Hello
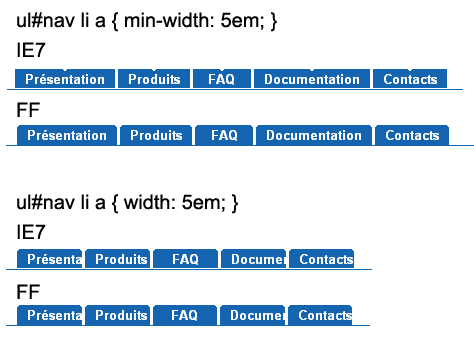
Je viens de récupérer un site monté par un graphiste qui a eu la bonne idée d'utiliser Nifty Corners pour les menus. Apparemment tant que les largeurs de <li><a> sont fixes ça marche à peu près, mais dès qu'on ne spécifie plus de largeur précise (genre padding latéral autour du contenu texte) ou même min-width, IE n'est plus d'accord et place les coins arrondis au centre ;-(
C'est pas vilain mais c'est pas l'effet attendu... Quelqu'un a déjà été confronté à ça ?
Resterait bien la possibilité de créer quatre ou cinq classes à tailles fixes échelonnées (4, 6 , 8, 10em) mais les menus étant dynamiques je ne peux pas savoir d'avance quelles tailles ils feront.
Je viens de récupérer un site monté par un graphiste qui a eu la bonne idée d'utiliser Nifty Corners pour les menus. Apparemment tant que les largeurs de <li><a> sont fixes ça marche à peu près, mais dès qu'on ne spécifie plus de largeur précise (genre padding latéral autour du contenu texte) ou même min-width, IE n'est plus d'accord et place les coins arrondis au centre ;-(
C'est pas vilain mais c'est pas l'effet attendu... Quelqu'un a déjà été confronté à ça ?
Resterait bien la possibilité de créer quatre ou cinq classes à tailles fixes échelonnées (4, 6 , 8, 10em) mais les menus étant dynamiques je ne peux pas savoir d'avance quelles tailles ils feront.
 1/2h pour adapter le truc, 1/4h pour détecter d'où venait le prob, 1/4h de recherche sur Alsa et pour poster le truc ici = 1h de passée. C'est déjà bien suffisant. Je m'étais dit que peut-être quelqu'un avait déjà été confronté au problème.
1/2h pour adapter le truc, 1/4h pour détecter d'où venait le prob, 1/4h de recherche sur Alsa et pour poster le truc ici = 1h de passée. C'est déjà bien suffisant. Je m'étais dit que peut-être quelqu'un avait déjà été confronté au problème.