Bonjour à tous,
Je viens vous trouver pour un petit problème que j'ai rencontré.
Il n'est pas si grave mais cela pose des contraintes et des limites à mon travail.
Donc voila, en fait je n'arrive pas à faire avaler la police Optima à IE.
J'ai défini une seule fois la police dans ma CSS :
html
{
font-family: Verdana;
font-size: 11px;
line-height: 20px;
letter-spacing: 0px;
background: #ffffff url(img/topbody.png) repeat-x;
}
puisque je n'utilise qu'une seule famille de police sur mon site. Les titres, tout ça, sont en images.
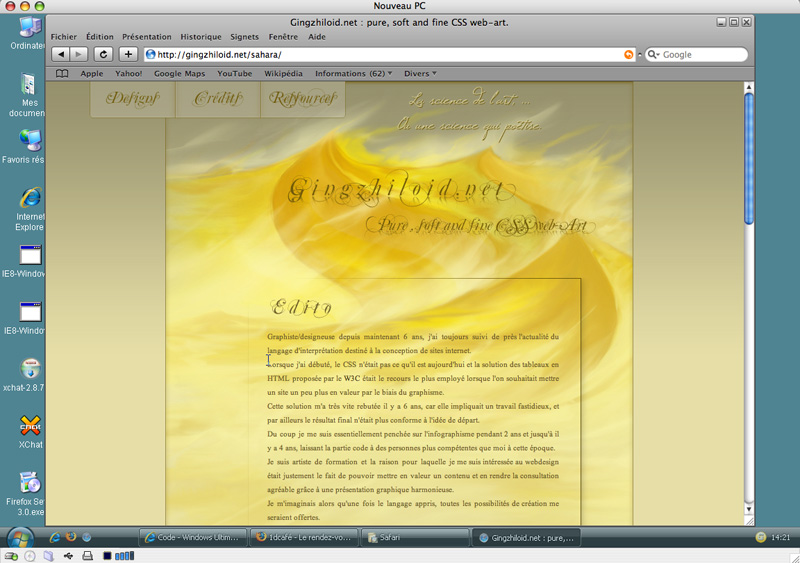
Cela marche très bien avec Safari et firefox sous mac.
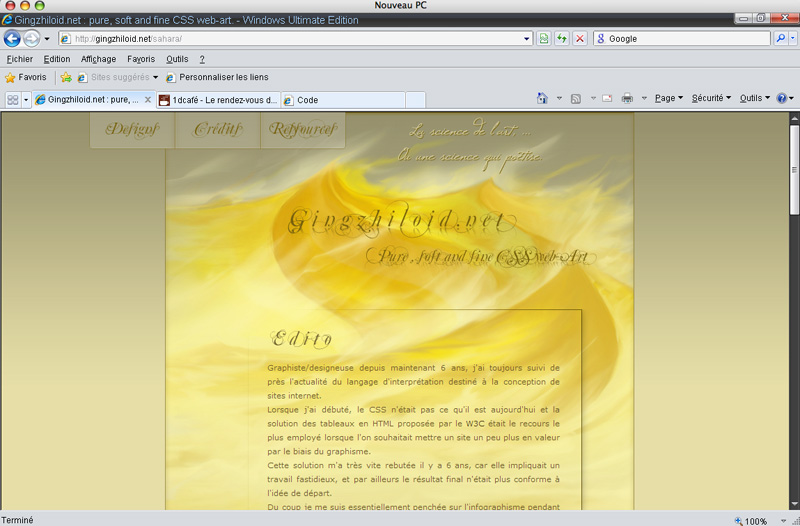
Verdana est bien prise en charge aussi sous IE sous win, mais dès que je passe à Optima, IE ne prend plus.
Voila.
Donc pour le moment je colle du verdana. lol
Une idée?
En vous remerciant par avance et en restant à votre dispo si vous avez besoin d'infos supplémentaires pour m'aider.
Je viens vous trouver pour un petit problème que j'ai rencontré.
Il n'est pas si grave mais cela pose des contraintes et des limites à mon travail.
Donc voila, en fait je n'arrive pas à faire avaler la police Optima à IE.
J'ai défini une seule fois la police dans ma CSS :
html
{
font-family: Verdana;
font-size: 11px;
line-height: 20px;
letter-spacing: 0px;
background: #ffffff url(img/topbody.png) repeat-x;
}
puisque je n'utilise qu'une seule famille de police sur mon site. Les titres, tout ça, sont en images.
Cela marche très bien avec Safari et firefox sous mac.
Verdana est bien prise en charge aussi sous IE sous win, mais dès que je passe à Optima, IE ne prend plus.
Voila.
Donc pour le moment je colle du verdana. lol
Une idée?
En vous remerciant par avance et en restant à votre dispo si vous avez besoin d'infos supplémentaires pour m'aider.
 .
.