Bonjour à tous,
je fait appel à votre aide pour un petit problème que je rencontre :
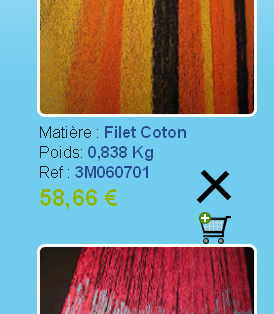
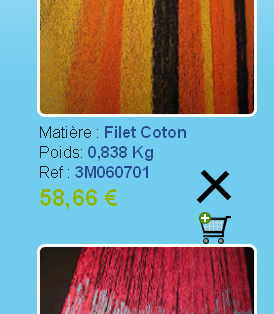
Comme il est visible sur la photo ci-dessous, j'aimerais placer l'image du charriot où j'ai dessiner une croix noir, malheureusement je n'y arrive pas.
Quelqu'un aurait il une solution ?

CODE HTML simplifié :
CODE CSS
Merci d'avance !
Modifié par Remay (04 Oct 2008 - 14:05)
je fait appel à votre aide pour un petit problème que je rencontre :
Comme il est visible sur la photo ci-dessous, j'aimerais placer l'image du charriot où j'ai dessiner une croix noir, malheureusement je n'y arrive pas.
Quelqu'un aurait il une solution ?

CODE HTML simplifié :
<td class="description_hamac">
Matière : <span class="mpr">Filet Coton</span><br />
Poids: <span class="mpr">0,838 Kg</span><br />
Ref : <span class="mpr">3M060701</span><br />
<span class="prix">58,66 €</span>
<form class="cart" target="paypal" action="https://www.paypal.com/cgi-bin/webscr" method="post">
<input type="image" src="images/cart_add.png" border="0" name="imput1" id="imput1" alt="Paiements via PayPal : rapides, gratuits et sécurisés !" />
<input type="hidden" name="add" value="1">
<input type="hidden" name="cmd" value="_cart">
<input type="hidden" name="business" value="commande@a.net">
<input type="hidden" name="item_name" value="H S - Ref.11111111">
<input type="hidden" name="amount" value="58.66">
<input type="hidden" name="no_note" value="1">
<input type="hidden" name="currency_code" value="EUR">
<input type="hidden" name="lc" value="FR">
<input type="hidden" name="bn" value="PP-ShopCartBF">
</form>
</td >CODE CSS
.description_hamac {
font-family: Arial, Helvetica, sans-serif;
padding-left: 26px;
color: #172323;
padding-top: 5px;
}
.mpr {
font-weight: bold;
color: #264e90;
}
.prix {
color: #8ab800;
font-weight: bold;
font-size: 24px;
}
.cart {
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 160px;
}Merci d'avance !
Modifié par Remay (04 Oct 2008 - 14:05)