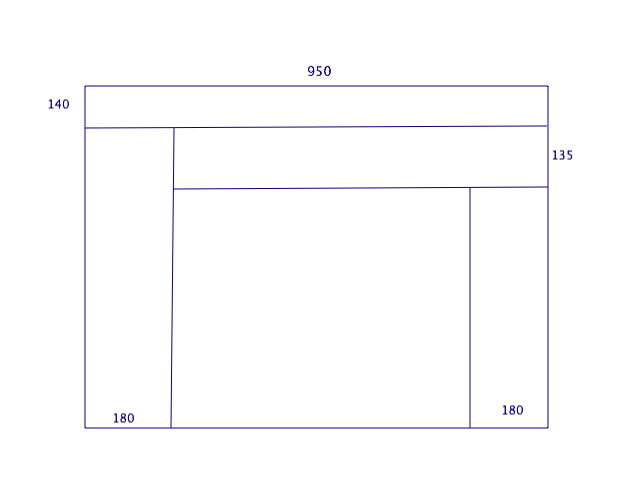
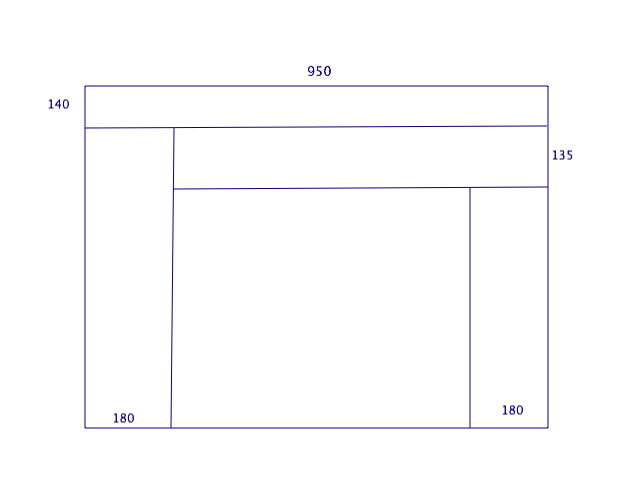
Voilà à quoi ressemble mon code. Alors vu que j'essaye des tas de trucs, c'est un peu le bord.. !
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html class="background">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<link rel="stylesheet" type="text/css" href="styles.css">
<title><?php print $head_title ?></title>
<script type="text/javascript"><?php /* Needed to avoid Flash of Unstyle Content in IE */ ?> </script>
<?php print $head ?>
<?php print $styles ?>
<?php print $scripts ?>
<script type="text/javascript" src="http://yui.yahooapis.com/combo?2.5.2/build/yahoo-dom-event/yahoo-dom-event.js&2.5.2/build/connection/connection-min.js"></script>
<script type="text/JavaScript">
var numImage = Math.round(Math.random()*13)+1;
</script>
</head>
<body>
<div id="bandeau"></div>
<div id="menu">
<div id="menu_haut">
</div>
<div id="menu_bas">
<?php
if ($sidebar_left) {
print $sidebar_left;
}
?>
</div>
</div>
<div id="contenu">
<div id="bloc_image">
</div>
<div id="bloc_droite">
<?php if ($sidebar_right) {
print $sidebar_right;
}
?>
</div>
<?php print $breadcrumb ?>
<?php print $header; ?>
<h1 class="titre"><?php print $title ?></h1>
<div class="tabs"><?php print $tabs ?></div>
<?php print $help ?>
<?php print $messages ?>
<?php print $content; ?>
<?php print $feed_icons; ?>
<?php if ($footer_message) {
print '<div id="footer">';
print $footer_message;
print '</div>';
}
?>
<br /><br />
</div>
</div>
<div id="pied_page"></div>
<script type="text/javascript">
YAHOO.util.Dom.setStyle('image_no_javascript', 'display', 'none');
</script>
</body>
</html>
et pour les CSS :
html{color:#000;background:#FFF;}table{border-collapse:collapse;border-spacing:0;}fieldset,img{border:0;}caption,th{text-align:left;}h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}q:before,q:after{content:'';}abbr,acronym {border:0;font-variant:normal;}sup {vertical-align:text-top;}sub {vertical-align:text-bottom;}input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;}legend{color:#000;}body {font:13px/1.231 arial,helvetica,clean,sans-serif;}table {font-size:inherit;font:100%;}pre,code,kbd,samp,tt{font-family:monospace;line-height:100%;}
body{text-align:center;}
.background {
background-color: #00294B;
}
body {
text-align: justify;
background-color: white;
width: 950px;
margin: auto;
}
div {
background-color: white;
}
div#bandeau {
border-bottom: solid 1px #456487;
background-image: url("bandeau-haut-droit.gif");
background-repeat : no-repeat;
background-position:right bottom;
height: 70px;
}
div#menu {
float:left;
width:170px;
height:auto;
border-right: solid 1px #336699;
}
div#menu_haut {
width:170px;
height:auto;
}
div#menu_haut .logos {
border-bottom: solid 1px #336699;
margin: 0;
text-align: center;
}
div#menu_bas {
width:170px;
height:auto;
}
div#contenu {
float:left;
width:778px;
height:auto;
border-left: solid 1px #336699;
}
div#bloc_droite {
float:right;
margin: 5px;
height:auto;
text-align: left;
}
div#bloc_droite .block {
margin-left: 10px;
height:auto;
width:160px;
}
div#pied_page {
clear:both;
width:950px;
}
/* Utilisation de yahoo pour les polices de caractère */
#demo1 {font-size:85%;} /*renders 11px */
.content, .block-taxonomy_list {font-size:100%;font-family:arial;}
#contenu, #contenu p {font-size:100%;font-family:arial; text-align: justify;}
#menu .title, #bloc_droite .title {font-size:123.1%;}
#portail_accueil .title, .titre, .node .title {font-size:146.5%;}
#tableau_de_bord .title {font-size:138.5%;}
#nom_site {
font-size:182%;
font-weight: bold;
margin: 20px;
}
.block-yuimenu .title,
#tableau_de_bord .title, #portail_accueil .title a, #portail_accueil .title, #bloc_droite .block-taxonomy_list .title a, #bloc_droite .block-taxonomy_list .title, .admin-panel h3,
.titre,
#bloc_droite .block-block h2.title, #bloc_droite .block-views h2.title, #menu .block-block h2.title, #menu .block-search h2.title, #barredroite .block-tagadelic h2.title, .block-menu .title,
#bloc_droite .block-block .title, #bloc_droite .block-views .title, #menu .block-block .title, #menu .block-search .title,
#bloc_droite .block-user .title,
#block-search-0,#block-search-0 .container-inline, #block-search-0 .container-inline .form-item {
background-color: #00294B;
color: white;
text-align: center;
}
/* ********************* */
/* RECHERCHE */
/* ********************* */
#block-search-0 {
text-align: center;
padding-top: 5px;
padding-bottom: 5px;
margin-left: 2px;
margin-top: 2px;
border: solid 2px #00294B;
width: 580px;
}
.titre {
width: 580px;
margin-left: 2px;
}
div#contenu h1.titre {
width: 580px;
}
#edit-search-block-form-keys {
width: 350px;
}
#block-search-0 .title {
display: none;
}
#login-logout a {
background-color: #00294B;
color: white;
text-decoration:none;
padding: 7px;
}
#login-logout a:hover {
background-color: #336699;
color: white;
text-decoration:none;
padding: 7px;
}
#login-logout {
padding-bottom: 5px;
padding-top: 5px;
text-align: center;
padding-left: 2px;
line-height: 20px;
text-decoration:none;
}
.block-taxonomy_list tr.even, .block-taxonomy_list tr.odd {
background-color: white;
}
.taxonomy-list-table, #newsitems, #bloc_droite .block-views .content, #bloc_droite .block-user .content {
border: solid 1px #336699;
}
.block-views ul {
padding:0;
}
h2.title {
color:red;
margin-bottom: 10px;
}
#tableau_de_bord {
margin: 5px;
}
/* Menus Yahoo
**************
*/
/* Chaque item du menu */
.yui-skin-sam .yuimenuitemlabel{font-size:12px;padding:0 5px;color:#336699;text-decoration:none;cursor:default;border:none;}
.yui-skin-sam .yuimenuitemlabel-selected,.yui-skin-sam .yuimenuitem-selected {
background-color: #62C4DD;
color: white;
}
.yuimenuitemlabel {
height: 20px;
}
/*
.block-yuimenu .title {
display: none;
}
*/
.yui-skin-sam .yuimenu .bd{
border: solid 1px #456487;
}
.block-yuimenu .title {
border:solid 1px #808080;
color: #FFF;
}
.block-yuimenu {
padding-left: 10px;
width: 150px;
}
#yuimenu {
z-index: 10;
text-indent: 5px;
width: 150px;
}
a {
text-decoration: none;
}
a:link, a:visited {
color: #456487;
}
#auteur_article {
text-align: right;
}
.comment {
border: 1px solid #abc;
padding: .5em;
margin: 1em;
}
.comment .title {
display: none;
}
.comment .new {
text-align: right;
font-weight: bold;
float: right;
color: red;
}
.comment .picture {
border: 1px solid #abc;
float: right;
margin: 0.5em;
}
.content h1, dt.title, .faq_header {
font-size:123.1%;
font-weight: bold;
}
.content h2, .box h2.title {
font-size:108%;
}
.content h3 {
font-size:108%;
font-style: italic;
}
#portail_accueil {
width: 590px;
}
#tableau_de_bord {
width: 585px;
}
/* FORUMS */
#forum table {
margin: auto;
}
/* TABLEAUX VIEWS */
#views-filters tr.odd {
background-color: #fff;
border: none;
}
.view-content tr.odd td, #forum tr.odd td {
background-color: #effffa;
border-right: solid 1px #336699;
}
.view-content tr.even td, #forum tr.even td {
background-color: #fffffa;
border-right: solid 1px #336699;
}
.view-content tr.odd td.active, #forum tr.odd td.active {
background-color: #E4F8FF;
}
.view-content tr.even td.active, #forum tr.even td.active {
background-color: #F3FFEF;
}
/* ********************* */
/* ********************* */
/* Liste articles */
/* ********************* */
/*
#liste_articles_teaser {
padding-bottom: 5px;
padding-top: 5px;
text-align: right;
}
*/
.view-content-articles-publies .node {
padding: 0px 5px 5px 0px;
margin-bottom: 20px;
border-bottom: dashed 1px #456487;
}
.view-content-articles-publies h2.title {
padding-left: 15px;
}
.view-content-articles-publies h2.title a {
color: #405979;
}
.view-content-articles-publies .node .links {
background-color: #F4EEFF;
}
.view-content-articles-publies .taxonomy .links {
background-color: white;
}
.view-articles-publies #edit-op0 {
display: none;
}
.view-content-articles-publies thead tr th, .view-content-articles-publies thead a, #forum thead tr th, #forum thead a, th a:link {
text-align: center;
color: white;
font-size:108%;
}
.view-content-articles-publies tr.odd {
background-color: white;
}
.view-content-articles-publies tr.even {
background-color: white;
}
.view-content-articles-publies td.active {
background-color: white;
}
#table_7 th {
border: none;
}
#views-filters thead tr {
height: auto;
display: none;
}
thead tr {
background-color: #336699;
color: white;
}
th {
background-color: #336699;
color: white;
}
th.active {
background-color: #336699;
color: white;
}
.view-content table, #forum table {
margin-bottom: 5px;
margin-left: auto;
margin-right: auto;
}