Bonjour à tous en ce dimanche d'octobre...
J'ai un élément que je voudrais intégrer dans une page et j'ai besoin de quelques idées pour le faire. Je voudrais surtout éviter une trop grande abondance de div et je voudrais avoir une intégration le plus propre possible.
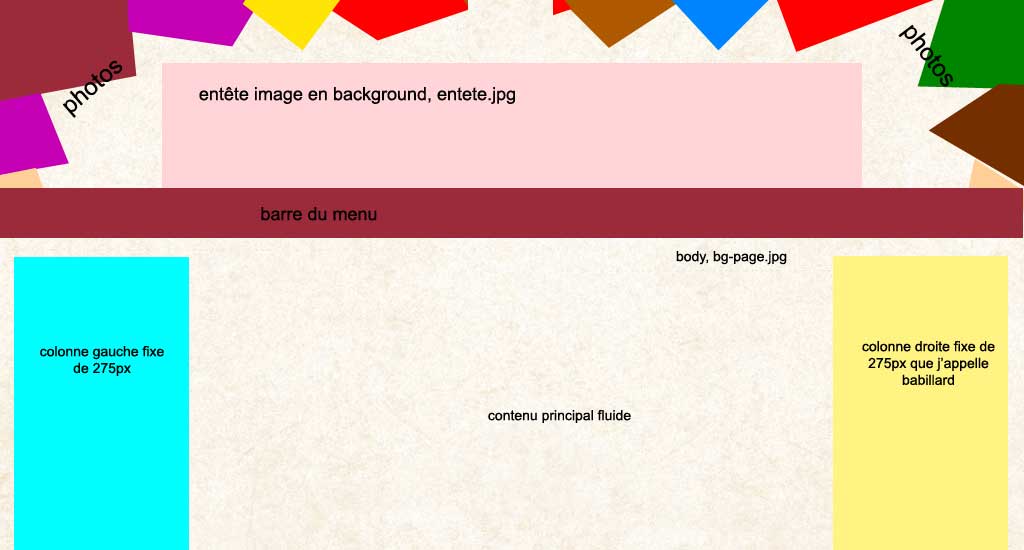
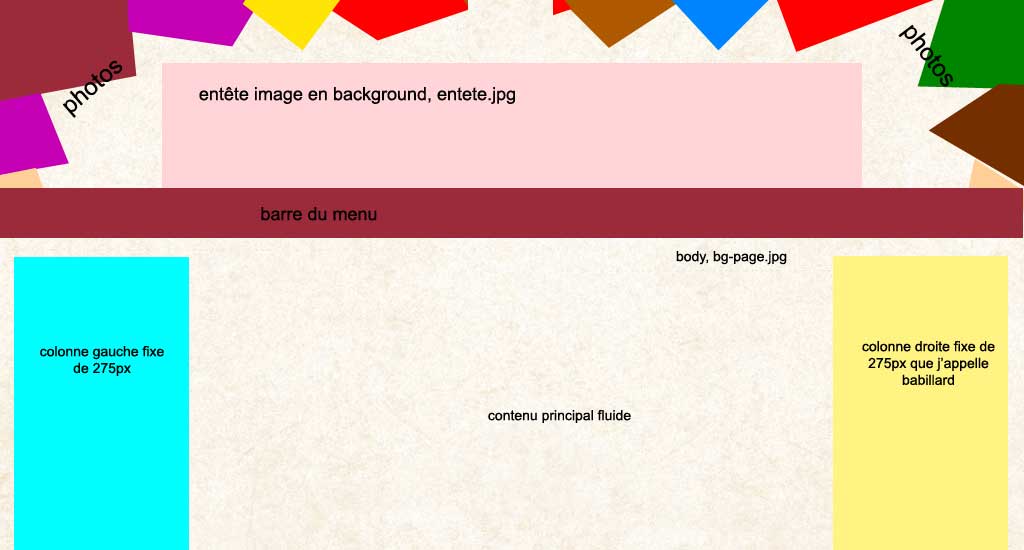
Voici une image de ce que je voudrais faire:

Les drôles de formes de toutes les couleurs (oui, je sais, j'étais plutôt inspirée ce matin...) ne sont là que pour vous illustrer ce que je veux faire. Ce seront plutôt des images de vieilles photographies. J'ai déjà un infographiste qui travaille là-dessus.
Voici la structure simplifiée de mon code actuel:
Et le css:
Ma page est conçue pour une résolution minimale de 1024x768, plus bas il y aura un scroll. J'aurai aussi sûrement une largeur max. Donc, je voudrais que ces fameuses photos s'affichent en background mais je sais pas trop comment faire pour garder la fluidité de ma page. Bon, j'espère que mes explications sont assez claires...
Merci à l'avance
Modifié par Mabelle (28 Oct 2008 - 13:35)
J'ai un élément que je voudrais intégrer dans une page et j'ai besoin de quelques idées pour le faire. Je voudrais surtout éviter une trop grande abondance de div et je voudrais avoir une intégration le plus propre possible.
Voici une image de ce que je voudrais faire:

Les drôles de formes de toutes les couleurs (oui, je sais, j'étais plutôt inspirée ce matin...) ne sont là que pour vous illustrer ce que je veux faire. Ce seront plutôt des images de vieilles photographies. J'ai déjà un infographiste qui travaille là-dessus.
Voici la structure simplifiée de mon code actuel:
<body>
<div id="page">
<ul id="menurapide">
<li>blabla</li>
<li>blabla</li>
<li>blabla</li>
</ul>
<div id="entete">
<h1>Titre du site Web</h1>
<h2>Sous-titre du site Web</h2>
</div>
<ul id="menu">
<li>blabla</li>
<li>blabla</li>
<li>blabla</li>
</ul>
<div id="gauche">blablabla</div>
<div id="babillard">blablabal</div>
<div id="contenu">
blablabla
</div>
<div id="pied">blablabla</div>
</div> <!-- fin de la page-->
</body>
</html>
Et le css:
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
body {
background: url(images/bg-page.jpg);
color: #000;
font: 0.85em Verdana, sans-serif;
}
#page {
position: relative;
min-height: 100%;
}
p {
line-height: 1.5em;
}
/************* Entête de la page *****************/
#entete {
background: url(images/entete.jpg) no-repeat top center;
height: 175px;
text-align: center;
margin: 0.5em;
}
#entete h1 {
text-indent: -5000px;
margin: 0.5em;
line-height: 1em;
}
#entete h2 {
text-indent: -5000px;
margin: 0.5em;
line-height: 1em;
}
/************* Menu de navigation rapide ****************/
#menurapide {
font: 0.75em verdana, sans-serif;
margin: 0 0.5em 0.5em 0.5em;
text-align: right;
}
#menurapide li {
display: inline;
}
#menurapide a {
color: #000;
margin-right: 0.5em;
}
/******************** Menu de navigation principale *********************/
#menu {
background: #9b2b3a;
text-align: center;
height: 2em;
line-height: 2em;
list-style: none;
color: #fff;
border: 1px solid #000;
}
#menu li {
display: inline;
}
#menu a {
color: #fff;
margin-right: 0.6em;
font: bold 0.9em verdana, serif;
text-decoration: none;
}
#menu a:hover {
text-decoration: underline;
}
/**************** Colonne de gauche ******************/
#gauche {
float: left;
width: 275px;
color: #000;
padding: 0 0 0 1em;
}
/****************** Bloc du contenu principal ********************/
#contenu {
background: url(images/bg-contenu.jpg) center top no-repeat;
font-size: 0.9em;
margin: 1em 300px 0 300px;
padding: 0 0 7em 1em;
height: 100%;
}
#contenu p {
text-indent: 1em;
margin: 0 0 1em 0;
}
/******************* Babillard de droite *********************/
#babillard {
float: right;
background: url(images/parmilieu.jpg) center;
width: 275px;
font: bold 0.9em "times new roman", serif;
color: #000;
margin: 0 1em;
padding: 0;
}
/* ---------- Pied de page ---------- */
#pied {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 6em;
text-align: center;
padding: 0;
font: 0.75em verdana, sans-serif;
}
Ma page est conçue pour une résolution minimale de 1024x768, plus bas il y aura un scroll. J'aurai aussi sûrement une largeur max. Donc, je voudrais que ces fameuses photos s'affichent en background mais je sais pas trop comment faire pour garder la fluidité de ma page. Bon, j'espère que mes explications sont assez claires...
Merci à l'avance

Modifié par Mabelle (28 Oct 2008 - 13:35)
