j'ai essayé de modifier l'ordre du script comme tu me l'a dit, j'ai aussi essayé de changer le nom des variables...
Après la page en elle même pour la faire valider, c'est dur, car le framework extjs, que je n'ai pas développé, comporte des éléments que la validation n'apprécie pas.
En fait ça se résume à ça ma fonction :
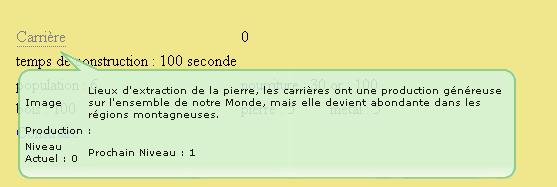
voici le code l'infobulle :
// on formate la bulle.
document.write('<div id="bulle" class="infos_bulle"><div class="infos_bulle_haut"></div><div id="bulle_bas" class="infos_bulle_bas"></div></div>');
// on met à jour la position de la bulle.
document.onmousemove = move_bulle;
var i=false; // La variable i nous dit si la bulle est visible ou non
function ElementId(id)
{
return document.getElementById(id);
}
function move_bulle(e) // Fonction de suivi de la souris
{
if(i){
if(navigator.appName!="Microsoft Internet Explorer"){
ElementId("bulle").style.left = (-15)+e.pageX+"px";
ElementId("bulle").style.top = 15+e.pageY+"px";
}else{
ElementId("bulle").style.left = (-15)+event.x+document.documentElement.scrollLeft+"px";
ElementId("bulle").style.top = 15+event.y+document.documentElement.scrollTop+"px";
}
}
}
function open_bulle(content)
{
if(i==false){
ElementId("bulle").style.visibility = "visible"; // Si la bulle est cacher on la rend visible.
ElementId("bulle_bas").innerHTML = content; // on copie le contenu dans la bulle
i=true;
move_bulle(ElementId("bulle")); // positionnement initial (correctif X.Dusart)
}
}
function close_bulle()
{
if(i==true){
ElementId("bulle").style.visibility = "hidden"; // Si la bulle est visible on la cache
i=false;
}
}
Ensuite dans ma page d'affichage j'ai ceci :
<td><span onmouseover="open_bulle(<?php echo $infobulle;?>);" onmouseout="close_bulle();" class="link_bulle"><?php echo $this->cout['name'][$c];?></span></td>
avec $infobulle qui est initialisé en php avec un tableau pour afficher les éléments de manière propre et alignée dans cette bulle...
et mon CSS:
.link_bulle {
cursor: default;
color: gray;
border-bottom: 1px dotted gray;
}
.infos_bulle {
z-index: 500;
position: absolute;
top: -999px;
width: 500px;
visibility: hidden;
opacity: 0.9;
-moz-opacity: 0.9;
-khtml-opacity: 0.9;
filter: alpha(opacity=90);
}
.infos_bulle_haut {
height: 30px;
background: url(bulle3.png) no-repeat left top;
}
.infos_bulle_bas {
font: normal 10px Verdana, Arial;
color: black;
padding-left: 5px;
padding-right: 5px;
padding-bottom: 12px;
background: url(bulle3.png) no-repeat left bottom;
}
Fondamentalement, si ça ne merde que sous IE, il y a ptet un truc que j'oublie pour ce fichu navigateur, non?
voila merci d'avance pour vos lumières...
Modifié par xlight (11 Oct 2008 - 15:04)