Bonjour,
j'essaye de réaliser un menu horizontal pour un site. L'espace réservé pour le menu est fixe en largeur. Le nombre de titre peut varié tout comme le nombre de sous-menu.
Voici un le code html de mon exemple.
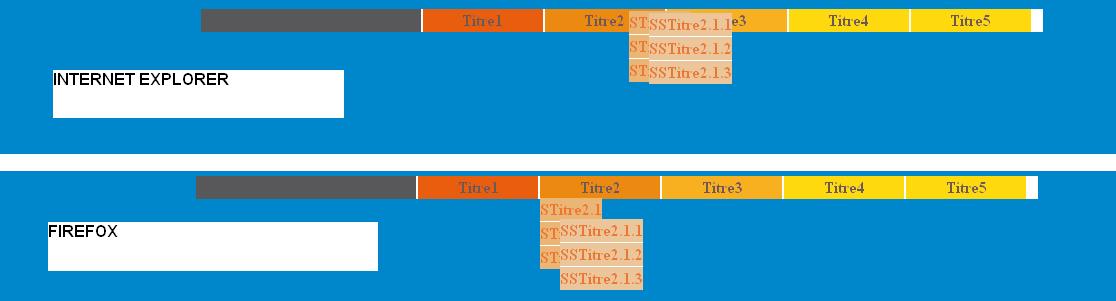
Sous Firefox, l'affichage est correct (pour moi), c'est a dire que le menu déroule sous le titre. Par contre sous IE, le menu se déroule à coté
Comment puis-je régler se phénomène ?
Merci d'avance à tout ceux qui se pencheront sur mon problème
Olivier
P.S. Le code de la page ainsi qu'un aperçu du résultat

j'essaye de réaliser un menu horizontal pour un site. L'espace réservé pour le menu est fixe en largeur. Le nombre de titre peut varié tout comme le nombre de sous-menu.
Voici un le code html de mon exemple.
Sous Firefox, l'affichage est correct (pour moi), c'est a dire que le menu déroule sous le titre. Par contre sous IE, le menu se déroule à coté
Comment puis-je régler se phénomène ?
Merci d'avance à tout ceux qui se pencheront sur mon problème
Olivier
P.S. Le code de la page ainsi qu'un aperçu du résultat
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
<title>TEST</title>
<style>
.menuSpaceV { width: 1px; background-repeat:no-repeat; background-color: rgb(255, 255, 255); }
.menuSpaceH { height: 1px; background-repeat:no-repeat; background-color: rgb(255, 255, 255); }
.menuTitre1 { vertical-align: middle; text-align: center; background-repeat:no-repeat; background-color: rgb(233, 93, 14); color: rgb(108, 89, 83); }
.SmenuTitre1 { height: 23px; vertical-align: middle; text-align: center; background-repeat:no-repeat; background-color: rgb(248, 201, 178); color: rgb(237, 118, 52); }
.SSmenuTitre1 { height: 23px; vertical-align: middle; text-align: center; background-repeat:no-repeat; background-color: rgb(248, 220, 200); color: rgb(237, 118, 52); }
.menuTitre2 { vertical-align: middle; text-align: center; background-repeat:no-repeat; background-color: rgb(236, 137, 17); color: rgb(108, 89, 83); }
.SmenuTitre2 { height: 23px; vertical-align: middle; text-align: center; background-repeat:no-repeat; background-color: rgb(235, 182, 117); color: rgb(237, 118, 52); }
.SSmenuTitre2 { height: 23px; vertical-align: middle; text-align: center; background-repeat:no-repeat; background-color: rgb(235, 198, 154); color: rgb(237, 118, 52); }
.menuTitre3 { vertical-align: middle; text-align: center; background-repeat:no-repeat; background-color: rgb(248, 176, 32); color: rgb(108, 89, 83); }
.SmenuTitre3 { height: 23px; vertical-align: middle; text-align: center; background-repeat:no-repeat; background-color: rgb(248, 206, 123); color: rgb(237, 118, 52); }
.SSmenuTitre3 { height: 23px; vertical-align: middle; text-align: center; background-repeat:no-repeat; background-color: rgb(248, 223, 174); color: rgb(237, 118, 52); }
.menuTitre4 { vertical-align: middle; text-align: center; background-repeat:no-repeat; background-color: rgb(255, 200, 0); color: rgb(108, 89, 83); }
.SmenuTitre4 { height: 23px; vertical-align: middle; text-align: center; background-repeat:no-repeat; background-color: rgb(251, 227, 127); color: rgb(237, 118, 52); }
.SSmenuTitre4 { height: 23px; vertical-align: middle; text-align: center; background-repeat:no-repeat; background-color: rgb(251, 234, 164); color: rgb(237, 118, 52); }
.menuTitre4 { vertical-align: middle; text-align: center; background-repeat:no-repeat; background-color: rgb(254, 217, 14); color: rgb(108, 89, 83); }
</style>
</head>
<body style="background-color: rgb(0, 135, 203);">
<table style="width: 100%;" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="vertical-align: top; text-align: center;">
<table style="height: 23px; width: 842px; margin-left: auto; margin-right: auto;" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="text-align: left; height: 23px; width: 220px; background-repeat:no-repeat; background-color: rgb(88, 88, 90)"></td>
<td style="height: 23px; width: 612px; background-repeat:no-repeat">
<table style="width: 100%; height: 100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class='menuSpaceV'></td>
<td class='menuSpaceV'></td>
<td class='menuTitre1' onmouseover="document.getElementById('Titre1').style.visibility = 'visible'" onmouseout="document.getElementById('Titre1').style.visibility = 'hidden'">
<b><nobr>Titre1</b>
<div id='Titre1' style="position:absolute;visibility:hidden" onmouseout="document.getElementById('Titre1').style.visibility = 'hidden'">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr><td class='SmenuTitre1'><b><nobr>STitre1.1</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SmenuTitre1'><b><nobr>STitre1.2</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SmenuTitre1'><b><nobr>STitre1.3</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SmenuTitre1'><b><nobr>STitre1.4</nobr></b></td></tr>
</tbody>
</table>
</div>
</td>
<td class='menuSpaceV'></td>
<td class='menuSpaceV'></td>
<td class='menuTitre2' onmouseover="document.getElementById('Titre2').style.visibility = 'visible'" onmouseout="document.getElementById('Titre2').style.visibility = 'hidden'">
<b><nobr>Titre2</b>
<div id='Titre2' style="position:absolute;visibility:hidden" onmouseout="document.getElementById('Titre2').style.visibility = 'hidden'">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr><td class='SmenuTitre2' onmouseover="document.getElementById('Titre21').style.visibility = 'visible'" onmouseout="document.getElementById('Titre21').style.visibility = 'hidden'">
<b><nobr>STitre2.1</nobr></b>
<div id='Titre21' style="position:absolute;left:20px;visibility:hidden" onmouseout="document.getElementById('Titre21').style.visibility = 'hidden'">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr><td class='SSmenuTitre2'><b><nobr>SSTitre2.1.1</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre2'><b><nobr>SSTitre2.1.2</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre2'><b><nobr>SSTitre2.1.3</nobr></b></td></tr>
</tbody>
</table>
</div>
</td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SmenuTitre2' onmouseover="document.getElementById('Titre22').style.visibility = 'visible'" onmouseout="document.getElementById('Titre22').style.visibility = 'hidden'">
<b><nobr>STitre2.2</nobr></b>
<div id='Titre22' style="position:absolute;left:20px;visibility:hidden" onmouseout="document.getElementById('Titre22').style.visibility = 'hidden'">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr><td class='SSmenuTitre2'><b><nobr>SSTitre2.2.1</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre2'><b><nobr>SSTitre2.2.2</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre2'><b><nobr>SSTitre2.2.3</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre2'><b><nobr>SSTitre2.2.4</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre2'><b><nobr>SSTitre2.2.5</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre2'><b><nobr>SSTitre2.2.6</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre2'><b><nobr>SSTitre2.2.7</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre2'><b><nobr>SSTitre2.2.8</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre2'><b><nobr>SSTitre2.2.9</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre2'><b><nobr>SSTitre2.2.10</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre2'><b><nobr>SSTitre2.2.11</nobr></b></td></tr>
</tbody>
</table>
</div>
</td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SmenuTitre2' onmouseover="document.getElementById('Titre23').style.visibility = 'visible'" onmouseout="document.getElementById('Titre23').style.visibility = 'hidden'">
<b><nobr>STitre2.3</nobr></b>
<div id='Titre23' style="position:absolute;left:20px;visibility:hidden" onmouseout="document.getElementById('Titre23').style.visibility = 'hidden'">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr><td class='SSmenuTitre2'><b><nobr>SSTitre2.3.1</nobr></b></td></tr>
</tbody>
</table>
</div>
</td></tr>
</tbody>
</table>
</div>
</td>
<td class='menuSpaceV'></td>
<td class='menuSpaceV'></td>
<td class='menuTitre3' onmouseover="document.getElementById('Titre3').style.visibility = 'visible'" onmouseout="document.getElementById('Titre3').style.visibility = 'hidden'">
<b><nobr>Titre3</nobr></b>
<div id='Titre3' style="position:absolute;visibility:hidden" onmouseout="document.getElementById('Titre3').style.visibility = 'hidden'">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr><td class='SmenuTitre3' onmouseover="document.getElementById('Titre31').style.visibility = 'visible'" onmouseout="document.getElementById('Titre31').style.visibility = 'hidden'">
<b><nobr>STitre3.1</nobr></b>
<div id='Titre31' style="position:absolute;left:20px;visibility:hidden" onmouseout="document.getElementById('Titre31').style.visibility = 'hidden'">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr><td class='SSmenuTitre3'><b><nobr>SSTitre3.1.1</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre3'><b><nobr>SSTitre3.1.2</nobr></b></td></tr>
</tbody>
</table>
</div>
</td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SmenuTitre3' onmouseover="document.getElementById('Titre32').style.visibility = 'visible'" onmouseout="document.getElementById('Titre32').style.visibility = 'hidden'">
<b><nobr>STitre3.2</nobr></b>
<div id='Titre32' style="position:absolute;left:20px;visibility:hidden" onmouseout="document.getElementById('Titre32').style.visibility = 'hidden'">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr><td class='SSmenuTitre3'><b><nobr>SSTitre3.2.1</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre3'><b><nobr>SSTitre3.2.2</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre3'><b><nobr>SSTitre3.2.3</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre3'><b><nobr>SSTitre3.2.4</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre3'><b><nobr>SSTitre3.2.5</nobr></b></td></tr>
</tbody>
</table>
</div>
</td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SmenuTitre3' onmouseover="document.getElementById('Titre33').style.visibility = 'visible'" onmouseout="document.getElementById('Titre33').style.visibility = 'hidden'">
<b><nobr>STitre3.3</nobr></b>
<div id='Titre33' style="position:absolute;left:20px;visibility:hidden" onmouseout="document.getElementById('Titre33').style.visibility = 'hidden'">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr><td class='SSmenuTitre3'><b><nobr>SSTitre3.3.1</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre3'><b><nobr>SSTitre3.3.2</nobr></b></td></tr>
</tbody>
</table>
</div>
</td></tr>
</tbody>
</table>
</div>
</td>
<td class='menuSpaceV'></td>
<td class='menuSpaceV'></td>
<td class='menuTitre4' onmouseover="document.getElementById('Titre4').style.visibility = 'visible'" onmouseout="document.getElementById('Titre4').style.visibility = 'hidden'">
<b><nobr>Titre4</b>
<div id='Titre4' style="position:absolute;visibility:hidden" onmouseout="document.getElementById('Titre4').style.visibility = 'hidden'">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr><td class='SmenuTitre4' onmouseover="document.getElementById('Titre41').style.visibility = 'visible'" onmouseout="document.getElementById('Titre41').style.visibility = 'hidden'">
<b><nobr>STitre4.1</nobr></b>
<div id='Titre41' style="position:absolute;left:20px;visibility:hidden" onmouseout="document.getElementById('Titre41').style.visibility = 'hidden'">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr><td class='SSmenuTitre4'><b><nobr>SSTitre4.1.1</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre4'><b><nobr>SSTitre4.1.2</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre4'><b><nobr>SSTitre4.1.3</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre4'><b><nobr>SSTitre4.1.4</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre4'><b><nobr>SSTitre4.1.5</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre4'><b><nobr>SSTitre4.1.6</nobr></b></td></tr>
</tbody>
</table>
</div>
</td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SmenuTitre4' onmouseover="document.getElementById('Titre42').style.visibility = 'visible'" onmouseout="document.getElementById('Titre42').style.visibility = 'hidden'">
<b><nobr>STitre4.2</nobr></b>
<div id='Titre42' style="position:absolute;left:20px;visibility:hidden" onmouseout="document.getElementById('Titre42').style.visibility = 'hidden'">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr><td class='SSmenuTitre4'><b><nobr>SSTitre4.2.1</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre4'><b><nobr>SSTitre4.2.2</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre4'><b><nobr>SSTitre4.2.3</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre4'><b><nobr>SSTitre4.2.4</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre4'><b><nobr>SSTitre4.2.5</nobr></b></td></tr>
</tbody>
</table>
</div>
</td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SmenuTitre4' onmouseover="document.getElementById('Titre43').style.visibility = 'visible'" onmouseout="document.getElementById('Titre43').style.visibility = 'hidden'">
<b><nobr>STitre4.3</nobr></b>
<div id='Titre43' style="position:absolute;left:20px;visibility:hidden" onmouseout="document.getElementById('Titre43').style.visibility = 'hidden'">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr><td class='SSmenuTitre4'><b><nobr>SSTitre4.3.1</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre4'><b><nobr>SSTitre4.3.2</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre4'><b><nobr>SSTitre4.3.3</nobr></b></td></tr>
<tr><td class='menuSpaceH'></td>
<tr><td class='SSmenuTitre4'><b><nobr>SSTitre4.3.4</nobr></b></td></tr>
</tbody>
</table>
</div>
</td></tr>
</tbody>
</table>
</div>
</td>
<td class='menuSpaceV'></td>
<td class='menuSpaceV'></td>
<td class='menuTitre4'>
<b><nobr>Titre5</b>
</td>
<td class='menuSpaceV'></td>
<td class='menuSpaceV'></td>
</tr>
</tbody>
</table>
</td>
<td style="height: 23px; width: 10px; background-repeat:no-repeat; background-color: rgb(255, 255, 255)"></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<br>
</body>
</html>