Bonjour,
Connaissez-vous une façon de cacher une partie d'une image mais sur un angle précis? Je connais la propriété CSS CLIP qui permet d'afficher une certaine partie de l'image mais cela est limité à un rectangle.
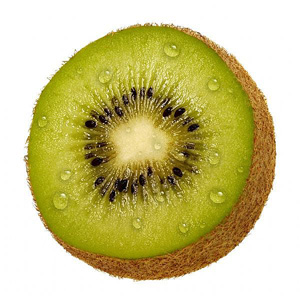
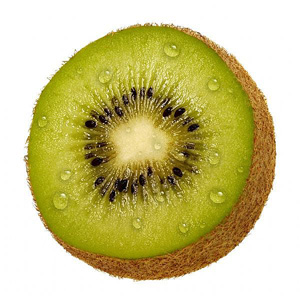
Pour vous donner un exemple concret de ce que je souhaite réaliser, voici l'image d'origine :

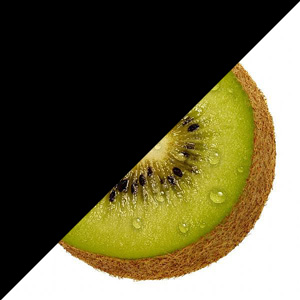
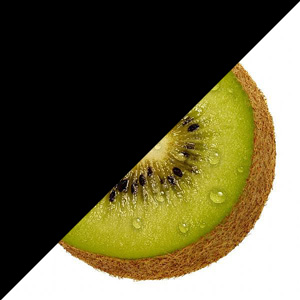
Je souhaite la couper en deux, à la diagonale, comme ceci :

J'ai certaines restrictions techniques :
- L'angle et la position de la coupure peut varier dynamiquement selon certains critères. Il faut donc une solution qui puisse le faire à la volée.
- Idéalement, il ne faudrait pas que la solution repose sur du Javascript, mais s'il s'agit de la seule option, je suis quand même preneur.
- Il faudrait éviter de générer des images côté serveur car il y a trop de variations possibles pour la même image. Je risque de me retrouver rapidement avec des milliers d'images. L'idéal serait une solution côté client.
Pour résumer le contexte, il s'agit d'un jeu par navigateur où le champ de vision de chaque personnage est limité. Un personnage qui se déplace devra donc voir progressivement les bâtiments et objets qui sont au loin. Comme la carte est en 3D isométrique, il faut donc faire les coupures en diagonale.
Je suis ouvert à toutes solutions et/ou discussions sur le sujet.
Merci
Modifié par Tony Monast (23 Oct 2008 - 20:47)
Connaissez-vous une façon de cacher une partie d'une image mais sur un angle précis? Je connais la propriété CSS CLIP qui permet d'afficher une certaine partie de l'image mais cela est limité à un rectangle.
Pour vous donner un exemple concret de ce que je souhaite réaliser, voici l'image d'origine :

Je souhaite la couper en deux, à la diagonale, comme ceci :

J'ai certaines restrictions techniques :
- L'angle et la position de la coupure peut varier dynamiquement selon certains critères. Il faut donc une solution qui puisse le faire à la volée.
- Idéalement, il ne faudrait pas que la solution repose sur du Javascript, mais s'il s'agit de la seule option, je suis quand même preneur.
- Il faudrait éviter de générer des images côté serveur car il y a trop de variations possibles pour la même image. Je risque de me retrouver rapidement avec des milliers d'images. L'idéal serait une solution côté client.
Pour résumer le contexte, il s'agit d'un jeu par navigateur où le champ de vision de chaque personnage est limité. Un personnage qui se déplace devra donc voir progressivement les bâtiments et objets qui sont au loin. Comme la carte est en 3D isométrique, il faut donc faire les coupures en diagonale.
Je suis ouvert à toutes solutions et/ou discussions sur le sujet.
Merci
Modifié par Tony Monast (23 Oct 2008 - 20:47)

