bonjour,
j'essai de positionner en bas 2 div qui se trouvent dans un div.
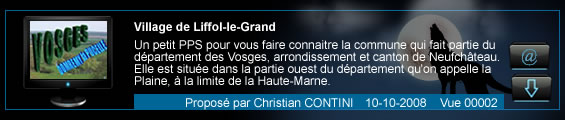
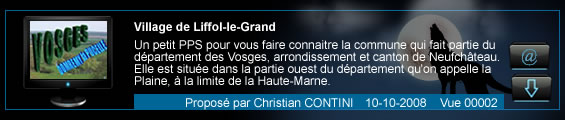
je souhaiterai optenir ça :

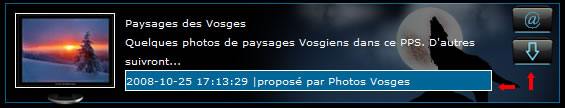
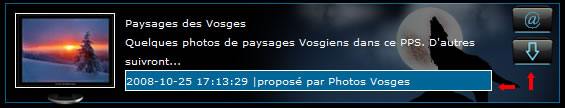
mais j'obtien ça :

mon css donne cela :
et mon code html/php donne ça :
Pourriez vous m'aider a placé les div afin quel soient tel que sur la premiere image ?
Merci
j'essai de positionner en bas 2 div qui se trouvent dans un div.
je souhaiterai optenir ça :

mais j'obtien ça :

mon css donne cela :
/* CSS rubrique PPS */
div#cadrepps {
width:555px;
background-image: url(../images/fd-pps.png);
height: 100px;
margin-top: 10px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 10px;
background-repeat: no-repeat;
overflow: visible;
}
div#descpps {
position: relative;
width:365px;
height: 100px;
float: left;
padding-right: 10px;
padding-left: 10px;
font-size: 10px;
margin-top: 10px;
}
div#imgpps {
float : left;
width : 100px;
height:100px;
color: #FFFFFF;
background-image: url(../images/ecran.png);
background-repeat: no-repeat;
position: relative;
margin-left: 10px;
margin-top: 10px;
}
div#urlpps {
position: relative;
float:right;
width:50px;
height:65px;
color: #FFFFFF;
padding: 0;
}
div#cadrebas {
clear:both;
width:555px;
height:20px;
background-color:#000000;
}
.lienurl a:link {color: red ;}
.lienurl a:hover {border: 1px solid #000000; color: #00FBFF}
.lienurl a:visited {color: white ;}
div#cadreinfo {
float:left;
background-color:#006698;
bottom:0;
border: 1px solid #FFFFFF;
width:365px;
background-position: right bottom;
}et mon code html/php donne ça :
<div id="cadrepps">
<div id="imgpps">
<?PHP echo '<img src="../images/pps/', $data['logo'] ,'" width="100" height="75"/>';?>
</div>
<div id="descpps">
<?PHP echo $data['nom'];?>
<p><?PHP echo $data['description'];?></p>
<div id="cadreinfo">
<?PHP echo $data['date']; ?> |proposé par <?PHP echo $data['nompost']; ?>
</div>
</div>
<div id="urlpps">
<?PHP echo '<a href="../images/pps/'.$data['pps'].'"><img src="../images/@.png" width="45" height="32" /></a>'; ?><br />
<?PHP echo '<a href="../images/pps/'.$data['pps'].'"><img src="../images/download.png" width="45" height="32" /></a>'; ?>
</div>
</div>Pourriez vous m'aider a placé les div afin quel soient tel que sur la premiere image ?
Merci