Bonjour,
Le site que je tente de moderniser est compose en CSS en deux blocs
Un corps gauche avec des pubs
Un corps principal central/droit avec une bordure
Je souhaite insérer 3 nouveaux éléments en tête de page
#top : un bandeau traversant la page tout en haut (un degradé de 12px de haut sur 1 de large avec repeat-x) servant de menu technique.
#top1 : un dégradé de 900px sur 1 que je voudrai utiliser en background de l’ensemble du haut de page (c’est à dire que je voudrai qu’il soit sous les élément suivants sur toute la largeur de page)
#top2 Une image que je veux coller en centre de page juste sous le top et qui doit servir de cadre à des banières
Enfin mes deux corps cités plus haut
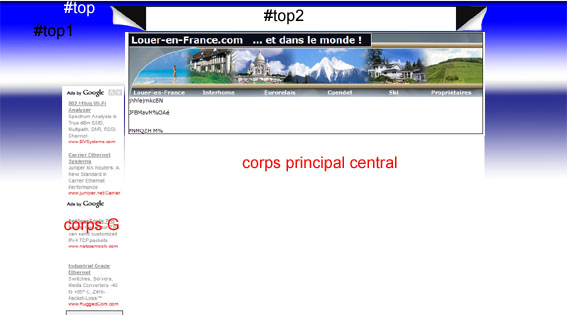
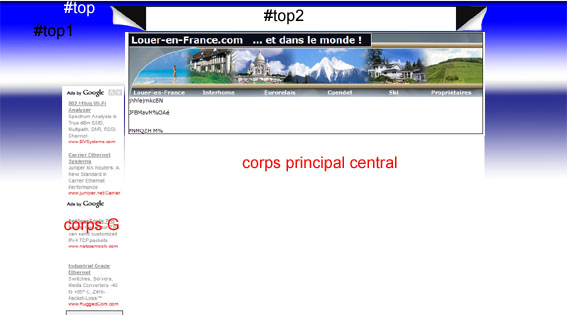
Brouillon de ce que je veux obtenir
1ere question est-ce que c’est possible de créer un div (top1) qui sera recouvert par tous les autres « boites div »
2eme question pourquoi sur ma page test, le degradé #top se trouve-t-il décalé n’importe où et mon #top1 refuse-t-il d’apparaître
page css
Merci
HH
Le site que je tente de moderniser est compose en CSS en deux blocs
Un corps gauche avec des pubs
Un corps principal central/droit avec une bordure
Je souhaite insérer 3 nouveaux éléments en tête de page
#top : un bandeau traversant la page tout en haut (un degradé de 12px de haut sur 1 de large avec repeat-x) servant de menu technique.
#top1 : un dégradé de 900px sur 1 que je voudrai utiliser en background de l’ensemble du haut de page (c’est à dire que je voudrai qu’il soit sous les élément suivants sur toute la largeur de page)
#top2 Une image que je veux coller en centre de page juste sous le top et qui doit servir de cadre à des banières
Enfin mes deux corps cités plus haut
Brouillon de ce que je veux obtenir

1ere question est-ce que c’est possible de créer un div (top1) qui sera recouvert par tous les autres « boites div »
2eme question pourquoi sur ma page test, le degradé #top se trouve-t-il décalé n’importe où et mon #top1 refuse-t-il d’apparaître
page css
Merci
HH




