Bonjour,
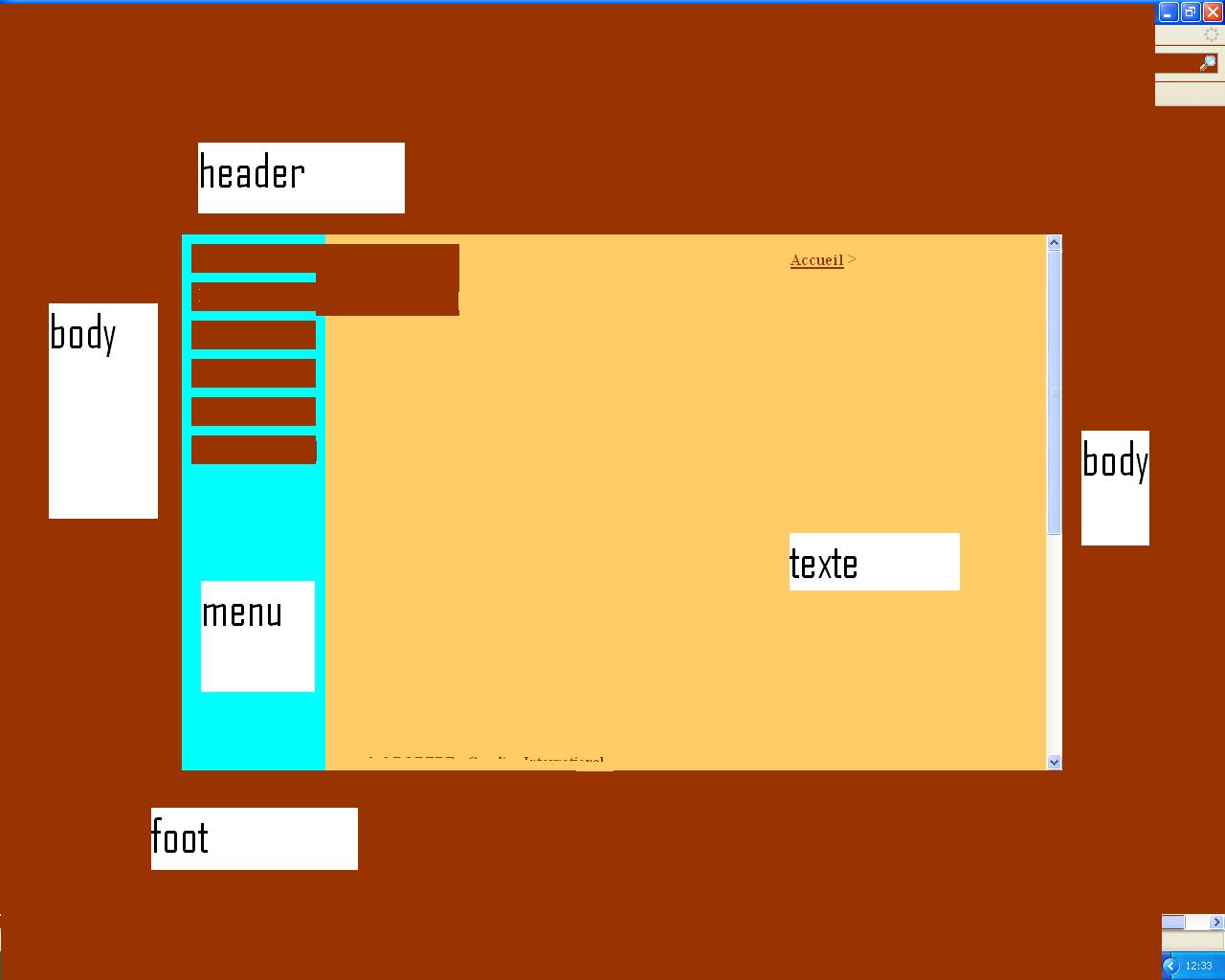
Je dois faire un site en CSS mais j'ai un problème avec mes boîtes. Sur mon ordi portable j'arrive à les agencer comme il faut mais quand j'ouvre le site sur un pc de bureau je me retrouve avec beaucoup trop d'espace non utilisé (dans la boîte foot).
Je comptais mettre la hauteur de certaines boîtes en % afin que la structure s'adapte à n'importe quel type d'écran. Mais certaines de mes boîtes ne suivent pas... En particulier le "menu" (que je n'arrive pas à mettre dans une boîte - Auriez-vous une idée ?).
En particulier le "menu" (que je n'arrive pas à mettre dans une boîte - Auriez-vous une idée ?).
De plus je ne veux pas mettre le menu dans la boîte "texte" car je veux qu'il soit accessible, quelle que soit la position dans le texte (même en bas de texte). Ce fameux "menu" est en position absolute et toutes les autres boîtes en défaut. C'est la seule combinaison possible afin d'avoir la structure affichée en PJ.
Je vous remercie d'avance de l'attention que vous porterez à mon problème
Je dois faire un site en CSS mais j'ai un problème avec mes boîtes. Sur mon ordi portable j'arrive à les agencer comme il faut mais quand j'ouvre le site sur un pc de bureau je me retrouve avec beaucoup trop d'espace non utilisé (dans la boîte foot).
Je comptais mettre la hauteur de certaines boîtes en % afin que la structure s'adapte à n'importe quel type d'écran. Mais certaines de mes boîtes ne suivent pas...
De plus je ne veux pas mettre le menu dans la boîte "texte" car je veux qu'il soit accessible, quelle que soit la position dans le texte (même en bas de texte). Ce fameux "menu" est en position absolute et toutes les autres boîtes en défaut. C'est la seule combinaison possible afin d'avoir la structure affichée en PJ.
Je vous remercie d'avance de l'attention que vous porterez à mon problème
 );
);