Bonjour à tous.
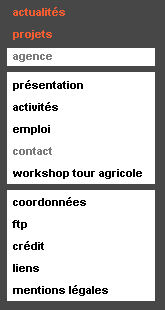
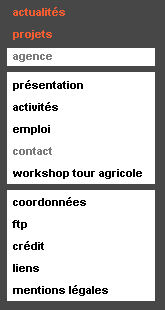
J'essaye de mettre en place un menu sur le CMS Joomla qui ressemblerait à ça :

Mais j'ai bien du mal à paramétrer le CSS que je maîtrise bien mal
Voici le code html actuel :
Et voici mon CSS actuel (merci de ne pas rire) :
Comme vous le voyez, je suis une bille en CSS et je ne comprend pas comment arriver à mes fins.
Des idées ?
J'essaye de mettre en place un menu sur le CMS Joomla qui ressemblerait à ça :

Mais j'ai bien du mal à paramétrer le CSS que je maîtrise bien mal
Voici le code html actuel :
<div id="mainmenu">
<ul class="menu">
<li class="item71"><a href="#"><span>accueil</span></a></li>
<li class="parent item1"><a href="/index.php/actualite"><span>actualité</span></a></li>
<li class="parent item53"><a href="/index.php/projets"><span>projets</span></a></li>
<li class="parent active item54"><a href="/index.php/agence"><span>agence</span></a></li>
</ul>
<ul class="menu">
<li class="parent item59"><a href="/index.php/agence/presentation"><span>présentation</span></a></li>
<li class="parent item60"><a href="/index.php/agence/activite"><span>activité</span></a></li>
<li class="item61"><a href="/index.php/agence/emploi"><span>emploi</span></a></li>
<li id="current" class="parent active item62"><a href="/index.php/agence/contact"><span>contact</span></a></li>
</ul>
<ul class="menu">
<li class="item81"><a href="/index.php/agence/contact/nous-ecrire"><span>nous écrire</span></a></li>
<li class="item82"><a href="/index.php/agence/contact/echangeftp"><span>échange/ftp</span></a></li>
<li class="item83"><a href="/index.php/agence/contact/credit"><span>crédit</span></a></li>
<li class="item84"><a href="/index.php/agence/contact/liens"><span>liens</span></a></li>
</ul>
</div>Et voici mon CSS actuel (merci de ne pas rire) :
#mainmenu {
margin: 0 ;
padding: 0 ;
float: left;
margin: 10px 0 4px 10px;
}
#mainmenu li {
background: transparent;
color: #f15c30 ;
list-style: none ;
}
#mainmenu a {
font-size: 11px;
font-weight: bold;
width: 160px ;
display:block;
padding: 4px 0 4px 6px;
text-decoration: none;
color: #f15c30;
background: #fff;;
line-height: 1em ;
text-align: left ;
}
#mainmenu.parent a {
background: transparent;
color: #000;
}
#mainmenu li.active, #mainmenu li.active ul, #mainmenu .sublevel#active_menu, #mainmenu .mainlevel#active_menu {
background: #fff;
color: #797979;
}
#mainmenu li a:hover, #mainmenu li a:focus, #mainmenu li a:active {
color: #797979;
}
#mainmenu a.active, #mainmenu span.active {
color: #797979;
/* background: url(../images/menu_tab_r.png) 100% 0 no-repeat; */
}
#mainmenu li a.level1 {
color: #797979;
}
#mainmenu li a.current {
color: #797979;
}
#mainmenu a:hover, #mainmenu span.separator:hover, #mainmenu span.sfhover, #mainmenu a.current:hover {
color: #797979;
}Comme vous le voyez, je suis une bille en CSS et je ne comprend pas comment arriver à mes fins.
Des idées ?
