Bonjour, je fais appel à vous car j'ai un problème:
Je crée actuellement mon thème pour mon blog wordpress, je viens de créer un petit calendrier permettant de dater chaque article . Sous firefox, tout est nickel mais sous ie, c'est décaler.
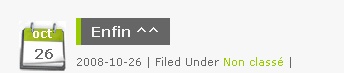
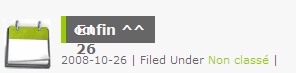
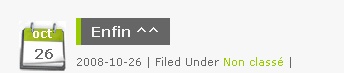
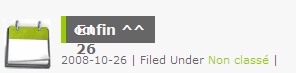
Voici les images représentant le problème:


Voici aussi mes codes:
HTML:
CSS:
Merci de m'éclairer
Modifié par tintinmarron (29 Oct 2008 - 14:07)
Je crée actuellement mon thème pour mon blog wordpress, je viens de créer un petit calendrier permettant de dater chaque article . Sous firefox, tout est nickel mais sous ie, c'est décaler.
Voici les images représentant le problème:


Voici aussi mes codes:
HTML:
<?php get_header(); ?>
<?php get_sidebar();?>
<div id="content">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h1>
<div class="calendar">
<img src=http://essaiblog.olympe-network.com/wp-content/themes/mk2-10/images/calendar.gif border="0" >
</div>
<div class="calendar2">
<p>
<span class="calendar_month"><?php the_time('M')?></span>
<span class="calendar_day"><?php the_time('j')?></span>
</p>
</div>
<a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></h1>
<p class="postinfotop"><?php the_time('Y-m-d')?> | Filed Under <?php the_category(', ') ?> | <?php edit_post_link('[Edit]', '', ''); ?></p>
<?php the_content(__('[More...]'));?>
<div style="clear:both;"></div>
CSS:
#content h1 div.calendar{
background-image:url('images/calendar.jpg');
float:left;
height:50px;
margin-right:10px;
width:47px;
}
.calendar2 {
position: absolute;
float: left;
height:50px;
width:52px;
margin-left: 10px;
margin-top: 2px;
}
.calendar_month {
color:#fff;
font-size:12px;
margin-top:1px;
margin-left: 3px;}
.calendar_day {
margin-top: 16px;
margin-left: 5px;}
Merci de m'éclairer

Modifié par tintinmarron (29 Oct 2008 - 14:07)