Salut,
Voici mon HTML :
Voici mon css :
Sur IE c'est bon mais pas sur Firefox !
Voici les images :
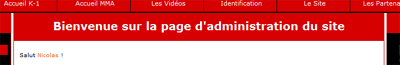
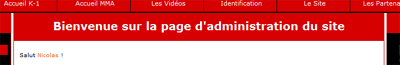
IE :

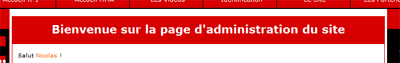
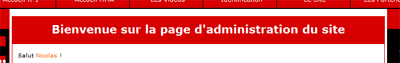
FF :

J'aimerais qu'avec Ffirefox, l'espace blanc au dessus du titre en rouge et blanc disparaisse, comment faire ?
Merci d'avance
Modifié par lebanner (17 Oct 2008 - 22:50)
Voici mon HTML :
<div id="centre">
<h1>Bienvenue sur la page d'administration du site</h1>
<?php
$login = $_SESSION['pseudo'];
$droits = $_SESSION['droits'];
?>
<h3><p>Salut <a href="affiche_compte.php?Login=<?php echo $login; ?>" ><?php echo $login ?></a> !</p></h3>
blablablablablablabla
<?php
// Deconnexion de la base de donnees
mysql_close();
?>
</div>
Voici mon css :
/*******************************************/
/* Début Partie design du site, div centre */
/*******************************************/
/* Style general de ce div */
div#centre {
width:662px;
margin-left:4px;
margin-right:4px;
border-style:solid;
border-width:1px;
border-top-style:none;
border-color:#D60000;
}
/* Style des liens au passage de la souris */
div#centre a:hover {
font-size:10px;
text-decoration:underline;
color:#FF6600;
}
/* Style des liens autre qu'au passage de la souris */
div#centre a:link, a:active, a:visited {
font-size:10px;
text-decoration:none;
color:#FF6600;
}
/* Style du titre de la page */
div#centre h1 {
color:#FFFFFF;
text-align:center;
font-size:20px;
font-weight:bold;
background-color:#D60000;
font-family:Verdana, Arial, Helvetica, sans-serif;
height:40px;
width:662px;
padding-top:10px;
}
/* Style des titres en rouges */
div#centre h2 {
color:#D60000;
font-size:14px;
font-weight:bold;
}
/* Style du texte normal */
div#centre h3 {
color:#000000;
text-align:left;
font-size:10px;
font-family :Verdana, Arial, Helvetica, sans-serif;
font-weight:normal;
margin:10px;
}
/* FIN Partie design du site, div centre */
Sur IE c'est bon mais pas sur Firefox !
Voici les images :
IE :

FF :

J'aimerais qu'avec Ffirefox, l'espace blanc au dessus du titre en rouge et blanc disparaisse, comment faire ?
Merci d'avance
Modifié par lebanner (17 Oct 2008 - 22:50)
