Bonjour à tous !
Je lis régulièrement ce forum qui m'aide pas mal, mais aujourd'hui j'ai besoin de vos lumières...
Je dois faire des "doubles listes" en css ...
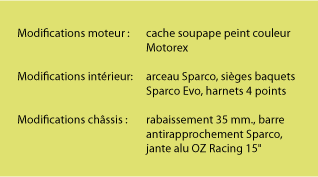
Une petite image vaut tous les commentaires :
J'ai essayé de le faire avec les listes et sous-liste... mais impossible de remonter la description à la hauteur de son "titre" (modification extérieur par exemple)
J'avais trouvé une autre manière sur le web, mais complètement incompatible avec Explorer windows
Mon problème est que les parties dans ma 2ème colonne peuvent prendre plusieur ligne donc pousse les éléments de la 2ème colonne vers le bas, mais alors mes élément de ma 1ère colonne doivent rester aligner avec leur contenu (2ème colonne)
Alors voilà, je sais pas comment m'y prendre
merci de votre aide
Je lis régulièrement ce forum qui m'aide pas mal, mais aujourd'hui j'ai besoin de vos lumières...
Je dois faire des "doubles listes" en css ...
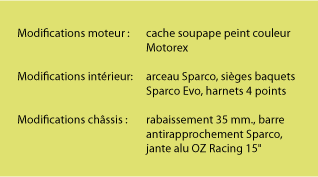
Une petite image vaut tous les commentaires :

J'ai essayé de le faire avec les listes et sous-liste... mais impossible de remonter la description à la hauteur de son "titre" (modification extérieur par exemple)
J'avais trouvé une autre manière sur le web, mais complètement incompatible avec Explorer windows

Mon problème est que les parties dans ma 2ème colonne peuvent prendre plusieur ligne donc pousse les éléments de la 2ème colonne vers le bas, mais alors mes élément de ma 1ère colonne doivent rester aligner avec leur contenu (2ème colonne)
Alors voilà, je sais pas comment m'y prendre

merci de votre aide

