Bonjour à tous !
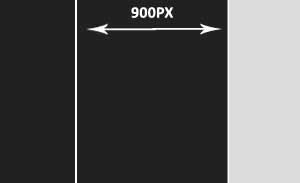
Je me trouve devant une problématique sur une intégration de site web. J'aimerai centrer un site web (jusqu'à là, pas de problèmes avec les margin) qui a 900px de largeur. La couleur de fond de ce container est grise. Je souhaiterais pouvoir étendre cette couleur grise du coté gauche de ce container jusqu'au bord gauche du navigateur. Je voudrais par contre avoir une couleur creme à partir du bord droit ce container jusqu'au bord droit du navigateur.
Bien entendu, si la largeur du navigateur ne dépasse pas les 900px, on ne pourrais voir cette subtilité.
Je ne vois pas comment faire. Je pensais au début définir deux blocs positionnés en fixed en tant qu'enfant direct de l'élément body avec une largeur de 50% et une hauteur de 100%, celui de gauche avec la couleur grise et celui de droite avec la couleur creme, puis mettre mon container de site en margin:0 auto mais le problème, c'est que lorsque la hauteur du container du site sera plus petite que la hauteur du navigateur, alors on verra la séparation des deux couleurs en bas de l'écran ...
Est ce qu'une Star du CSS errant sur ce forum aurait une solution à ce problème ?
Modifié par satyre85 (06 Oct 2008 - 00:52)
Je me trouve devant une problématique sur une intégration de site web. J'aimerai centrer un site web (jusqu'à là, pas de problèmes avec les margin) qui a 900px de largeur. La couleur de fond de ce container est grise. Je souhaiterais pouvoir étendre cette couleur grise du coté gauche de ce container jusqu'au bord gauche du navigateur. Je voudrais par contre avoir une couleur creme à partir du bord droit ce container jusqu'au bord droit du navigateur.
Bien entendu, si la largeur du navigateur ne dépasse pas les 900px, on ne pourrais voir cette subtilité.
Je ne vois pas comment faire. Je pensais au début définir deux blocs positionnés en fixed en tant qu'enfant direct de l'élément body avec une largeur de 50% et une hauteur de 100%, celui de gauche avec la couleur grise et celui de droite avec la couleur creme, puis mettre mon container de site en margin:0 auto mais le problème, c'est que lorsque la hauteur du container du site sera plus petite que la hauteur du navigateur, alors on verra la séparation des deux couleurs en bas de l'écran ...
Est ce qu'une Star du CSS errant sur ce forum aurait une solution à ce problème ?

Modifié par satyre85 (06 Oct 2008 - 00:52)
 ,
,