Bonjour à tous,
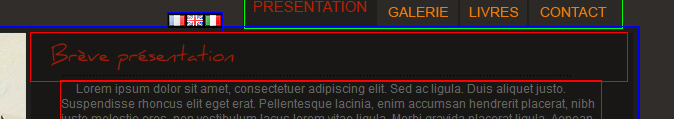
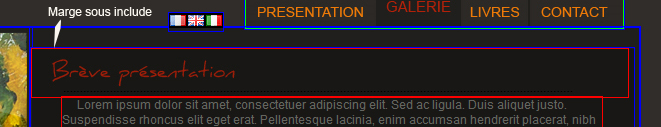
Je vous explique, j'intègre du contenu via les includes mais le problème est que l'intégration me crée des marges. J'ai contourné le problème avec la "marge haut" avec un
Avez vous une solution ?
Par avance je vous en remercie
Je vous explique, j'intègre du contenu via les includes mais le problème est que l'intégration me crée des marges. J'ai contourné le problème avec la "marge haut" avec un
line-height:0pxAvez vous une solution ?
Par avance je vous en remercie