Bonjour à tous , j'ai un comportement très étrange de mon footer , j'ai pourtant suivi ce tuto http://web.covertprestige.info/test/16-page-sur-toute-la-hauteur-et-pied-de-page-1.html
Lorsque je suis sous IE6 ( à défaut d'avoir le 7 ):
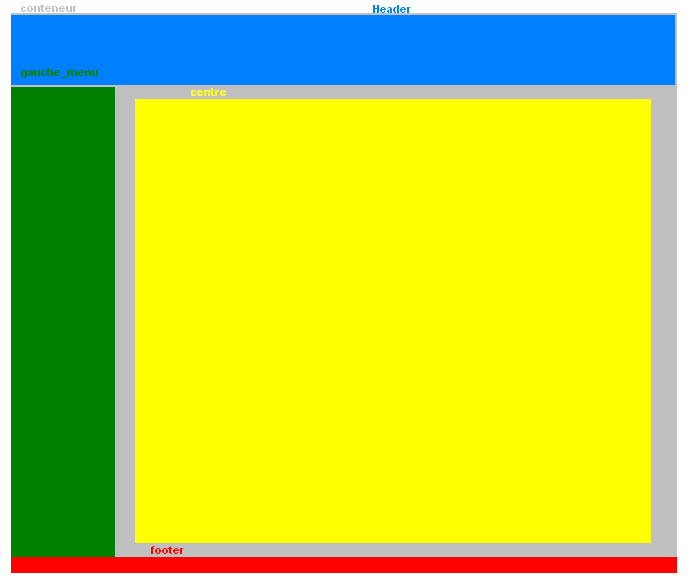
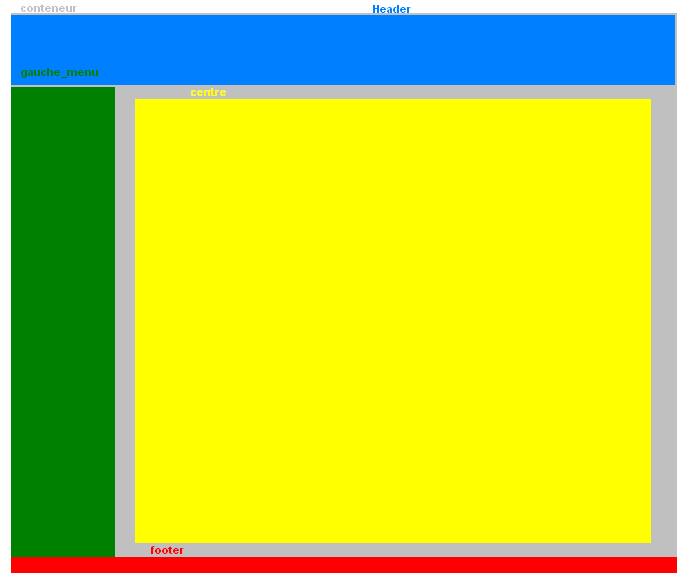
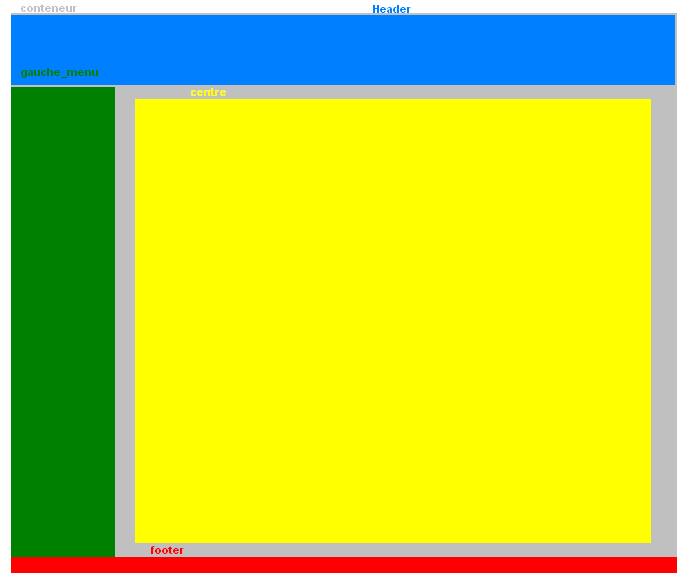
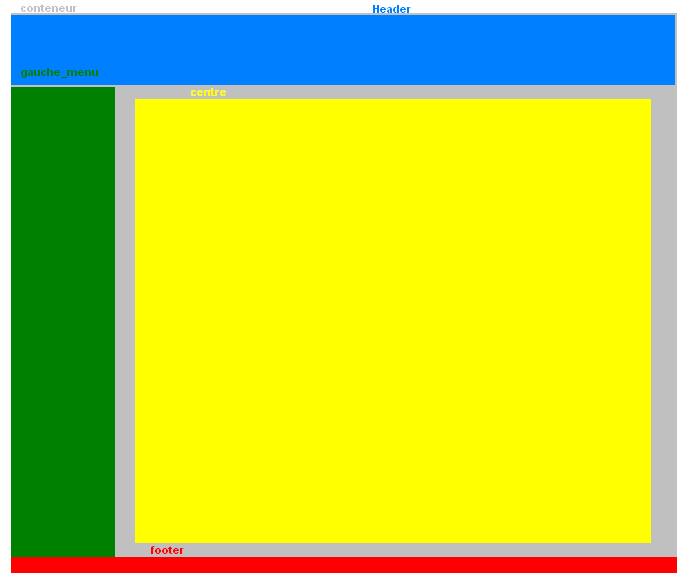
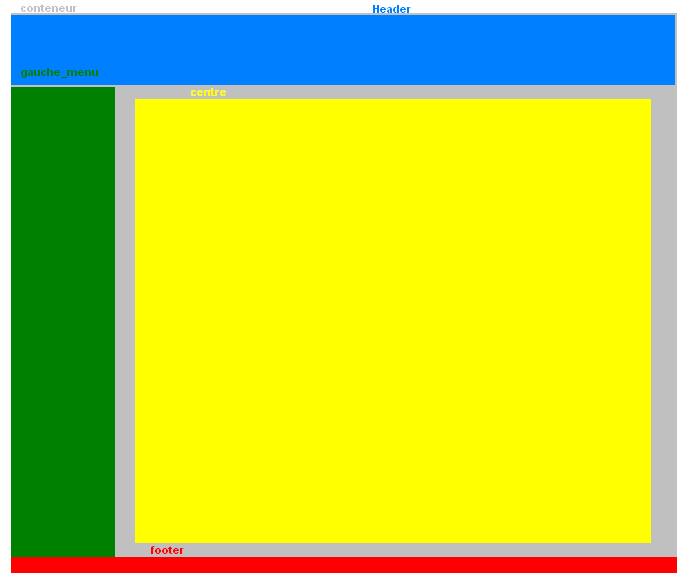
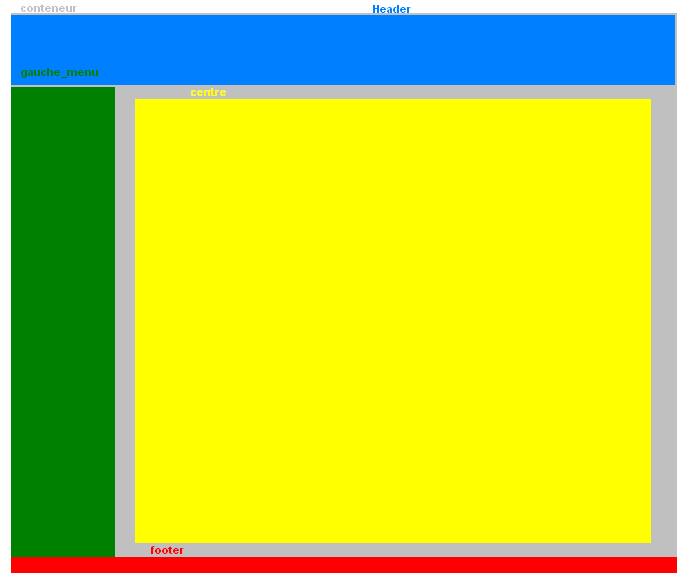
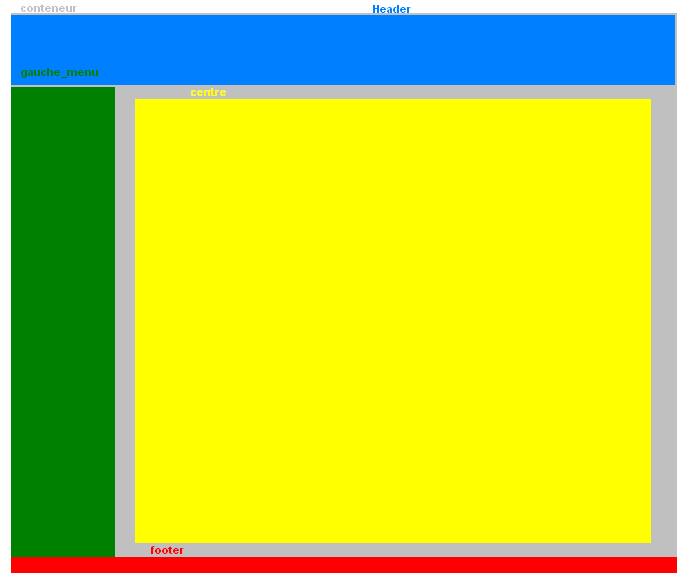
sur une page normal le footer s'affiche comme je veux, tjrs en bas de mon conteneur gris:
cf (mise_en_page.gif)

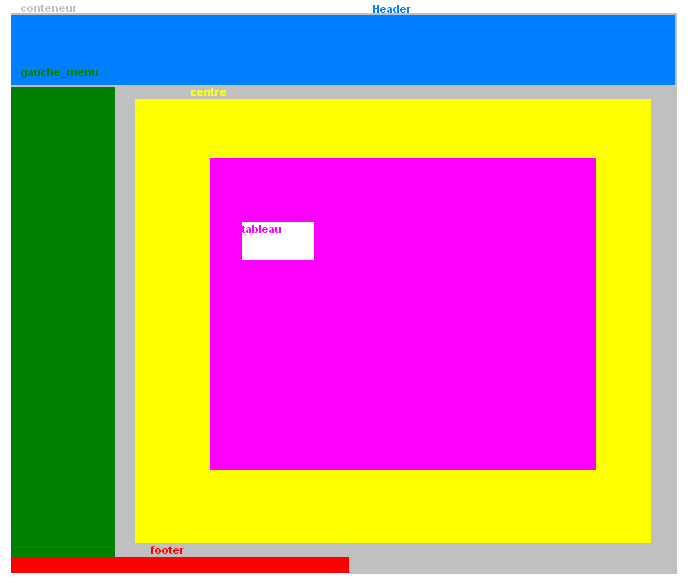
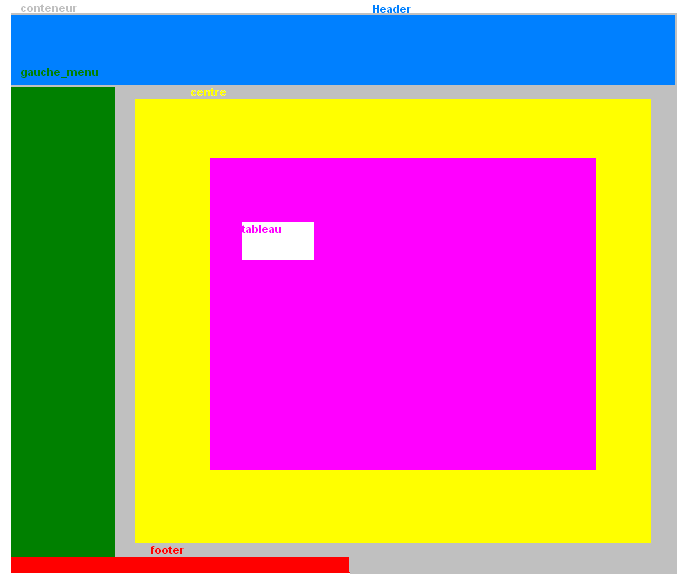
Par contre dés que je charge dans mon cadre jaune "centre" un contenu de type tableau le résultat sur IE6 est le suivant :

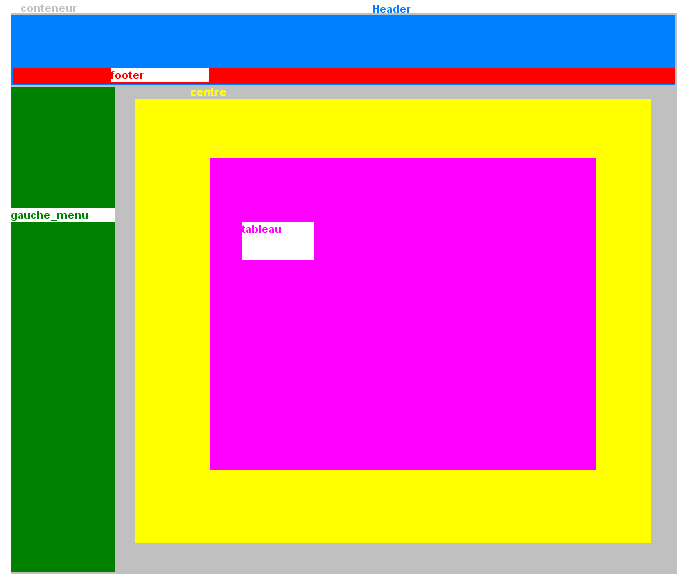
Enfin sur FireFox le problème est tjrs le même le footer se met à l'intérieur du header...tout le temps

Et pour mon code css le voila
ça fait quelques jours que je galère sur se placement.. je ne sais plus trop comment faire ... j'attends votre aide avec impatience
Lorsque je suis sous IE6 ( à défaut d'avoir le 7 ):
sur une page normal le footer s'affiche comme je veux, tjrs en bas de mon conteneur gris:
cf (mise_en_page.gif)

Par contre dés que je charge dans mon cadre jaune "centre" un contenu de type tableau le résultat sur IE6 est le suivant :

Enfin sur FireFox le problème est tjrs le même le footer se met à l'intérieur du header...tout le temps

Et pour mon code css le voila
div#conteneur
{
position:relative;
background-color:white;
width:850px;
margin:0 auto; /*Centrage sur FireFox*/
}
div#header
{
height:70px;
position:relative;
background-color:#000050;
}
div#gauche_menu
{
background-color:#000050;
width:100px;
height:700px;
float:left;
}
div#footer
{
position: absolute;
bottom: 0;
left: 0;
width: 100%;
clear: both;
height:20px;
text-align:center;
background-color:yellow;
}
div#centre
{
width:650px;
min-height:400px;
margin:20 auto;
margin-left:30px;
height:600px;
float:left;
background-color:red;
border:dashed 1px black;
padding-top:30px;
padding-left:30px;
}
ça fait quelques jours que je galère sur se placement.. je ne sais plus trop comment faire ... j'attends votre aide avec impatience