Bonjour!
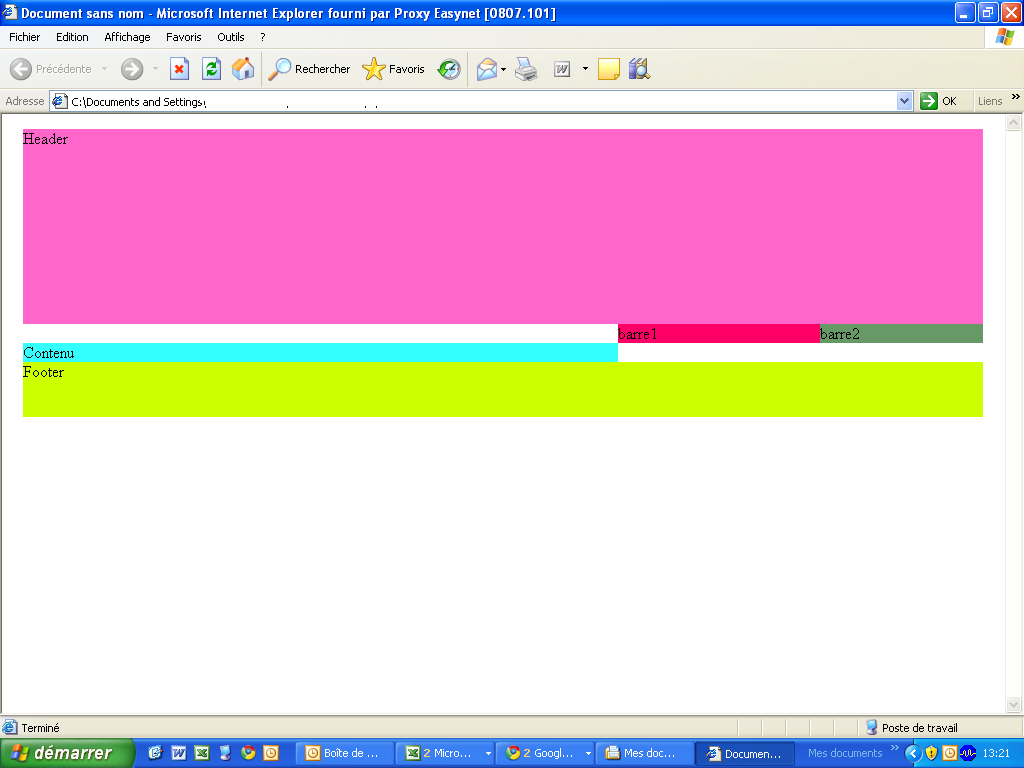
J'ai un léger problème, je n'arrive pas à aligner mes div "barre1" et "barre2" au même niveau que le div "content" :
Si vous avez une idée! Merci bien!
bonne après midi

Modifié par rodhia (29 Oct 2008 - 13:34)
J'ai un léger problème, je n'arrive pas à aligner mes div "barre1" et "barre2" au même niveau que le div "content" :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Document sans nom</title>
<style>
#page {
margin:auto;
width:960px;
}
#header {
width: 100%;
height:195px;
margin: 0 auto;
background-color:#FF66CC;
}
#barre2 {
float: right;
width: 17%;
background-color:#669966;
}
#barre1 {
float: right;
width: 21%;
background-color:#FF0066;
}
#content {
margin-left: 0;
width:62%;
background-color:#33FFFF;
}
#footer {
clear: both;
height:55px;
background-color:#CCFF00;
}
</style>
</head>
<body>
<div id="page">
<div id="header">Header</div>
<div id="barre2">barre2</div>
<div id="barre1">barre1</div>
<div id="content">Contenu</div>
<div id="footer">Footer</div>
</div>
</body>
</html>
Si vous avez une idée! Merci bien!
bonne après midi

Modifié par rodhia (29 Oct 2008 - 13:34)