bonjour,
j'ai plancé dans un div un span avec la propriété float rgiht.
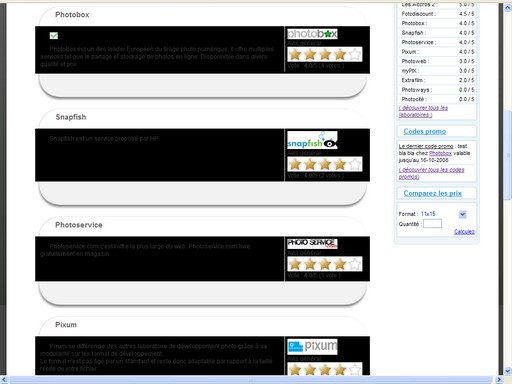
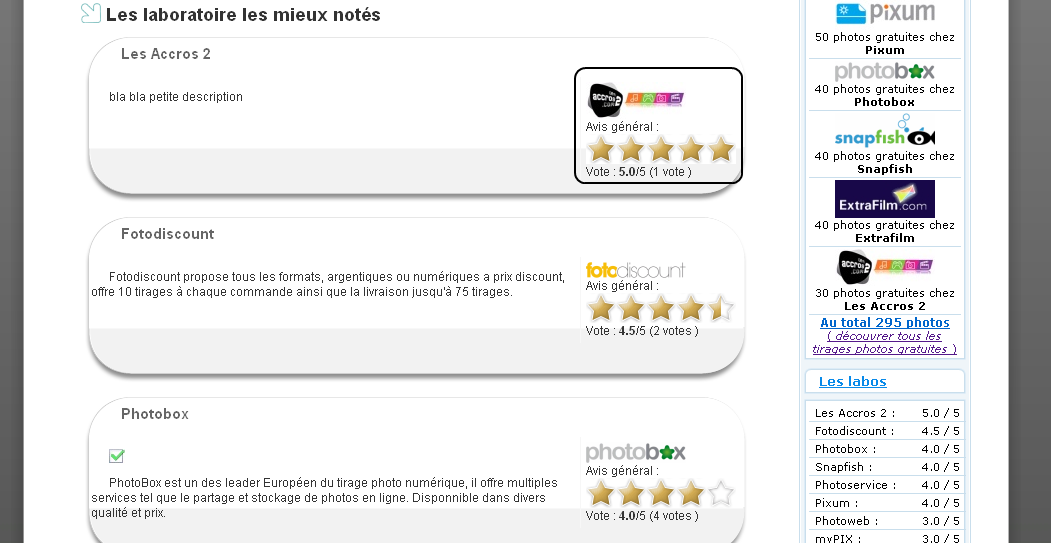
le contenu de ce span fait une certaine hauteur, la div qui contient la balise span grandit bien sous Internet explorer mais pas sous firefox.
visible ici :
http://www.developpementphoto.net/V3/index.php?page=tousleslabos&plab=info
quelle est la propriété qui permet d'adapter la hauteur du div parent au span ? j'ai essayer display:block mais pas de résultat.... merci de vos explications
Jérémie
j'ai plancé dans un div un span avec la propriété float rgiht.
le contenu de ce span fait une certaine hauteur, la div qui contient la balise span grandit bien sous Internet explorer mais pas sous firefox.
visible ici :
http://www.developpementphoto.net/V3/index.php?page=tousleslabos&plab=info
quelle est la propriété qui permet d'adapter la hauteur du div parent au span ? j'ai essayer display:block mais pas de résultat.... merci de vos explications
Jérémie
 De quoi parle t-on ?
De quoi parle t-on ?
 )
)

 .
.