Bonjour,
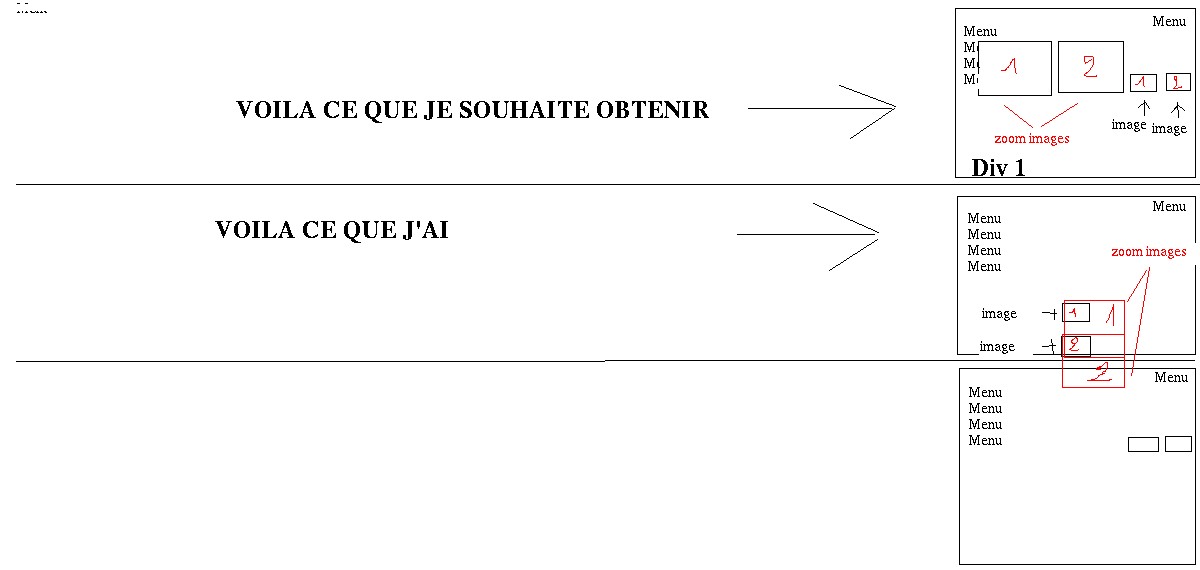
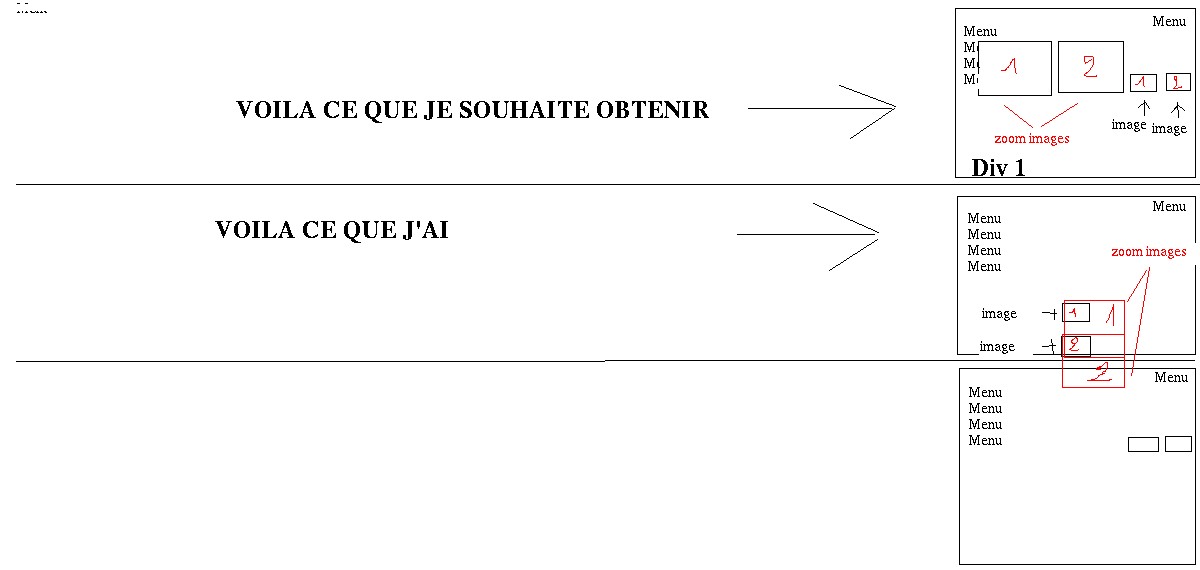
je vais essayé d'être le plus clair possible. Tout d'abord, vous pouvez consulter l'image de ce que je souhaite dans l'image tout en bas de mon post.
Cette image represente comme j'imagine ma page quis era une page d'annonces donc avec des blocks(ici trois dans l'image) et un menu sur la droite. Le menu est lui dans un div. Aligner sur le dernier lien je souhaite inserer deux petites images(comme dans l'image 1 et 2) qui doivent etre aligner entierement a droite du dernier lien . Quand le visiteur survolera les vignettes, une image agrandie s'ouvrira comme sur l'images a gauche des vignettes et dans le meme alignement. Voila pour ce que je souhaites.
Pour le moment comme vous le voyez sur le deuxieme block voila ce que j'ai et je n'arrive pas a me depatouiller c'est pourqoui je demande votre aide.
Une précision mes pages sont en PHP et le div qui contient mon menu de droite ne peux pas être modifier.
J'ai essayé de faire un peu de CSS mais je debutes et c'est pas evident . Voila ce que j'ai fait et qui donne le resultat que vous voyez dans le second block :
Je sais que c'est pas top mais bon, on debute. Mais avec ce code le souci c'est que je n'arrive pas a aligner correctement les vignettes comme vous le voyer dans le menu du second block. j'ai peut etre une idée . Il faudrait que je place un autre div en hidden sur celui de mon menu qui serait le conteneur et qui contiendrait les deux div pour mes vignettes en float mais bon c'est qu'une idée. Mon agrandissement des vignettes est fais par du javascript de cette maniere mais la encore je pense qu'il y a mieux mais les connaissances me manquent et même en lisant les tutos presents sur le site et d'autres c'est pas evident de tout regrouper et surtout de l'appliquer.
Voila donc si vous pouvez ou souhaitez m'aider je vous remercie mille fois.
Modifié par pcsystemd (24 Oct 2008 - 22:16)
je vais essayé d'être le plus clair possible. Tout d'abord, vous pouvez consulter l'image de ce que je souhaite dans l'image tout en bas de mon post.
Cette image represente comme j'imagine ma page quis era une page d'annonces donc avec des blocks(ici trois dans l'image) et un menu sur la droite. Le menu est lui dans un div. Aligner sur le dernier lien je souhaite inserer deux petites images(comme dans l'image 1 et 2) qui doivent etre aligner entierement a droite du dernier lien . Quand le visiteur survolera les vignettes, une image agrandie s'ouvrira comme sur l'images a gauche des vignettes et dans le meme alignement. Voila pour ce que je souhaites.
Pour le moment comme vous le voyez sur le deuxieme block voila ce que j'ai et je n'arrive pas a me depatouiller c'est pourqoui je demande votre aide.
Une précision mes pages sont en PHP et le div qui contient mon menu de droite ne peux pas être modifier.
J'ai essayé de faire un peu de CSS mais je debutes et c'est pas evident . Voila ce que j'ai fait et qui donne le resultat que vous voyez dans le second block :
<link rel="stylesheet" type="text/css"/>
<title></title>
<style type="text/css">
/*<![CDATA[*/
.smallimgd {
position: relative;
visibility: visible;
top: 0px;
right: 0px;
width: 32px;
height: 26px;
margin-left: 100px;
margin-top: 30px;
z-index: 1;
}
.smallimgg {
position: relative;
visibility: visible;
top: 0px;
right: 0px;
width: 32px;
height: 26px;
margin-left: 100px;
margin-top: 30px;
z-index: 0;
}
/*]]>*/
</style>Je sais que c'est pas top mais bon, on debute. Mais avec ce code le souci c'est que je n'arrive pas a aligner correctement les vignettes comme vous le voyer dans le menu du second block. j'ai peut etre une idée . Il faudrait que je place un autre div en hidden sur celui de mon menu qui serait le conteneur et qui contiendrait les deux div pour mes vignettes en float mais bon c'est qu'une idée. Mon agrandissement des vignettes est fais par du javascript de cette maniere mais la encore je pense qu'il y a mieux mais les connaissances me manquent et même en lisant les tutos presents sur le site et d'autres c'est pas evident de tout regrouper et surtout de l'appliquer.
<div class="smallimgd">
<?php
switch($img){
case 1 : echo " <img src='petite_img.jpg' onMouseOver=\"this.src='grande_img.jpg'\" onMouseOut=\"this.src='petite_img.jpg'\"/>";
break;
etc....
}
?>
</div>
<div class="smallimgg">
<?php
switch($imgg){
case 1 : echo " <img src='small_img.jpg' onMouseOver=\"this.src='big_img.jpg'\" onMouseOut=\"this.src='small_img.jpg'\"/>";
break;
etc...
}
?>
</div>
Voila donc si vous pouvez ou souhaitez m'aider je vous remercie mille fois.

Modifié par pcsystemd (24 Oct 2008 - 22:16)