien n'y fait.
Le seul compromis pour avoir deux div l'un à coté de l'autre a été de réduire la taille de mon id xtra à 255 px au lieu de 260.
Mais comme vous le constater sur l'image, j'ai toujours une marge autour de xtra. Dés que je mets 260 px elle décroche et descend de la hauteur de mon image comme s'il y avait un retour chariot.
On obtient le même résultat qu'avec "module recherche" et "texte codé" comme sur l'image.
Je suis un peu perdu car j'ai tout essayé...
si quelqu'un pouvait m'orienter sur une piste se serait sympa.
Merci @ tous et excusé moi de la longueur du message...
