Bonjour,
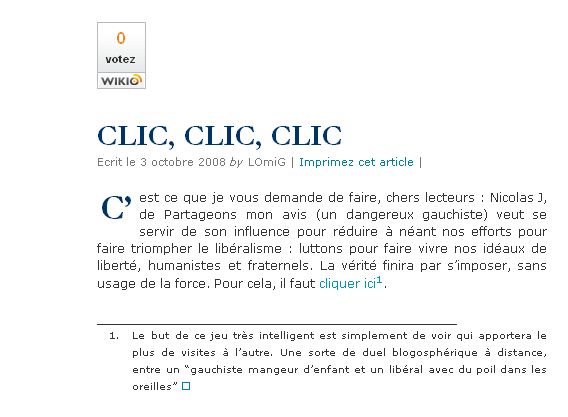
une image vaut mille mots :

J'aimerais que la boite "wikio" ne soit pas au dessus du titre, mais à gauche (au même niveau).
Voilà le code html :
et voilà les classes CSS impliquées :
merci d'avance...!
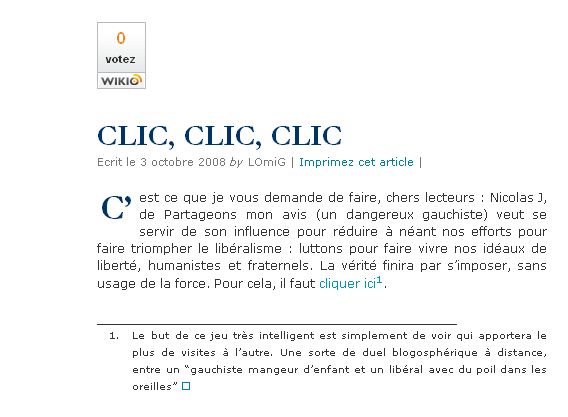
une image vaut mille mots :

J'aimerais que la boite "wikio" ne soit pas au dessus du titre, mais à gauche (au même niveau).
Voilà le code html :
<div id="content" class="narrowcolumn">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<span class="blogwikio"><?php wikiovote(); ?></span>
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Lien permanent vers <?php the_title(); ?>"><?php the_title(); ?></a></h2>
<div class="entry">
<?php the_content('Read the rest of this entry »'); ?>
</div>
et voilà les classes CSS impliquées :
.narrowcolumn {
float: left;
padding: 0 0 20px 45px;
margin: 0px 0 0;
width: 450px;
}
.post {
margin: 0 0 40px;
text-align: justify;
}
.post hr {
display: block;
}
.blocwikio {
float: left;
margin:0px 0px 0px -50px;
}
merci d'avance...!


